- From: John Hax <johnhax@gmail.com>
- Date: Thu, 26 May 2011 23:06:46 +0800
- To: Chris Chen <cwchen@hyweb.com.tw>
- Cc: (wrong string) ЗўML <public-html-ig-zh@w3.org>
- Message-ID: <BANLkTin_50D+mKbBAaArDoafCgBTZzbTKA@mail.gmail.com>
ПДСЫвЛЯТЃЌЮвжЎЧАЕФРэНтЮоЮѓЃЌзЂвєЩЯЕФЩљЕїЃЈГ§СЫЧсЩљжЎЭтЃЉЪМжеЪЧдкФГИіЃЈзюКѓвЛИіЃЉзЂвєЗћКХжЎЩЯЕФЙЬЖЈЮЛжУЃЈгвЩЯНЧЃЉЃЌВЂВЛашвЊЭЈЙ§rubyНтОіЁЃ
ЯёетжжЙЬЖЈЮЛжУЕФЗћКХЃЌЧвзщКЯгаЯоЕФЧщПіЃЌЦфЪЕзюМђЕЅЕФНтОіЗНАИЪЧгУзжЬхЁЃ
СэЃЌЮвОѕЕУrubyВнАИРяеыЖдзЂвєЕФДІРэгаЕуЬЋЙ§ИДдгЃЌЖдгкЪЕЯжепРДЫЕадМлБШЙ§ЕЭЁЃЦфЪЕЪЙгУRuby markupЮДБивЛЖЈвЊгУЬиЪтЕФruby
cssЁЃгУinline-blockМгЩЯжБХХОЭПЩвдСЫЁЃ
<ruby>h<rt>ЈЯЈтЈA</rt>зж<rt>ЈзЈAЁЁ</rt></ruby>
rt {
display: inline-block;
font-size: 0.33em;
width: 1em; /* гІИУЩшжУжБХХЃЌднЧвгУwidthРДЬцДњ */
vertical-align: middle;
}
2011/5/26 Chris Chen <cwchen@hyweb.com.tw>
> ЬЈГзЂвєЗћЬЕФЫЪЪЧНЬг§ВПЕФЁКјеZзЂвєЗћЬЪждЁЛ(
> http://www.edu.tw/files/site_content/M0001/juyin/index.htm?open)
>
> Те{ЮЛжУЗж жБЪН Ињ MЪНЃК
>
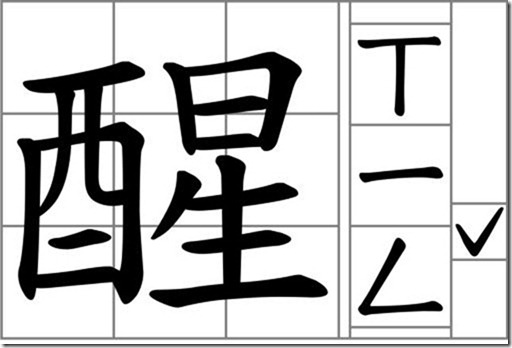
> жБЪНЃКhttp://www.edu.tw/files/site_content/M0001/juyin/images/p131.jpg
> [image: p131]
>
> -нpТЃКhttp://www.edu.tw/files/site_content/M0001/juyin/images/p132.jpg
> [image: p132]
>
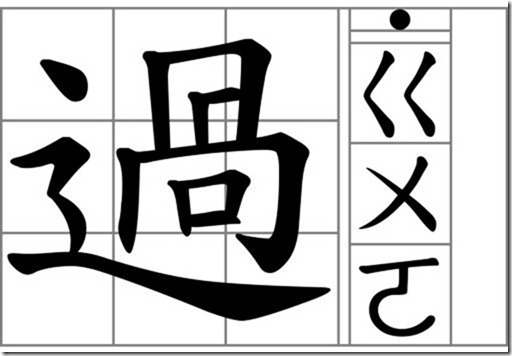
> MЪНЃКhttp://www.edu.tw/files/site_content/M0001/juyin/images/p221.jpg
> [image: p221]
>
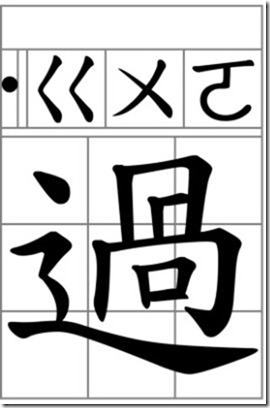
