- From: 梁海 <lianghai@gmail.com>
- Date: Fri, 1 Oct 2010 17:33:40 +0530
- To: Ethan Chen <chief@ethantw.net>
- Cc: Yuan Chao <yuanchao@gmail.com>, 中文HTML5同樂會ML <public-html-ig-zh@w3.org>
- Message-ID: <AANLkTimd7pwa4gTM_N7VvA7ELVeg_YJis9wiMfe8dZqD@mail.gmail.com>
> 但我認為全型標點本身就不是給西文用的,就算符合西文習慣也不能說就適用於西文。
倒不是说“適用於”,只是说因为大陆的简体中文标点的样子和西文标点接近,所以中外文衔接的时候,简体中文标点与相邻的外文之间比较容易处理好距离关系。
而整体中文标点的特殊性使得它与外文衔接的时候,问题变得更复杂了。
> 搭配 CSS 加上前後 1/4em 的「半型」空白,其實兩者都看不太出來中文標點和英文字間的空格,但中文字與西文字詞卻合理地間隔開了。
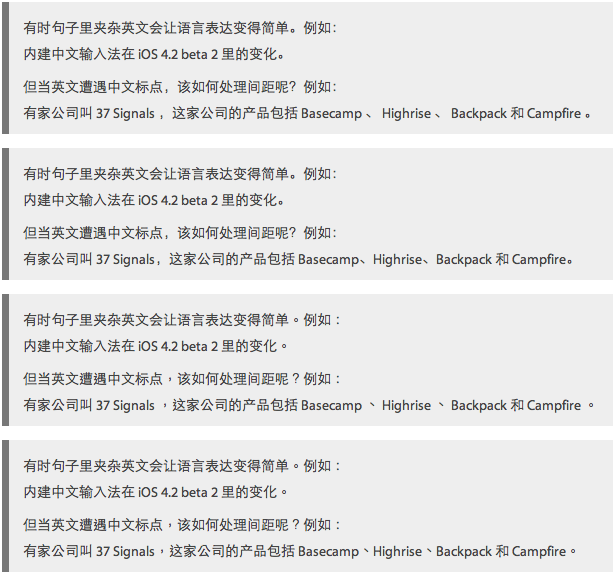
我也做了一个实验,依次是:
用 <span lang="xx"> 解决的简体中文排版(Heiti SC);
用空格解决的简体中文标点排版(Heiti SC);
用 <span lang="xx"> 解决的正体中文(仅标点)排版(Heiti TC);
用空格解决的正体中文(仅标点)排版(Heiti TC);
[image: 屏幕快照 2010-10-01 下午05.08.41.png]
要说两种方法的效果,我承认确实很接近。但 <span lang="xx">
带来的多余空格的效果对于真正苛求排版美观的人来说大概也是不可忍受的(过于松散,整体中文的本应居中的逗号偏移)。这也是为什么各类 office
软件以及专业排版软件(InDesign 之类)都不在全角标点和外文之间增大距离。
所以如果要用 <span lang="xx"> 完美解决中外文混排的问题,似乎还得多费点心思。而且如果未来处理中文的 text-justify 属性(
http://www.w3.org/TR/css3-text/#text-justify)受到了广泛支持,利�� <span lang="xx">
添加的间距似乎会导致 justify(双齐)的文本的行首与行末出现无法吸收的空格。
> 冒昧請問一下是哪方面滑稽呢?除了有點擠之外,我倒覺得還好。
哦我只是觉得像这样内部有空格的外文引用如果和中文之间反而没有空格就显得头尾两个词与中文过分亲密了——于是外文单词和中文的关系比外文单词之间的关系还紧密。外文中每个词的前后总会和其他词有空格空开的习惯被打破,看起来就很古怪,而且字体原有的良好的灰度均匀设计被打破。
梁海
在 2010年10月1日 下午3:43,Ethan Chen <chief@ethantw.net>写道:
>
> 那遇到全型標點的時候呢?由於中文全型標點適用於中文,那是不是全型標點與西文間也要有空格才表示正確的語意?
>
>
嗯,说到“全型標點”,我才突然反应过来:大陆的简体中文标点符号在横排时是居左下的(而引号和括号也是靠紧内文的),和外文中一个标点后加一个空格的效果非常接近。所以我们正好就能兼顾中外文习惯,在全角标点与外文之间不加空格(参见这个例子中的“Signals。”和“,Getting”(详见截图:
http://cl.ly/734b92d9f10f8fe12dfd):
http://apple4.us/2010/09/getting-real.html)
> 而正体中文的标点是居中的,这样就难以兼顾中外文的样式了。
>
> 但我認為全型標點本身就不是給西文用的,就算符合西文習慣也不能說就適用於西文。
>
>
> 不过我有点困惑,就是利用 <span lang="xx">
来分隔中外文的时候,是不是也没什么好办法来区别对待“外文与中文文字相邻”和“外文与中文标点相邻”?
> 加上目前 text-align 属性对中文支持不佳,浏览器排版引擎上值得做的确实很多。
>
> 上面兩張圖是我用 <span lang="en"> 實踐的(上圖是採用大陸標準字型的標點 Hiragino Sans
GB、下圖是正體中文標準字型標點 Heiti TC),實際的語法如下:
>
> <p>
>
> 我喜歡字裡行間夾雜<b class="pn">英</b>文:「<span lang="en">Hey man,
>
> <abbr title="abbreviation for: come on">com'on</abbr>!
