- From: Shadi Abou-Zahra <shadi@w3.org>
- Date: Wed, 06 Jan 2010 13:05:35 +0100
- To: Eric Eggert <w3c@yatil.de>
- CC: Bad TaskForce <public-wai-eo-badtf@w3.org>
- Message-ID: <4B447C8F.8000400@w3.org>
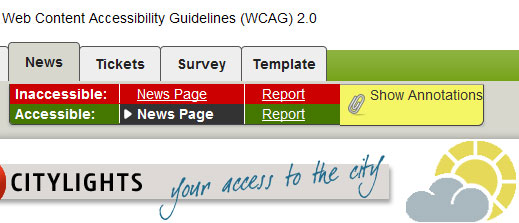
Hi Eric, happy new year! Comments below: Eric Eggert wrote: > Hi Shadi, Group, > > sorry that it took so much time over the holidays, I hope everyone > arrived well in 2010. > >>>> #2. better highlight the currently selected item in the subnav (for >>>> instance >>>> by bolding the text and/or using a clearer icon marker) >>> Used a dark grey as background color and boldened the text. >> I personally don't like that color but could live with it. However, I don't >> think that it is a good idea to use the same color for the hover effect. >> Maybe just the bolding and using the marker for the hover? > > I don’t know which background color we’d like to use instead, removed > it for :hover/:focus. This works fine for me. >> By the way, did you happen to change anything on the annotation button? The >> text currently looks so misplaced, I don't remember that. > > Could you please tell me what exactly is wrong and in which browser > (screenshots?), it looks fine for me. Firefox screenshot attached. Looks similar on IE. Best, Shadi -- Shadi Abou-Zahra - http://www.w3.org/People/shadi/ | WAI International Program Office Activity Lead | W3C Evaluation & Repair Tools Working Group Chair |
Attachments
- image/jpeg attachment: ann.jpg

Received on Wednesday, 6 January 2010 12:06:09 UTC