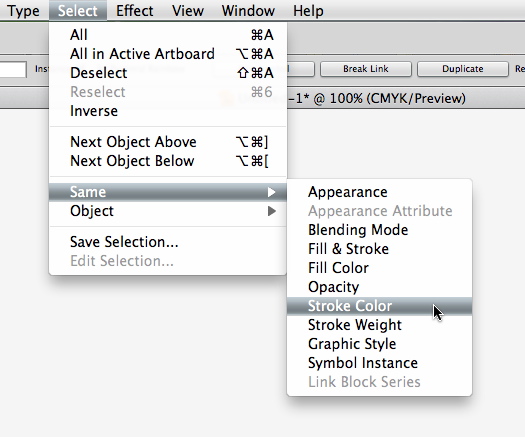
想了想,想到 Adobe Illustrator 有類似的概念
[image: 內置圖片 1]
如果同樣的概念套用到 CSS ,大概是說可以用選取器指定某些 property 都被指定了相同的 value 的物件們吧。
例如在 Mobile 版網頁的時候,讓站內的 12px 字都統一放大成 16px?(亂想的例子 :p)
可以視為 E[att=val] 的 CSS 版,一時想想好像很方便,但是連 CSS 要怎麼指定又要參照自己 CSS 本身,好像有點亂又複雜。
Adam
2012/11/14 Kang-Hao (Kenny) Lu <kanghaol@oupeng.com>
> 節錄錦江在群裡講的話:
>
> # 勾三股四: 12:47:48
> # 我希望将来CSS可以满足这种需求:
> # 大于12px的字用雅黑、小于等于12px的字用宋体
> #
> # 勾三股四: 12:49:19
> # 其实现在很多网页的设计都有这个规律
> # 正文的小字一种字体,大标题一种字体
>
> 有誰知道這能不能用 @font-face 達到嗎?
>
> # 勾三股四: 12:49:49
> # 再抽象一些 就是根据css属性的值进行样式筛选
>
> 這是什麼意思?
>
>
> 以上
>
> Kenny
> --
> Web Specialist, Oupeng Browser, Beijing
> Try Oupeng: http://www.oupeng.com/
>
>