- From: 应加宽 <yingjiakuan@360.cn>
- Date: Thu, 15 Mar 2012 05:39:13 +0000
- To: John Hax <johnhax@gmail.com>, 程劭非 <csf178@gmail.com>
- CC: (wrong string) 樂會ML <public-html-ig-zh@w3.org>
Received on Thursday, 15 March 2012 05:41:52 UTC
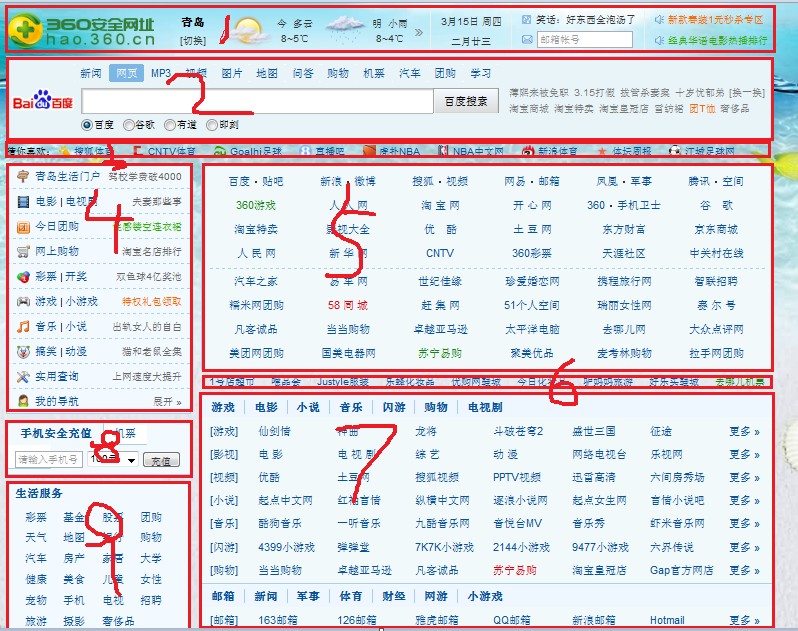
按Kenny的建议,举出两个实用例子(float:top-left): 实例1:按节点顺序,将节点从上到下展示在不同的列。表象就是“瀑布流” http://www.woxihuan.com/hot/tag?tagname=%E6%91%84%E5%BD%B1&display=pic 实例2:在按列布局的页面,首屏的节点照说也应该是在节点树中靠前的位置。例如下图(传统做法为了让首屏的节点靠前需要做很多特别的处理)(类似的网站很多): [cid:image001.jpg@01CD02B1.02157500] 发件人: John Hax [mailto:johnhax@gmail.com] 发送时间: 2012年3月15日 13:24 收件人: 程劭非 抄送: 中文HTML5同樂會ML 主题: Re: 答复: 答复: 能否给display加一个选项:display:waterfall 你说的很对。其实现在exclusions草案在这方面似乎也做得不好。我个人认为exclusions的模型应该和float统一起来才对。在IE 10的实现中,同时使用float和exclusions会出现许多明显的不合理情况。 2012/3/15 程劭非 <csf178@gmail.com<mailto:csf178@gmail.com>> 扩展float也有问题啊 跟原来的float怎么互相作用呢? 这个得想清楚啊。

Received on Thursday, 15 March 2012 05:41:52 UTC