> -нpТЃКhttp://www.edu.tw/files/site_content/M0001/juyin/images/p222.jpg
> [image: p222]
>
> ЗЧнpТrга Timothy ЬсЕНЕФ Ruby жаЕФ RubyЁЃ
>
>
>
> *From:* John Hax <johnhax@gmail.com>
> *Sent:* Thursday, May 26, 2011 2:57 PM
> *To:* Timothy Chien <timdream@gmail.com>
> *Cc:* жаЮФHTML5ЭЌЗўML <public-html-ig-zh@w3.org>
> *Subject:* Re: АГЙигкжаЮФlayout task forceЕФвтМћ
>
> ЙигкзЂвєЗћКХЕФЩљЕїЮЛжУЃЌФмЗёЯъЯИЫЕУївЛЯТЃПАДееЮвДжЧГЕФРэНтЃЌЩљЕїЗћКХЪЧдкФГИізЂвєЗћКХжЎЩЯЕФЃЌБОЩэВЂВЛаЮГЩЖРСЂЕФflowЃЌЫљвдВЂУЛгаЖюЭтЕФашЧѓЁЃ
>
>
> 2011/5/25 Timothy Chien <timdream@gmail.com>
>
>> 1. гаЗДР§ЃЌЬЈГзЂвєЗћЬЕФТЗћЮЛжУЪЧвЛМўЊгаЧвашвЊХХАцММаgЬРэЕФЪТЧщЃЈRuby жаЕФ RubyЃПЃЉ
>> 2. ЕФдЬЈГвВ]гајМвЫЪЁЃМШГЩЫЪЕФТНjШЫЕЙЪЧгаЃЌжСЩйГіАц/ЕЮЛШШндкп@бeгаШЫ :)
>>
>> 2011/5/25 John Hax <johnhax@gmail.com>:
>> > АГЕФвтМћБШНЯЯћМЋЁЃАГШЯЮЊУЛгаБивЊЃЌдвђжЎЧАЦфЪЕБэДяЙ§СЫЁЃ
>> >
>> > 1. вбгаЕФШеЮФХХАцашЧѓвбОКИЧСЫжаЮФХХАцашЧѓЁЃГ§СЫМЋЩйЪ§ВювьЃЈШчааЪзЫѕНјзжЪ§ВЛвЛбљЃЉЃЌжаЮФХХАцВЂУЛгаГЌГіШеЮФХХАцЕФЬиЪташЧѓЁЃ
>> >
>> > 2.
>> >
>> ФПЧАЮвУЧШБЗІзЈвЕХХАцЙЋЫОЕФВЮгыЃЌжСЩйДѓТНетРяЪЧетбљЁЃетЖљУЛгаЗНе§ЕФШЫАЩЁЃЖјЧвЮвИіШЫЖдЗНе§ВЛД§МћЁЃДЫЭтгыШеБОВЛЭЌЃЌДѓТНЫЦКѕВЂУЛгаХХАцЯрЙиЕФЙњМвБъзМЁЃВЛжЊЖдАЖПЩгаЁЃ
>> >
>> > вдЩЯЁЃ
>> >
>>
>
>
Attachments
- image/jpeg attachment: p131_1_.jpg

- image/jpeg attachment: p132_1_.jpg

- image/jpeg attachment: p221_1_.jpg

- image/jpeg attachment: p222_1_.jpg

Received on Thursday, 26 May 2011 15:07:16 UTC