- From: Hung Ashung <ashung.hung@gmail.com>
- Date: Sat, 5 Mar 2011 11:53:48 +0800
- To: pingooo <ping.nsr.yeh@gmail.com>
- Cc: (wrong string) ò∑ï˛ML ÷–ŒƒHTML≈d»§–°ΩM <public-html-ig-zh@w3.org>
Received on Saturday, 5 March 2011 16:06:24 UTC
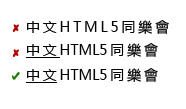
þ@ÇÄë™‘ì «‘O÷√◊÷–ÕÈgæýÅÌΩ‚õQµƒ£¨Õ®≥£◊÷–ÕÈgæýûÈ¡„£¨»Áπ˚œ¬ÑùæÄøs∂ã¨ï˛‘Ï≥…“ï”X…œµƒ≤ªå¶˝R°£ ±»»Áƒ≥–©ï¯…œµƒ»À√˚£¨µÿ√˚≥£éßœ¬ÑùæÄ°£∂¯«“þ@–©ï¯◊÷–Õ÷ÆÈg∂º «”–“ª∂®Ègæýµƒ°£ ¨F‘⁄º¥ π∂®¡xletter-spacing£¨œ¬ª¨œ»þÄ «ï˛þB‘⁄“ª∆°£∂®¡xletter-spacingï˛åß÷¬”¢Œƒ◊÷ƒ∏Èg”–Èg∏Ù£¨þ@≤ª∑˚∫œÇ˜Ωy≈≈∞Ê°£À˘“‘Ω®◊hº”»Î“ªÇÄCSSø…“‘÷ª‘O÷√CJK◊÷–ÕµƒÈgæý£¨∂¯≤ª∏ƒ◊É”¢ŒƒµƒÈgæý£¨¿˝»Á cjk-letter-spacing. »ª··Ω‚õQœ¬ÑùæĵƒÜñÓ}£¨◊åæÄ‘⁄◊÷∑˚œ¬∑Ωµƒµÿ∑ΩÕ£÷π°£ »Á∏Ωº˛÷–àD∆¨À˘ æ

Received on Saturday, 5 March 2011 16:06:24 UTC