- From: Andrew Somers <me@AndySomers.com>
- Date: Wed, 21 Aug 2019 21:26:43 -0700
- To: Wayne Dick <wayneedick@gmail.com>, Jim Allan <jimallan@tsbvi.edu>
- Cc: Andrew Somers <me@AndySomers.com>, Jason Grieves <Jason.Grieves@microsoft.com>, Laura Carlson <laura.lee.carlson@gmail.com>, public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org>
- Message-Id: <17079601-0963-4319-A4A3-7BC75839DDC8@AndySomers.com>
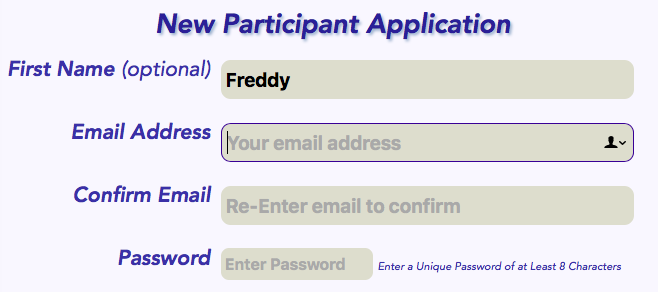
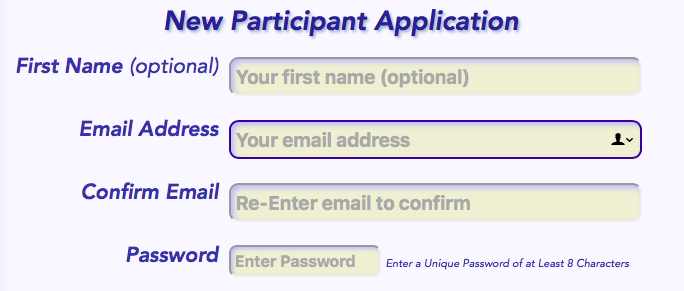
> On Aug 21, 2019, at 9:19 AM, Wayne Dick <wayneedick@gmail.com> wrote: > > Does any user agent other than a web browser use CSS pixels as a unit of measure? Hi Wayne, An email client would be one example. But in short, any app that uses CSS as a styling hierarchy. Historically: HTML defines a length as pixels which the browser would display relative to screen pixels, which was a common computer convention at the time (i.e. <img width=320 …> always means pixels, now depreciated everywhere I think except for image declarations). CSS1 brought the concept of the “canvas” a drawing area that was device independent and scalable by the user agent for a given output device. Thus the original CSS “px” was a unit that was relative to the canvas, while em and ex were relative to the element. pt (points) cm, inch are absolute CSS units (but only enforced on high resolution devices), but the px is not absolute. High density displays (retina displays) take this farther, introducing the concepts of “device independent pixels” and “CSS Pixel Ratio”. And if our question is related to “equivalent units” these are the terms you might want to google. NOTE ON POINTS (pt) AS A MEASURE: Geez where to begin on this mess. “Traditional” points in typography for print (American system) is 72.27 per inch. The W3C when making CSS set CSS points as 72 per inch, at a 4:3 ratio to “px” with the (incorrect) assumption that displays were 96 per inch, making “default” px as 96 per inch. I.e. 40px = 30pt in CSS land. But WAIT there’s MORE So APPLE introduced the iOS POINT with the iPhone — On the original iPhone, ONE iOS point is equal to ONE device pixel of the original iPhone, or 163 points per inch. Starting with iPhone 4 and retina displays which had double that density, 1iOS point is still equal to 163 points per inch, BUT one point is equal to two pixels wide and two pixels high (in hardware device display pixels, not CSS software pixels). Metric? I’d say that metric points are 101.6 per inch for a relative reference, but really here’s a link that better describes it: https://www.cl.cam.ac.uk/~mgk25/metric-typo/ I mention this because several parts of WCAG use POINTS and not PX to define the standard. Back to CSS PX So if I can ask for clarification: are you actually asking about a universal unit of measurement for display? What we have now is essentially (CSS) 12pt = 16px = 1rem But otherwise, my research indicates that other than angle of resolution (i.e. MAR) such a unit does not exist, nevertheless it is something we have been discussing in Silver, in part due to the important of considering spatial frequency in terms of perception. Though it is very preliminary, been toying with an idea for a “universal unit”, something like 1uu or 1u, the letter u preventing confusion between other lengths, such as the common confusion in CSS between px and pt. The idea with 1u is to relate design elements to size as perceived. In other words, tied to a critical visual angle in arc minutes. Existing standards and other research seems to point toward a visual angle of 22 as ideal for reading speed, and this fits well with acuities down to 20/63 (i.e. just before the breakpoint to low vision). So if 1u = 22 arc minutes (and accommodates to 20/63) then 1.5u would accommodate 20/100, 2u for 20/150, and 3u for 20/200 And how this works in terms of existing displays and methods: For CSS 12pt = 16px = 1rem then using “x" height as the consideration: Near Acuity Test 20/63 @ 16" or 40cm: 12pt = 7pt x-height approx 0.09722", 21 arc minutes 72 PPI monitor at 20": 16px = 9px x-height approx 0.125", 21 arc minutes iPhone view distance: 9" or 23cm: 16px = 9px x-height approx 0.0552", 21 arc minutes Un-Developed Technology: Of course 1u does not yet exist, nor the support — for a unit like 1u to be really useful, browsers, phones, etc, would need a setting where the user could enter their normal preferred viewing distance, which the user agent would then use with the display PPI to determine the size to render 1u to make it fit to 22 arc minutes. > On 8/21/19, Jim Allan <jimallan@tsbvi.edu <mailto:jimallan@tsbvi.edu>> wrote: > > > dotted vs solid, thickness, space between outline and object, etc. any > > research on any of the aspect. > > any thoughts review it all, more examples, better examples. any research? Regrets due to my current morning schedule as mentioned before, but I wanted to add a few things I had been discussing with Alastair, and I don’t think they all made it to the list, so a recap on a few things: Spatial frequency is key to perception, and very thin lines like a 1px outline can be very hard to perceive, a 1 px border for instance would need to be “not the only thing” showing focus. Here are examples: These are probably best-case scenarios for a 1px border in that the border is dark and the BG and form elements are light: 1) Only change is adding a 1px border: 2) Only change is adding a 1px border, with slightly darker form elements with no inset shadow: 3) Added a 1px border AND removing the inset shadow In that last one adding the 1px border AND removing the shadow for that element made it most obvious. 4) In the below, it is adding only a 2px border: As such, if “1px border” if it is the sole focus indicator, then I’d suggest it would require a 7:1 contrast from colors it’s adjacent to on both sides (inside/outside). This of course goes with some of the other research and the connection between size and contrast, where contrast can be reduced as size/thickness increases. Nevertheless I can tell you that with my bad eye (which is low vision for near distance acuity) I have problems seeing the focus for the TOP two examples, but I can for the last two, and the very last one is easy to see even when blurry. I’ll plan on adding a test for “seeing element focus” to the contrast study app. Cheers, Andy
Attachments
- text/html attachment: stored
- image/png attachment: Screen_Shot_2019-08-16_at_1.53.36_AM.png

- image/png attachment: Screen_Shot_2019-08-16_at_2.11.02_AM.png

- image/png attachment: Screen_Shot_2019-08-16_at_1.54.55_AM.png

- image/png attachment: Screen_Shot_2019-08-16_at_2.12.12_AM.png

Received on Thursday, 22 August 2019 04:27:16 UTC