- From: r12a via GitHub <sysbot+gh@w3.org>
- Date: Mon, 03 Feb 2020 12:32:55 +0000
- To: public-i18n-archive@w3.org
r12a has just created a new issue for https://github.com/w3c/jlreq:
== Unable to make list counters stand upright in vertical text ==
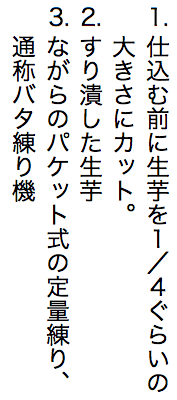
A common way to orient counters for lists in vertical text is to have an upright number with a dot alongside it.<a href="https://w3c.github.io/i18n-drafts/articles/vertical-text/index-data/tcu-all-pref.html" target="text"></a>

The expected way to achieve this in HTML would be to use the following CSS: <code>li::marker { text-combine-upright: all; }</code>, however this cannot be used because browsers don't support <code class="kw" translate="no">text-combine-upright</code>. Tests: <a href="https://w3c.github.io/i18n-drafts/articles/vertical-text/index-data/japanese_list_upright.html" target="text">standard syntax</a> • <a href="https://w3c.github.io/i18n-drafts/articles/vertical-text/index-data/japanese_list_upright_pref.html" target="text">proprietary syntax</a>
A workaround might be to use fullwidth characters for counters, such as ①, ②, ③ etc., but use of such a workaround requires the availability of custom built counter styles, and only Firefox currently supports the CSS Counter Styles specification. So that doesn't work either. Tests: <a href="https://w3c.github.io/i18n-drafts/articles/vertical-text/index-data/korean-list-counterstyles.html" target="text">standard syntax</a> • <a href="https://w3c.github.io/i18n-drafts/articles/vertical-text/index-data/korean-list-counterstyles-pref.html" target="text">proprietary syntax</a>
It is a significant nuisance for content authoring to not be able to produce upright counters for lists.
Please view or discuss this issue at https://github.com/w3c/jlreq/issues/170 using your GitHub account
Received on Monday, 3 February 2020 12:32:57 UTC