- From: Adam Twardoch (List) <list.adam@twardoch.com>
- Date: Mon, 27 Aug 2012 20:00:26 +0200
- To: "public-svgopentype@w3.org" <public-svgopentype@w3.org>
- CC: Leonard Rosenthol <lrosenth@adobe.com>
- Message-ID: <503BB5BA.9030303@twardoch.com>
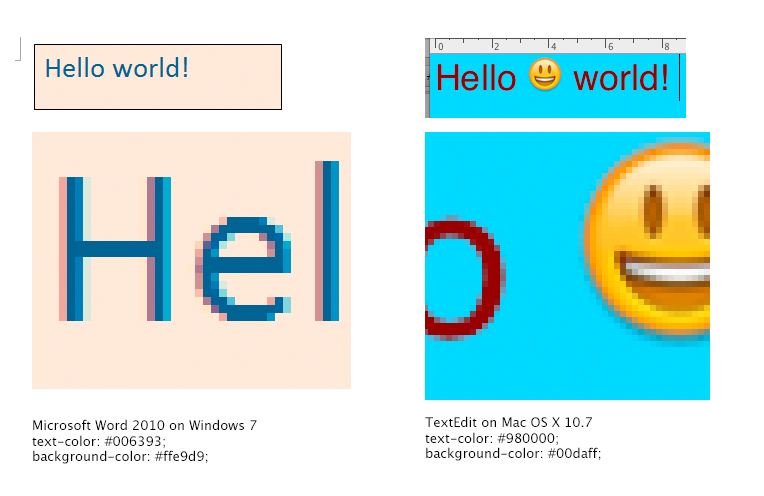
On 12-08-27 14:06, Leonard Rosenthol wrote: > Adam, your example works because color was added onto Mac OS in a backwards compatible way - it didn't actually change the rendering model. The two things being considered here - animation and "color by numbers" - require a COMPLETELY NEW MODEL for rendering (outline-based) fonts than what has been used by graphical system since their inception. The fact that it's SVG isn't actually important from that standpoint - the same problems/concerns would exist if it were any of the various other technologies you mentioned (PDF, WMF, etc.) > In order to understand why these are problems, you really need to understand how a font renderer works. Unlike the days of "bitmapped fonts", an outline-based font rendered doesn't return a completed bitmap (that is then blitted onto the surface) nor does it draw directly on the surface. Instead, it returns either 1 -bit mask OR a series of paths/outlines. The reason for this is so that the glyph shape can then be composited into the surface based on the graphic state of the calling environment. The reasons for OTF/SVG are that you don't just get these simplistic descriptions, but that you get a fully composed glyph - but that won't work when the glyph is being used in a graphical state that is richer than SVG. For example, what if the author of the document wants to draw that glyph using a Spot color (for example, in PDF). How would you take that SVG information and have it render in a spot? And animation... Leonard, I do understand the barebones of your concern, and I agree that these are things that need to be thought about. But I don't think the issue is so fundamental. Have a look on the attached example. On the left: Microsoft Word 2010 on Windows 7 with the specified parameters: text-color: #006393; background-color: #ffe9d9; On the right: TextEdit on Mac OS X 10.7 with the specified parameters: text-color: #980000; background-color: #00daff; So in Windows, I did specify that the text be drawn with "some sort of blue on some sort of pale pink". Has it been drawn this way? Well... sort of. What ClearType has produced is actually not *exactly* what I asked for, only an approximation. ClearType has done some compositing, color filtering etc. In Mac OS X, I specified that the text be drawn with "some sort of red on some kind of blue". Has it been drawn this way? Well, I used an emoji which came out of the Apple Color Emoji font which uses an "sbix" table which stores semi-transparent PNG-based bitmap glyphs. So the emoji did not come out as red at all. In both cases, the OS has overridden my specified color parameters, to a different degree. Whether this is what *all* users expect to happen is a different matter. But it's evident that both Windows and Mac OS X already are doing an "intermediate thing". If you consider Microsoft's color filtering being applied in ClearType, you can imagine an SVG OpenType renderer that will perform other kinds of color filtering as well. It may take the fully composed SVG glyph, convert the colorized SVG glyph into some sort of grayscale or RGB bitmap, and then apply some filtering which will somehow allow compositing of the image with the background. In a way, this is actually what ClearType is already doing in DirectWrite: it obtains a bitmap from the rasterizer which is antialiased in the Y direction and is not antialiased in the X direction, so you get a grayscale bitmap, and is then performing the color filtering. It's a two-step process, and a *grayscale bitmap* serves as an intermediary (*not* a 1-bit mask nor an outline!). In Mac OS X's case, the Apple Color Emoji completely overrides any "text color" specification, but because the sbix bitmaps have semi-transparency, you get some kind of blending with the background. But again, here, it's evident that it's neither the outlines nor a 1-bit mask that is only being delivered by the font engine. The font subsystem is performing some fairly complex tasks, but is aware of the compositing issue (Apple also has the ability to do "color filtering", ClearType-style). Adobe also has CoolType which performs a similar task in Acrobat. So it's not "1-bit mask or outlines" anymore, I think. What I'm saying is: what you're describing is certainly an issue of sorts, but it's not entirely new, and some OS vendors have already dealt with it to some extent. Of course if an OS vendor decides to support SVG OpenType, they will need to think very carefully about what to do in terms of compositing etc., but it's not a completely unvisited territory to them. Best, Adam -- May success attend your efforts, -- Adam Twardoch (Remove "list." from e-mail address to contact me directly.)
Attachments
- image/png attachment: text-and-background-color.png

Received on Monday, 27 August 2012 18:01:00 UTC