- From: 应加宽 <yingjiakuan@360.cn>
- Date: Fri, 9 Mar 2012 10:07:00 +0000
- To: John Hax <johnhax@gmail.com>
- CC: (wrong string) 興趣小組 <public-html-ig-zh@w3.org>
Received on Friday, 9 March 2012 10:11:31 UTC
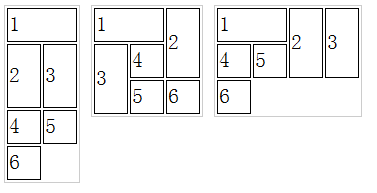
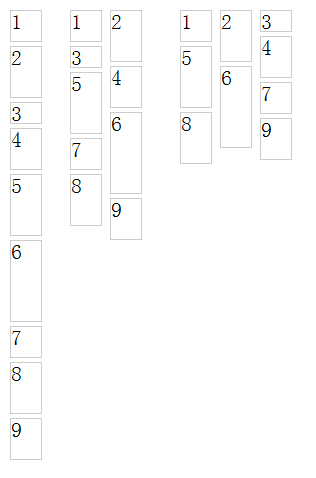
有同学反馈说叫waterfall有歧义。叫display:top-inline-block更语义化一些。 是一种改良版的inline-block。原则是:后面的元素要尽理往上放。 这样做,有时能更充分利用空间。 例如以下六个小块,在不同的屏宽下,显示成的结果会是: [cid:image001.png@01CCFE1C.22839590] 另外:每一个块的宽度相同只是高度不同,排版的结果就成了瀑布流了。下图代表多个子元素在不同屏宽下的排版结果: [cid:image002.png@01CCFE1F.6C333BC0] 发件人: John Hax [mailto:johnhax@gmail.com] 发送时间: 2012年3月9日 17:28 收件人: 应加宽 抄送: Kang-Hao (Kenny) Lu; W3C HTML5 中文興趣小組 主题: Re: 能否给display加一个选项:display:waterfall 能更精确的描述这个waterfall模型的行为吗? 现在是通常用什么方式实现的?float?现有的方式存在什么缺点呢?引入新的display模型如何解决这些缺点? 2012/3/8 应加宽 <yingjiakuan@360.cn<mailto:yingjiakuan@360.cn>> Hi 能否给display加一个选项:display:waterfall 用来实现瀑布流的功能。 效果如:http://www.woxihuan.com/hot/tag?tagname=%E6%97%85%E6%B8%B8&display=pic 非常感谢。。。


Received on Friday, 9 March 2012 10:11:31 UTC