- From: John Hax <johnhax@gmail.com>
- Date: Mon, 12 Mar 2012 16:36:54 +0800
- To: 应加宽 <yingjiakuan@360.cn>
- Cc: (wrong string) 興趣小組 <public-html-ig-zh@w3.org>
- Message-ID: <CAEeYXHVggqtdYMg6fpoDQa29PbKePSyCNfquvw26Vw=R=8T7Pg@mail.gmail.com>
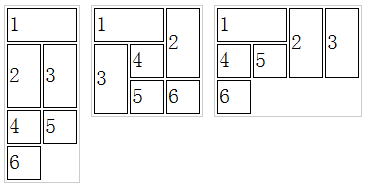
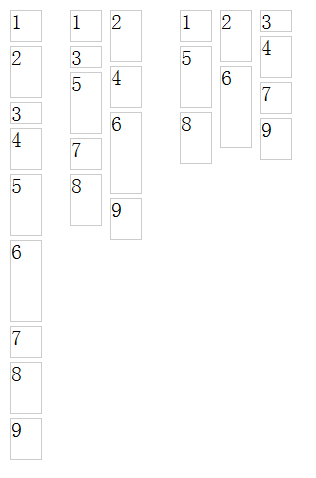
另外,貌似CSS3 exclusions草案 http://dev.w3.org/csswg/css3-exclusions/ 可以达到这个效果。我打算弄个IE10来试试看,到底行不行。。。 2012/3/9 应加宽 <yingjiakuan@360.cn> > ** ** > > 用float选项更好。以下的需求是:float: top-left (优先上浮,其次左浮)**** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > *发件人:* 应加宽 > *发送时间:* 2012年3月9日 18:07 > *收件人:* 'John Hax' > *抄送:* Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組 > *主题:* 答复: 能否给display加一个选项:display:waterfall**** > > ** ** > > 有同学反馈说叫waterfall有歧义。叫display:top-inline-block更语义化一些。**** > > 是一种改良版的inline-block。原则是:后面的元素要尽理往上放。**** > > 这样做,有时能更充分利用空间。**** > > 例如以下六个小块,在不同的屏宽下,显示成的结果会是:**** > > **** > > ** ** > > 另外:每一个块的宽度相同只是高度不同,排版的结果就成了瀑布流了。下图代表多个子元素在不同屏宽下的排版结果:**** > > **** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > ** ** > > *发件人:* John Hax [mailto:johnhax@gmail.com <johnhax@gmail.com>] > *发送时间:* 2012年3月9日 17:28 > *收件人:* 应加宽 > *抄送:* Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組 > *主题:* Re: 能否给display加一个选项:display:waterfall**** > > ** ** > > 能更精确的描述这个waterfall模型的行为吗?**** > > 现在是通常用什么方式实现的?float?现有的方式存在什么缺点呢?引入新的display模型如何解决这些缺点?**** > > 2012/3/8 应加宽 <yingjiakuan@360.cn>**** > > > Hi > > 能否给display加一个选项:display:waterfall > 用来实现瀑布流的功能。 > 效果如:http://www.woxihuan.com/hot/tag?tagname=%E6%97%85%E6%B8%B8&display=pic > > 非常感谢。。。**** > > ** ** >
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Monday, 12 March 2012 08:37:27 UTC