- From: 田嶋 淳 <tajima@sanyosha.co.jp>
- Date: Mon, 23 Aug 2021 11:43:44 +0900
- To: Yasuo Kida <kida@mac.com>
- Cc: KOBAYASHI Tatsuo <tlk@kobysh.com>, JLReq TF 日本語 <public-i18n-japanese@w3.org>
- Message-Id: <4570A87D-EBCB-4FD9-914A-FDCAB83F0B5F@sanyosha.co.jp>
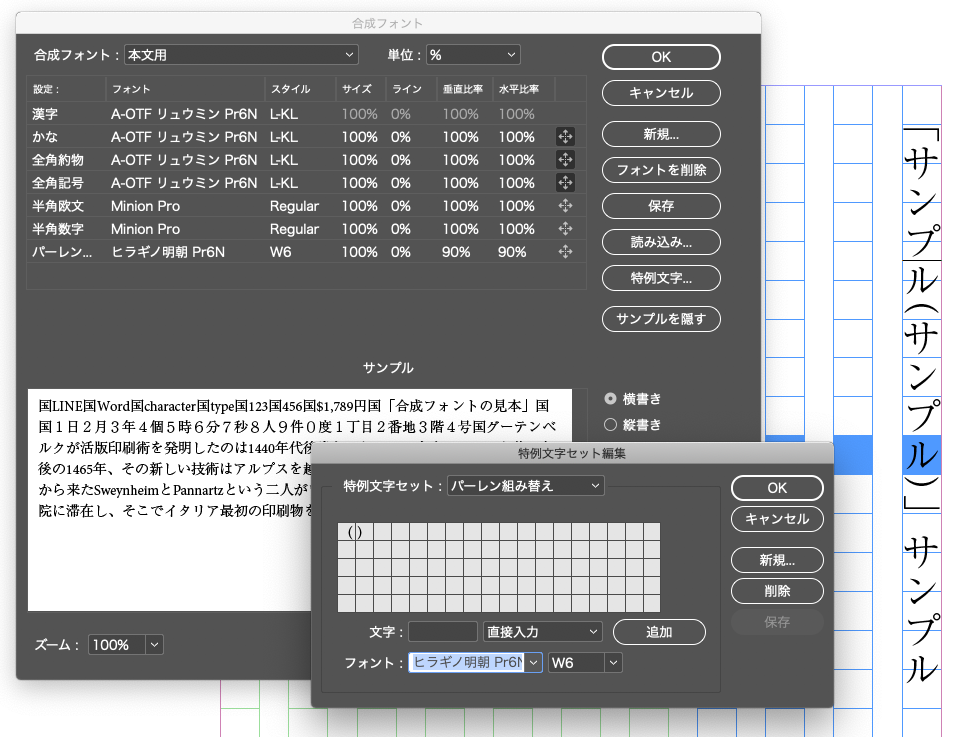
みなさま 括弧類前後のアキに関してサンプルを、とのことだったのですが、ハウスルールに該当するようなものはさすがに出せないので例えばこういうようなことは実際に行われていますよ、というのを例として作成して出しておきます。InDesignの合成フォントの特例文字の機能を利用したパーレン部分のフォント切り替えです。この場合は少し小さくする目的で合成フォント内で自動縮小をかけました。パーレン以外でもカギの字形(小カギに近くしたいなど)のカスタマイズ目的で特例文字を利用するのは比較的よく見るかと思います。 なお、パーレンを含むカコミ部分全体のフォント変更には「正規表現スタイル」を利用するなどします。特定の条件にマッチする文字列にあらかじめ設定した文字スタイルの設定を適用する機能ですが、括弧部分の文字サイズ縮小やフォント変更に利用するのは割と定番かなと思います。 > 2021/08/23 10:46、木田泰夫 <kida@mac.com>のメール: > > お、小林さん復活。 > >> ・抽象的な機能論的モデル(言語/文化依存性なし)公的規格で言えば、informative >> ・従来のJLreqの機能論的分類(おおむね先に送ったメモ、言語/文化依存性あり/なし) > > まだ「機能論的モデル」と「機能論的分類」の具体的なイメージが掴めていないので、ミーティングの時にでも。 > > 言語依存性のない内容については、JLReq TF から提案する別個文章として提案するのはどうでしょう。例えばアラビア語でもドイツ語でも、それぞれの xLReq が、そもそも電子テキストとは、ページとは、などと大上段なそもそも論から始まっていたらちょっと引いちゃいますでしょ。それで、ドイツ語ならどうなのよ、が期待される内容かと思います。もちろん、JLReq 本文を読んで行くのに必要な前提や背景知識ならそれらは適宜 JLReq の中に。 > > 木田 > >> 2021/08/23 8:05、小林龍生 <tlk@kobysh.com <mailto:tlk@kobysh.com>>のメール: >> >> 木田さま、みなさま、 >> 小林龍生です。 >> >> ははは、ちょっと「コロナに打ち勝った証のショートトリップ」(前半は、芭蕉のおくのほそ道を辿る旅、後半は、お孫さんのお守り)で家を離れている間に、木田さんに先を越された。。。。 >> ぼくが、ぼんやり考えていたのは、全体の構成。全体を大きく4つに分けて。 >> ・抽象的な機能論的モデル(言語/文化依存性なし)公的規格で言えば、informative >> ・従来のJLreqの機能論的分類(おおむね先に送ったメモ、言語/文化依存性あり/なし) >> ・具体的な要件群(簡易ルビや行組版規則、言語/文化依存性大) >> ・文字クラス >> >> あと、全体に言えることですが、アクセシビリティの視座からの注記は積極的に入れていきたい。例えば、ナビゲーション機能の要件など(障害者に必要な機能は、抽象レベルでは健常者にも必要 !) >> >> 委細は、ミーティングで。 >> >> >> 2021年8月22日(日) 16:38 木田泰夫 <kida@mac.com <mailto:kida@mac.com>>: >> 明後日火曜日のミーティングですが、参考資料へのポインタをお送りします >> >> 「次期JLreqの構成」8月初めに小林さんが送ってくださったたたき台とそれに連なるメールスレッド >> GitHub #281 <https://github.com/w3c/jlreq/issues/281>Digital native version of JLReq, discuss goals and changes from the current version <https://github.com/w3c/jlreq/issues/281> >> >> これらを考えるに、小林さんの言われるように、JLReq の章をレビューするより先に、トップレベルの内容について議論した方が良いかもしれませんね。 >> >> 下は今までの議論などを参考とした私なりのメモです: >> 提案に「電子化ドキュメント一般の機能要件」のように特定の言語の領域を超える内容があるが、それらをどうするか >> ページの概念 >> ナビゲーション >> 参照の方法 >> など >> 書き方の方針 >> デジタルデバイス上、リフロー前提 >> 国際化環境からの視点 >> 多言語環境の中の日本語。ただし、日本語プライマリな環境を主な対象とする >> 前提とする技術は何か >> 記述のために前提とする技術を意識的に選択し、その前提を説明する。幾つかの基礎的な技術を前提とすることで、理解と実装が容易になる。しかしあまり近づきすぎると短期間で現状と合わないドキュメントになってしまう。長期間安定と考えられる必要最小限の技術のみを前提とする >> Unicode とその文字プロパティの一部 >> プレーンテキスト、タグづけ可能なテキスト >> プレーンテキストで可能な組版、タグ付けの必要な組版 >> 機能を切り替えられるフォントシステム >> 合理的な単純化、枝刈りを行ない、実装を容易にするとともに将来のための基礎とする >> レベル分け、デフォルトの示唆、ただし、これでなければと言う姿勢は避けたい >> できるだけ、理由を提示したい。なぜそうなっているか >> 新しい章、コンテント >> 技術的前提の説明 >> 日本語組版の基礎を知らない人向けの基本的な知識 >> フォントへの要件 >> 複数のフォントを組み合わせる場合のベースラインの処理、相対サイズ、書体の組み合わせ >> 日本語フォントとしての要求項目 >> 繁体、簡体中国語フォントとの違い(漢字の字形、約物の位置) >> フォントフォールバックのシステムに対し、漢字の字形を CJK で違えることはよく知られているが、約物についてはあまり知られていない。例えば日本語プライマリなコンテキストでは、三点リーダが真ん中に来るグリフが欲しい、などのこと >> アクセシビリティ、全ての人のためのユニバーサルデザインに関わる要件 >> 一般的な知識と必要な配慮 >> 行長、行間、画面の大きさに対する最適化(これは一般の人にも重要) >> 縦書きの問題 >> ルビの課題 >> 縦横両方に互換性のあるデータの作り方への言及 >> 入力システムに対するリクエスト、特に約物について >> 長音とハイフンを間違えないように >> 組版部分 >> デジタルデバイス上、リフロー前提の組版 >> 多くの文字がプロポーショナルな場合への対応 >> 敏先生の簡便な組版、Ruby などのドキュメントをベースに >> 現在の JLReq は書籍にフォーカスしているが、雑誌やグラフィックスデザイン、その他の分野における日本語組版からの有用な知見はあるか? 例えばタイトルに適した書体や組み方と、本文に適した組み方や書体は異なる、みたいな話題 >> 同様に、紙にはない新しいデジタルコンテント、例えばウェブ、プレゼン、メール、などに対して言うことはある? >> >> 木田 >> >> >>> 転送されたメッセージ: >>> >>> 差出人: 小林龍生 <tlk@kobysh.com <mailto:tlk@kobysh.com>> >>> 件名: Re: 次期JLreqの構成 >>> 日付: 2021年8月3日 8:14:29 JST >>> 宛先: 木田泰夫 <kida@mac.com <mailto:kida@mac.com>> >>> CC: JLReq TF 日本語 <public-i18n-japanese@w3.org <mailto:public-i18n-japanese@w3.org>> >>> >>> 木田さま、 >>> 小林龍生です。 >>> >>> そうですね。蛮勇をふるって単純化すると、いくつかの軸というかアスペクトが見えてきます。 >>> a)電子化ドキュメント一般の機能要件(多分、言語非依存) >>> b)機能要件の視覚化表現方法(文化依存性あり、縦組/横組、基本版面、ルビなど)⇒捨てるものは捨てる >>> c)(テキストの)行組版の要件(縦組/横組、文字間処理、行頭行末禁則など) >>> d)(テキストを構成する)文字のクラスと振る舞いの違い >>> >>> a)b)とc)d)で、随分と記述方法も記述内容も違ってくるような。 >>> 言語/文化依存要素が大きいのはc)d)ですが、国際的な貢献度の大きさという点では、a)b)にも意味がある。 >>> Richardとかは、a)b)にも、おおいに関心を示すと思います。 >>> >>> 次期JLreqは、(というか一部は、general requirements for electronic documentation)の大まかかな目次立てをトップダウンで組み立てたうえで、細部を詰めていく、というアプローチがいいのかも。 >>> >>> >>> >>> 2021年8月2日(月) 13:02 木田泰夫 <kida@mac.com <mailto:kida@mac.com>>: >>> おお!ありがとうございます! >>> >>> >>> すぐ思いつくところを軽くコメント: >>> >>>> 2021/08/02 8:25、小林龍生 <tlk@kobysh.com <mailto:tlk@kobysh.com>>のメール: >>>> >>>> 木田さま、みなさま、 >>>> 小林龍生です。 >>>> >>>> 木田さんに頂戴した宿題の答案。 >>>> JLreq(次期ヴァージョンのスコープ) >>>> >>>> 現行版のJLreqは、まず、活字の大きさ、1行の字数(行長)と1ページの行数を決定する基本版面の設計を冒頭に置いている。 >>>> 一方、電子書籍ビューアーも含め、現今の電子化文書の閲覧環境は、ディスプレーや閲覧矩形(ウィンドウ)の大きさも、フォントサイズも多様であり、行間も含め、プリファレンスも含め、ユーザー側で選択できるようになっている。 >>>> 次期JLreqは、このような情報の送り手側/コンテンツ制作側では、すべてをコントロールすることが出来ない環境での、〈読みやすく〉〈弱者に優しい〉読文環境(reading environment)を目指すべきだと考える。 >>> >>> 👍 >>> >>>> このような視点から、従来のJLreqの目次を見ると、不要な項目や重要度が下がる項目を定めやすくなる。 >>>> 不要な項目(版面設計) >>>> >>>> 2.2 日本語文書の基本となる組体裁 >>>> 2.2.1 組体裁の設計 >>>> 2.2.2 基本となる組体裁 >>>> 2.2.3 基本となる組体裁の主な設計要素 >>>> 2.2.4 基本版面の設計要素 >>>> 2.2.5 基本版面と実際のページの設計例 >>>> 2.4 基本版面の設計 >>>> 2.4.1 基本版面の設計手順 >>>> 2.4.2 基本版面の設計の注意点 >>>> 2.5 基本版面の設計要素の各ページに対する適用 >>>> 2.5.1 基本版面からはみ出す例 >>>> 2.5.2 基本版面で設定した行位置の適用 >>>> 2.5.3 基本版面で設定した文字位置の適用 >>> >>> 基本賛成。ただし、Nat も提案していましたが、日本語のレイアウトの基礎については、エンジンを作る人が必要ですので、前提知識を持っていない人でもわかるように解説すべきかと思います。 >>> >>> また、縦書きがあるんだよ、ということなど、基礎の基礎も必要ですね。