- From: Atsushi Shimono (W3C Team) <atsushi@w3.org>
- Date: Tue, 10 Nov 2020 03:16:13 +0900
- To: public-i18n-japanese@w3.org
- Message-ID: <247d4fca-8701-cd2c-4246-3d3a7e174fdd@w3.org>
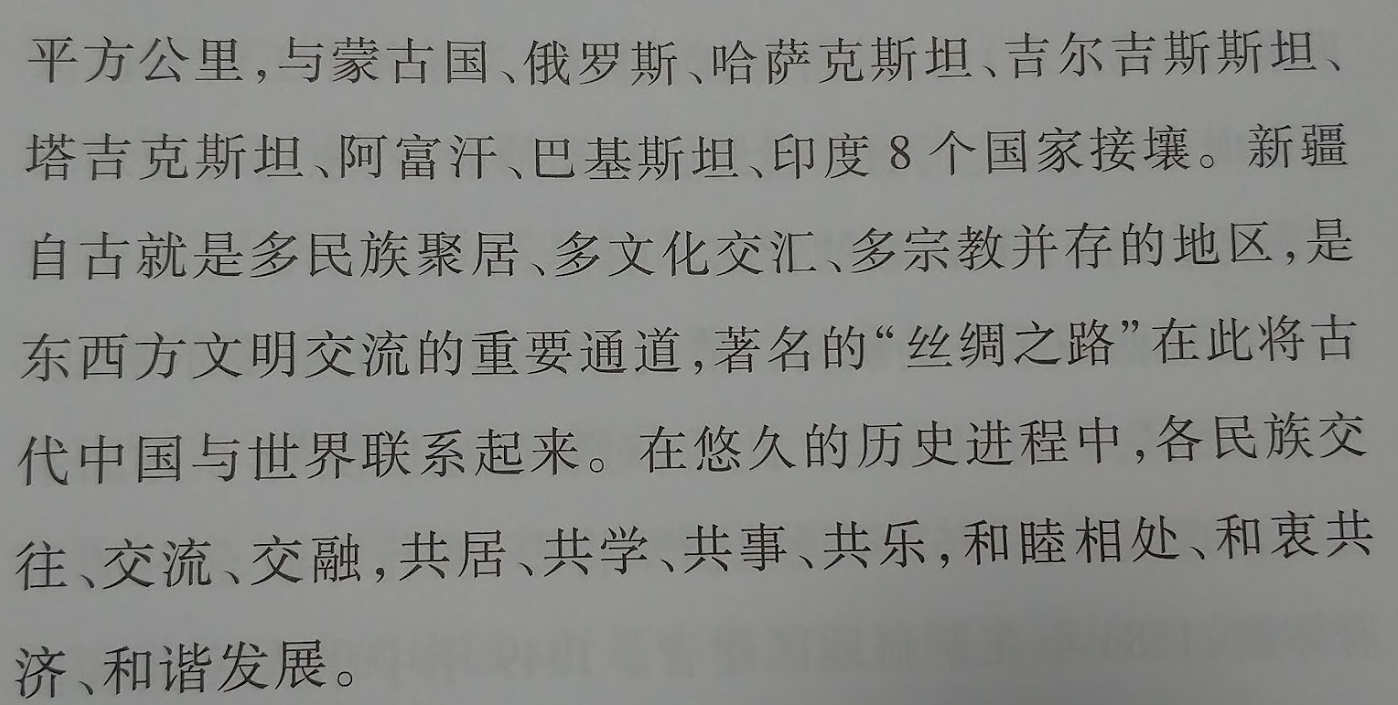
On 2020/11/03 11:37, 木田泰夫 wrote: > 理想を言えば、実装しやすい形でありつつも、個別の実装に対して generic な表現ができれば良いのですけれど。 > >> CSS Text仕様ではこれまでJLREQ文字クラスは直接的に役に立つものではないので、CSS Text仕様の中で必要な定義をしています。 >> たとえば、文字間のスペーシングのプロパティ text-spacing: >> https://drafts.csswg.org/css-text-4/#text-spacing-property <https://drafts.csswg.org/css-text-4/#text-spacing-property> >> ここでは fullwidth opening punctuation, fullwidth closing punctuation, fullwidth middle dot punctuation, fullwidth colon punctuation, fullwidth dot punctuation などの定義があります。 >> https://drafts.csswg.org/css-text-4/#text-spacing-classes <https://drafts.csswg.org/css-text-4/#text-spacing-classes> >> >> そして、"Whether fullwidth colon punctuation and fullwidth dot punctuation should be considered fullwidth closing punctuation or fullwidth middle dot punctuation depends on where in the glyph’s box the punctuation is drawn...." のように、実際のグリフの字形によって、そのカテゴリーが変わるということも書かれています。(繁体字中国語、簡体字中国語の句読点は日本語の句読点と異なるためにそれが必要) >> そのあたり考慮が必要だろうと思います。 > もう少し具体的に教えていただけるとありがたいです。 句読点の字形、というよりはコードポイントの違いになるかとは思いますが、は例えば添付の画像を ご覧ください。 これは簡体字(zh-hans)のサンプル(中国国务院新闻办公室 2019/3発行の冊子より)ですが、読点が","、 中黒が"、"、句点が"。"となっています。繁体字(zh-hant)になるとこれらが文字枠の中央に来る形にな ります。 zh-hantのspacingについては詳しくはないですが、句読点は日本語での中黒と同じようなspacingの扱 いになるとすれば、主に文章の言語設定で決定される利用されるグリフによってspacingの扱いを変える 必要が出てくることになります。 # どちらかというと、文章の言語に寄らずフォント依存にもなるので、shapingと同様にOTFのfeatureに 入れちまわないとどうしようもないのかもしれませんが。。
Attachments
- image/jpeg attachment: 20201110-jlreq-sample-a.jpg

- application/pgp-keys attachment: OpenPGP_0x72397AFC0905265D.asc
Received on Monday, 9 November 2020 18:16:22 UTC