- From: Stephen McGruer <smcgruer@google.com>
- Date: Tue, 4 Jun 2024 16:37:12 -0400
- To: Web Payments Working Group <public-payments-wg@w3.org>, Irene Chang <irenelchang@google.com>, David Kwon <davidkwon@google.com>
- Message-ID: <CADY3Mad2_5vQ-AacPnhA0Jujb2zUHbg=D=8W7JjLv3R1q-YRCg@mail.gmail.com>
Hi folks,
Hope everyone is well :).
As I previously mentioned in the WPWG meetings, we've been doing some
prototyping of potential new SPC transaction UX on the Chrome side -
including incorporating informative icons such as credit card network or
issuer!
I'm pleased to announce that our first two prototypes have now landed in
Chrome Canary and are available behind a flag for folks to try out and see
for themselves! Please note that these are *strictly prototypes* and come
with no guarantee that we intend to ship anything contained here.
You can try these out on our demo websites,
https://rsolomakhin.github.io/pr/spc-network-and-issuer-icons/ and
https://spc-shop-demo.glitch.me/, as long as you have Chrome Canary
127.0.6519.0 or higher on Desktop platforms (so MacOS and Windows, we are
still looking into Android UX designs). There are two different
permutations available, depending on which flags are set:
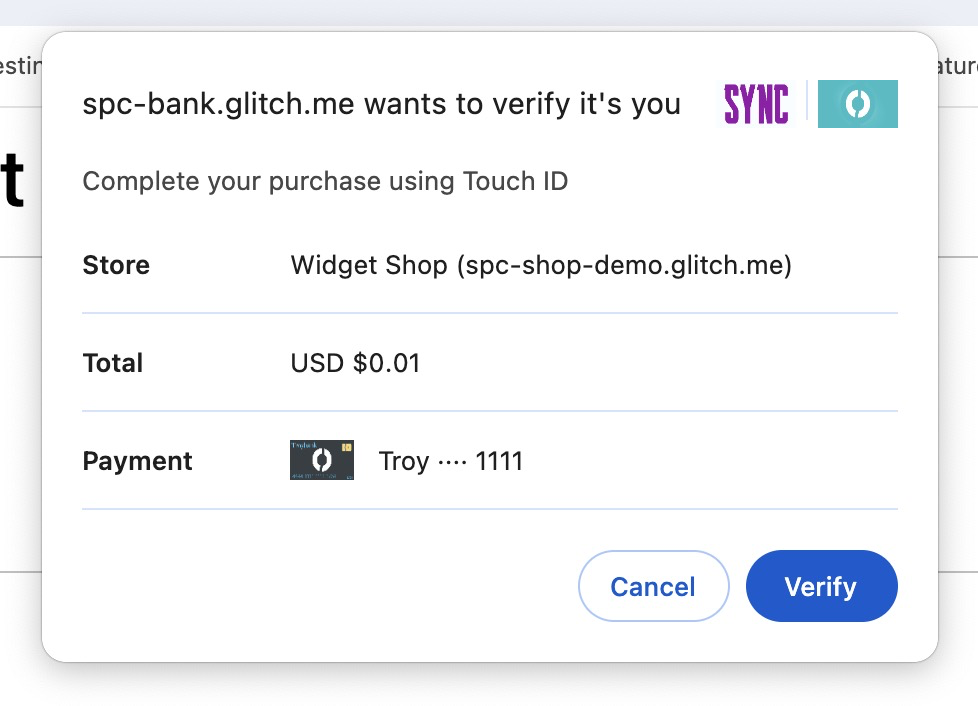
*Network/Issuer Row Icons*
[image: image.png]
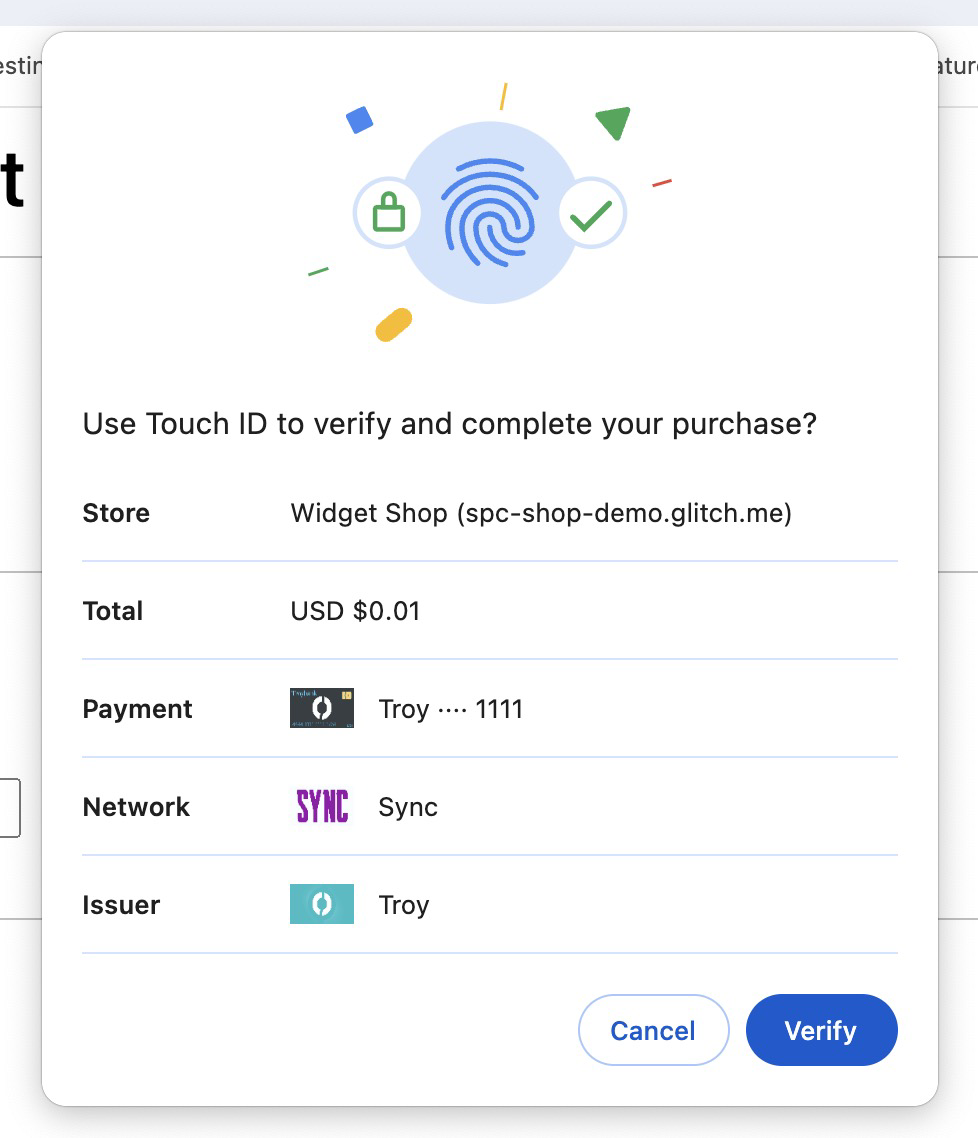
