- From: John Hax <johnhax@gmail.com>
- Date: Thu, 15 Mar 2012 01:20:21 +0800
- To: (wrong string) 樂會ML <public-html-ig-zh@w3.org>
- Message-ID: <CAEeYXHUvJwrNpt3E5EQ8CxzVAt7aKU6h3TqJB8g_=bWnhV_r0Q@mail.gmail.com>
---------- Forwarded message ----------
From: John Hax <johnhax@gmail.com>
Date: 2012/3/15
Subject: Re: 答复: 答复: 能否给display加一个选项:display:waterfall
To: 应加宽 <yingjiakuan@360.cn>
Cc: "Kang-Hao (Kenny) Lu" <kennyluck@w3.org>
经过一些测试,看来是不行滴。
首先,css3 exclusions 规定 wrap-flow 属性适用于 block-level 元素。而环绕只作用于 inline flow
的内容。因此从字眼上,wrap-flow 的元素本身的定位并不会受到其他 wrap-flow元素的影响。
其次,从当前 IE 10 的实现来说,wrap-flow 仅在 absolute 定位元素起作用。既然是 absolute 定位,则其定位也就固定了。
应该说现在规范草案就 float 和 wrap 的交互作用似乎缺乏描述。比如下面这段规则应该如何显示,存疑。
.waterfall div {
wrap-flow: both;
float: left;
}
我同时也稍微研究了其他几种 IE 10 已经支持的布局方式,如 Regions 、Grid,也无法找到实现 waterfall
布局的简单办法——除非是固定列数布局(不过在目前的 IE 10 里也无法实现)。当然可配合media query来实现宽度适应,但是也很笨拙。
简言之,waterfall的需求貌似确实在现有的CSS各种布局方法中没有比较match的。
如果waterfall的需求无法通过 exclusions 满足,扩展 float 应该是比较好的方式。不过从 exclusions 草案来看,似乎
working group 不太愿意扩展 float?
2012/3/14 应加宽 <yingjiakuan@360.cn>
> 静候hax的佳音。****
>
> ** **
>
> *发件人:* John Hax [mailto:johnhax@gmail.com]
> *发送时间:* 2012年3月12日 16:37
> *收件人:* 应加宽
> *抄送:* Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組
> *主题:* Re: 答复: 能否给display加一个选项:display:waterfall****
>
> ** **
>
> 另外,貌似CSS3 exclusions草案 http://dev.w3.org/csswg/css3-exclusions/
> 可以达到这个效果。我打算弄个IE10来试试看,到底行不行。。。****
>
> 2012/3/9 应加宽 <yingjiakuan@360.cn>****
>
> ****
>
> 用float选项更好。以下的需求是:float: top-left (优先上浮,其次左浮)****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> *发件人:* 应加宽
> *发送时间:* 2012年3月9日 18:07
> *收件人:* 'John Hax'****
>
> *抄送:* Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組****
>
> *主题:* 答复: 能否给display加一个选项:display:waterfall****
>
> ****
>
> 有同学反馈说叫waterfall有歧义。叫display:top-inline-block更语义化一些。****
>
> 是一种改良版的inline-block。原则是:后面的元素要尽理往上放。****
>
> 这样做,有时能更充分利用空间。****
>
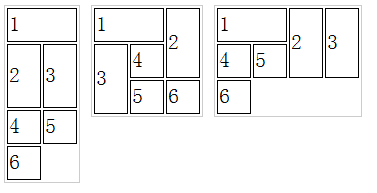
> 例如以下六个小块,在不同的屏宽下,显示成的结果会是:****
>
> ****
>
> ****
>
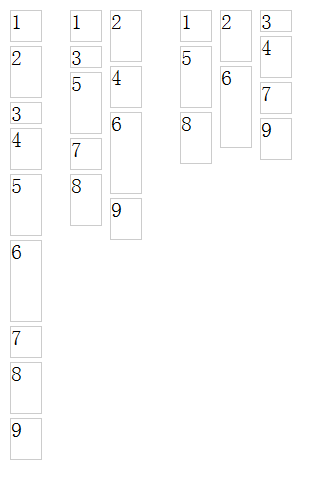
> 另外:每一个块的宽度相同只是高度不同,排版的结果就成了瀑布流了。下图代表多个子元素在不同屏宽下的排版结果:****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> ****
>
> *发件人:* John Hax [mailto:johnhax@gmail.com <johnhax@gmail.com>]
> *发送时间:* 2012年3月9日 17:28
> *收件人:* 应加宽
> *抄送:* Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組
> *主题:* Re: 能否给display加一个选项:display:waterfall****
>
> ****
>
> 能更精确的描述这个waterfall模型的行为吗?****
>
> 现在是通常用什么方式实现的?float?现有的方式存在什么缺点呢?引入新的display模型如何解决这些缺点?****
>
> 2012/3/8 应加宽 <yingjiakuan@360.cn>****
>
>
> Hi
>
> 能否给display加一个选项:display:waterfall
> 用来实现瀑布流的功能。
> 效果如:http://www.woxihuan.com/hot/tag?tagname=%E6%97%85%E6%B8%B8&display=pic
>
> 非常感谢。。。****
>
> ****
>
> ** **
>
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Wednesday, 14 March 2012 17:20:56 UTC