英文の組版しか知識のない人の立場になって、基礎をきちんと解説する必要があると思います。 >>> >>> >>>> リフローを前提として再考を要する項目 >>>> >>>> 第4章 見出し・注・図版・表・段落の配置処理 >>>> 4.1 見出し処理(改ページ処理も含む) >>>> 4.1.1 見出しの種類 >>>> 4.1.2 別行見出しの構成 >>>> 4.1.3 見出しにアクセントを付ける >>>> 4.1.4 改丁・改ページ・改段処理 >>>> 4.1.5 改ページ等の直前ページの処理 >>>> 4.1.6 行取りの処理例 >>>> 4.1.7 行取り処理した見出しがページ末にきた場合の処理 >>>> 4.1.8 小見出しの前を1行アキにした場合の処理 >>>> 4.1.9 同行見出しの処理 >>>> 4.1.10 窓見出しの処理 >>>> 4.1.11 段抜きの見出しの処理 >>>> 4.3 図版の配置処理 >>>> 4.3.1 図版配置の指定方法 >>>> 4.3.2 図版配置の基本的な考え方 >>>> 4.3.3 縦組における図版配置の条件 >>>> 4.3.4 横組における図版配置の条件 >>>> 4.3.5 JIS X 4051における図版配置の基本的な考え方 >>>> 4.4 表の処理 >>>> 4.4.1 表の構成 >>>> 4.4.2 表の全体の組方向 >>>> 4.4.3 表を配置した例 >>>> 4.4.4 ページへの配置からみた表の種類 >>>> 4.4.5 見開きに配置する表の処理 >>>> 4.4.6 分割を可とする表の処理 >>>> 4.5 行・段落などの行送り方向の配置処理 >>>> 4.5.1 ルビなどが付いた場合の行間の処理 >>>> 4.5.2 段落間処理 >>>> 4.5.3 行送り方向の領域の調整処理 >>> >>> 確かに。上の中で、html/css を前提として考えて、日本語の読みやすさ美しさのために保存したい、一言述べたい、機能はあるでしょうかね。 >>> >>> >>>> 別の観点(機能論的観点)から再定義すべき項目 >>>> >>>> 2.6 柱とノンブル >>>> 2.6.1 柱及びノンブルの位置 >>>> 2.6.2 柱及びノンブルの配置の原則 >>>> 2.6.3 柱及びノンブルの配置方式 >>>> 3.3 ルビと圏点処理 >>>> 3.3.1 ルビの使用 >>>> 3.3.2 ルビの付け方 >>>> 3.3.3 ルビの文字サイズ >>>> 3.3.4 親文字のどちら側にルビを付けるか >>>> 3.3.5 モノルビの親文字に対する配置位置 >>>> 3.3.6 グループルビの親文字に対する配置位置 >>>> 3.3.7 熟語ルビの親文字に対する配置位置 >>>> 3.3.8 ルビが親文字よりはみ出した場合の処理 >>>> 3.3.9 圏点の処理 >>>> 3.4 割注処理 >>>> 3.4.1 割注の利用 >>>> 3.4.2 割注の文字サイズと行間など >>>> 3.4.3 割注を本文の2行以上にわたって配置する処理 >>>> 4.2 注の処理 >>>> 4.2.1 注の種類 >>>> 4.2.2 注の番号 >>>> 4.2.3 合印の処理 >>>> 4.2.4 縦組又は横組の後注処理 >>>> 4.2.5 横組の脚注処理 >>>> 4.2.6 縦組の傍注処理 >>>> 4.2.7 頭注(縦組)・脚注(縦組)・傍注(横組)の処理 >>> >>> 同上 >>> >>>> 機能論的観点からの補注 >>>> >>>> 直接的に文字列を読むための機能以外に、書物によって具現化される機能は複数存在する。 >>>> 異論はあろうが。。。 >>>> ・注(annotation) >>>> ルビ、脚注、傍注、頭注、割注、圏点など >>>> ・参照(link) >>>> 他のドキュメントの特定個所の排他的指示 >>>> URL+anchor >>>> レガシーブックでは、書名、発行年、版、ページ、行で実現 >>>> ・移動(navigation) >>>> 目次 >>>> 柱 >>>> ノンブル >>>> 従来の書物の版面設計(版面デザイン)は、これらの機能論的な観点から見直す必要がある(≒従来の書物の表現方法に固執する必要はない)。 >>> >>> どのように取り込みましょうね。特に、組版というレイヤーを超えた部分。そのような部分が多いと、ドキュメントの性格が変わってしまう。タイトルを変える? 別文書にする? >>> >>> >>>> 工藤智行氏(日本デイジーコンソーシアム、有限会社サイパック)によるアクセシビリティの観点からのnavigation >>>> >>>> ■ ナビゲーションとは何か >>>> ・本文を音声読み上げできればアクセシブルという大きな誤解 >>>> ・ナビゲーションは読み上げ位置の移動を中心とした操作 >>>> ・ナビゲーションは音声を中心とした読書で必須となる >>>> ・主としてリーディングシステム側の機能 >>>> ・スクリーンリーダ等の音声UIを通じて操作できなければならない >>>> ・ナビゲーション機能が不十分だと音声を中心とした読書が困難 >>>> ■ 具体的なナビゲーション操作 >>>> ・前回読み終えた場所からの再生 >>>> ・目次やインデックスから目的の場所への移動 >>>> ・しおりの場所に移動 >>>> ・前の章、次の章、前の節、次の節等への移動 >>>> ・次ページ、前ページ、指定ページへの移動 >>>> ・次段落、前段落、現在の段落の頭への移動 >>>> ・フレーズ単位での前後移動 >>>> ・5秒/10秒/30秒/一分といった時間単位での前後移動 >>>> ■ 高度なナビゲーション操作 >>>> ・表の読み上げ >>>> 縦方向、横方向、表見出しの読み上げ >>>> ・現在の読み上げ位置の音声での把握 >>>> 現在の章、節等の名前、何ページ中何ページ、全体の音声の再生時間でのパーセンテージ >>> >>> >>> 私の忘備録: >>> 基礎の基礎 >>> 日本語の組版の基礎(全角グリッド vs ベースライン方式? 縦書き、など) >>> 全角性への言及。そうでない場合への言及 >>> アクセシビリティ、またはユニバーサルデザインの観点からの記述をどの程度入れるか >>> 行長行間(これは一般の人にも重要) >>> 縦書きの問題 >>> ルビの読み方 >>> 縦横両方に互換性のあるデータの作り方への言及 >>> 国際化環境からの視点 >>> フォントの説明。欧文フォントとの合わせ方、特にベースラインや相対的なサイズ。書体デザインの合わせ方。繁体、簡体中国語フォントとの違い(漢字の字形、約物の位置)。 >>> 記述のために前提とする技術を意識的に選択し、その前提を説明すること。例えば Unicode は前提とする。国際化環境も同様に前提となる。デジタルタイプの技術、例えば TrueType テーブル=フォントに機能をもたらすための構造は?(おそらくyes)具体的な OpenType テーブルは?(おそらく限定的) など >>> 背景や理由 >>> 推奨デフォルト、プライオリティ。それらの理由や背景の説明。 >>> それぞれの組版機能の背景や理由を軽く述べる >>> >>> > *************************************** (株)三陽社 メディア開発室 http://www.sanyosha.co.jp/ 田嶋 淳 tajima@sanyosha.co.jp ※ブログ運営中です。 ご意見をいただければ幸いです。 http://densyodamasii.com/ ***************************************
Attachments
- text/html attachment: stored
- image/png attachment: ____________________________2021-08-23_11.31.25.png

Received on Monday, 23 August 2021 02:44:12 UTC