- From: r12a via GitHub <sysbot+gh@w3.org>
- Date: Tue, 07 Jan 2020 15:58:09 +0000
- To: public-i18n-archive@w3.org
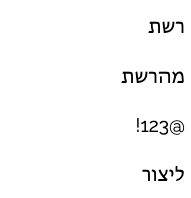
I'm inclined to agree with @tphamg that this test is at odds with the spec text, and i suspect that the behaviour expected by the test may be incorrect (even though it seems to be supported by 3 major browsers). The relevant test code is this: ``` <div dir="rtl"> <p dir="auto">@123!</p> </div> ``` Apart from the ordering of characters on the line, the test expects the sequence @123! to appear to the left of the line (since dir=ltr), whereas the spec expects it to appear to the right (since the context is rtl). The ramifications of this can be seen in a set of paras in a RTL context, where one para has no strong directional character. Should the list look like this (per test):  Or like this (per spec):  This is one of the tests created by Aharon and @matial. Mati, any thoughts? -- GitHub Notification of comment by r12a Please view or discuss this issue at https://github.com/w3c/i18n-drafts/issues/235#issuecomment-571648611 using your GitHub account
Received on Tuesday, 7 January 2020 15:58:11 UTC