- From: Fred Esch <fesch@us.ibm.com>
- Date: Tue, 5 May 2015 09:07:15 -0400
- To: public-svg-a11y@w3.org
- Message-ID: <OF733157E1.946615DC-ON85257E3C.0046E1AB-85257E3C.00481351@us.ibm.com>
I assume when you use aria-labeledby (or aria-describedby) you are pointing
to visible text in the SVG and the point is to link the text and the object
with the aria-labeledby/aria-describedby. I think this would be important
for navigation when you want navigation to go to the labeled object rather
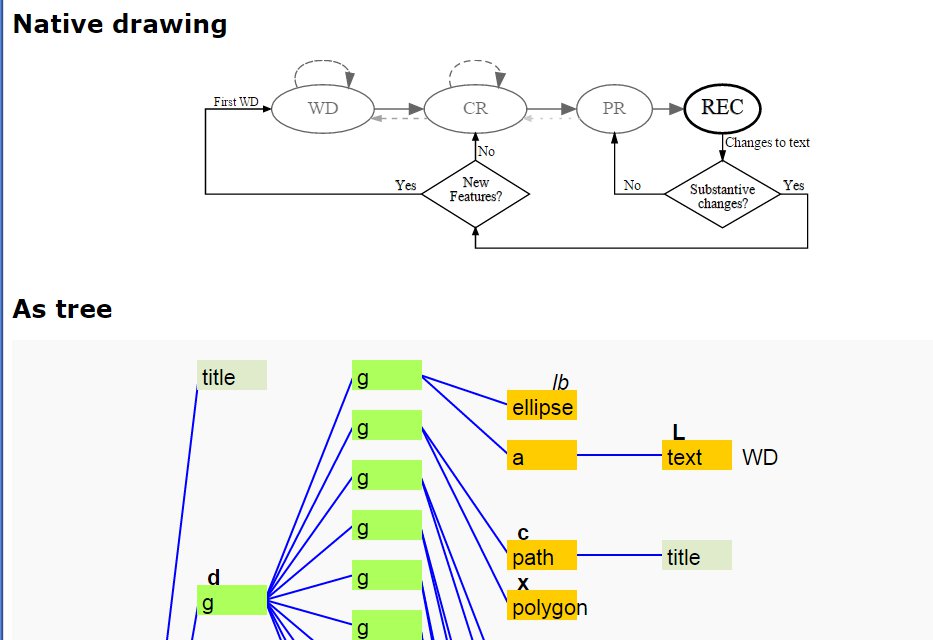
than the text (label). For example in the diagram below you would want
navigation to go to the nodes (ellipses and diamonds) rather than the
labels (WD, CR...). Thus I think the right markup would be aria-labeledby
on the ellipse that points to the text that serves as it's label.
We have so many options it could get complicated and it would be nice to
have clear guidance on when each one is appropriate and what the result
will be to users using AT and sighted users.
Regards, Fred
Fred Esch
Accessibility, Watson Innovations
AARB Complex Visualization Working Group
Chair
W3C SVG Accessibility Task Force
IBM Watson
From: Amelia Bellamy-Royds <amelia.bellamy.royds@gmail.com>
To: lwatson@paciellogroup.com
Cc: Fred Esch/Arlington/IBM@IBMUS, public-svg-a11y@w3.org
Date: 05/04/2015 10:20 PM
Subject: Re: CfC on good practices for images
The strategy I've been recommended (and think should go in an authoring
guidance) is that to specify an accessible name for an object without
generating a tooltip in visual browsers, use aria-label. Using a desc
element plus aria-labelledby for a short name seems overly complicated. I
suppose the only benefit of that structure would be that, as plain text
content instead of an attribute, the name would be somewhat visible in
older browser/tool combinations that don't support ARIA.
As for Léonie's question about whether it's possible to eliminate the dual
purpose of <title> (tooltip and accessible name), I think the ship has
sailed on that. It would break too much existing content if <title> no
longer acted as a tooltip, even though the SVG specs only suggested it as
an option and tooltips are problematic on touch screens.
Plus, the dual use of the title element does get more developers using it,
which is usually better than no accessible content at all.
Amelia BR
On 4 May 2015 at 18:06, Léonie Watson <lwatson@paciellogroup.com> wrote:
From: Fred Esch [mailto:fesch@us.ibm.com]
Sent: 04 May 2015 20:18
Titles provide tooltips.
Should the potential tooltip be a factor in deciding whether to use title
or desc?
Obscured objects won't show a tooltip even if they have a title. Should
that play a role in choosing title and desc?
What if the author does not want a tooltip on the object? Is using a desc
OK?
Would having an aria-labeledby influence whether you use a title or desc?
U p to a point. If there was no title, I think the accessible
name computation would let you use aria-labelledby to make the desc
element the accessible name for the parent svg. What if both an
accessible name (title) and accessible description (desc) were needed
though?
What was the reasoning behind the tooltip behaviour in the first place? I
know it’s been there s
ince the year dot, but perhaps it’s the thing we need to look at –
instead of playing with the accessibility layer?
Léonie.
--
Léonie Watson - Senior accessibility engineer, TPG
@LeonieWatson @PacielloGroup
Attachments
- image/jpeg attachment: 1D141019.jpg

- image/gif attachment: 1D546215.gif

- image/jpeg attachment: 1D371965.jpg

- image/gif attachment: graycol.gif

Received on Tuesday, 5 May 2015 13:07:57 UTC