*'Inline' Network/Issuer Icons (also includes new copy)*
[image: image.png]
We are continuing to iterate on these designs, so you may see the
prototypes change slightly over time.
If you want to try these out on your own demo sites, you will need to add
new 'networkInfo' and 'issuerInfo' fields to your SPC PaymentRequest call,
as shown below. Note that these field designs are currently very card
focused (and very 3DS focused) - that is not our goal and for any
non-prototype version of this change we would look to change the API shape
to make it more generic.
const request = new PaymentRequest([{
supportedMethods: "secure-payment-confirmation",
data: {
credentialIds,
rpId: "fancybank.com",
...,
// New fields
networkInfo: {
name: 'SnapCard',
icon: 'https://snapcard.example/network_logo.png',
},
issuerInfo: {
name: 'FancyBank',
icon: 'https://fancybank.example/logo.png',
},
}], { ... });
*Known issue* - the networkInfo and issuerInfo are not currently signed
into the output cryptogram. This is just for the prototype - in a
non-prototype version of this change we would add the API fields to the
cryptogram.
As always, we welcome any feedback!
Thanks,
Stephen
--
smcgruer • he / him
Attachments
- image/png attachment: image.png

- image/png attachment: 02-image.png

Received on Tuesday, 4 June 2024 20:37:33 UTC