> <abbr title="abbreviation for: what is up">Sup</abbr>?</span>」這樣看起來<span
lang="en">cool</span>畢了!也顯得我很了不起。
>
> </p>
>
> 搭配 CSS 加上前後 1/4em 的「半型」空白,其實兩者都看不太出來中文標點和英文字間的空格,但中文字與西文字詞卻合理地間隔開了。
>
> 現在中文維基百科則是規定條目中、西文夾雜的時候不用空格隔開。
>
> 刚才我在
http://zh.wikipedia.org/zh-cn/Wikipedia:%E6%A0%BC%E5%BC%8F%E6%89%8B%E5%86%8C
> 没有找到正式的关于中外文混排的指导,但在讨论页找到了聊聊几句回复:
http://zh.wikipedia.org/zh-cn/Wikipedia_talk:%E6%A0%BC%E5%BC%8F%E6%89%8B%E5%86%8C#.E6.A2.9D.E7.9B.AE.E6.A8.99.E9.A1.8C.E6.A0.BC.E5.BC.8F.E5.95.8F.E9.A1.8C.EF.BC.9A.E7.A9.BA.E6.A0.BC
> 这里确实大家意见一致地表示不需要空格——但需要注意的是,这里讨论的外文文本中自身没有空格。
>
> 我記得之前在編輯方針裡有看到過,但我現在也找不到。只是目前維基百科的條目也都不用空格做中、西文混排。
>
> 但当我们遇到“中文输入法在 iOS 4.2 beta 2 里的变化”,如果排版为“中文输入法在iOS 4.2 beta 2里的变化”,就很滑稽了。
> 不知有没有其他的讨论存档可以参考?
>
> 冒昧請問一下是哪方面滑稽呢?除了有點擠之外,我倒覺得還好。
>
>
>
> 在 Oct 1, 2010 5:10 PM 時, 梁海 寫到:
>
> 那遇到全型標點的時候呢?由於中文全型標點適用於中文,那是不是全型標點與西文間也要有空格才表示正確的語意?
>
>
嗯,说到“全型標點”,我才突然反应过来:大陆的简体中文标点符号在横排时是居左下的(而引号和括号也是靠紧内文的),和外文中一个标点后加一个空格的效果非常接近。所以我们正好就能兼顾中外文习惯,在全角标点与外文之间不加空格(参见这个例子中的“Signals。”和“,Getting”(详见截图:
http://cl.ly/734b92d9f10f8fe12dfd):
http://apple4.us/2010/09/getting-real.html)
> 而正体中文的标点是居中的,这样就难以兼顾中外文的样式了。
>
> 現在中文維基百科則是規定條目中、西文夾雜的時候不用空格隔開。
>
> 刚才我在
http://zh.wikipedia.org/zh-cn/Wikipedia:%E6%A0%BC%E5%BC%8F%E6%89%8B%E5%86%8C
> 没有找到正式的关于中外文混排的指导,但在讨论页找到了聊聊几句回复:
http://zh.wikipedia.org/zh-cn/Wikipedia_talk:%E6%A0%BC%E5%BC%8F%E6%89%8B%E5%86%8C#.E6.A2.9D.E7.9B.AE.E6.A8.99.E9.A1.8C.E6.A0.BC.E5.BC.8F.E5.95.8F.E9.A1.8C.EF.BC.9A.E7.A9.BA.E6.A0.BC
> 这里确实大家意见一致地表示不需要空格——但需要注意的是,这里讨论的外文文本中自身没有空格。
> 但当我们遇到“中文输入法在 iOS 4.2 beta 2 里的变化”,如果排版为“中文输入法在iOS 4.2 beta 2里的变化”,就很滑稽了。
> 不知有没有其他的讨论存档可以参考?
>
> 再來,我想用條列的方式說說 <span lang="xx"> 的優點:
>
> 使瀏覽器能套用其預設給該語系的「字體集」。像 Safari for Mac 會預設給繁體中文襯線「儷宋
>
> Pro」、非襯線「黑體-繁」;日文襯線「Hiragino Mincho Pro」、非襯線「Hiragino Kaku Gothic Pro」;
>
> 同上,方便 CSS 設定不同語系的字體和樣式;
>
> 較佳的 SEO;
>
> 使用 Google Toolbar 等網頁翻譯工具時,可以正確地取得「來源語系」;及,
>
> 比空白更好的語意,等等。
>
> 精确控制不同语言文字的 font-family 属性确实也是我很在乎的功能。
>
> 當然 <span lang="xx"> 是比空白要複雜、且難輸入得多,也很難要求分工網站的各個排版、美工、編輯、程式設計師做到(希望 WYSIWYG
>
> 軟體可以自動加上)。但其帶來的優點是半型空白難以企及的,而這個空白我們可以靠 CSS 來補上。若是不認同 presentational
>
> 的方式,在 <span lang="xx"></span> 前後各加一個空白也是兩者兼顧的好方法。我不認為使用空白之後可以直接捨棄 <span
>
> lang="xx">。
>
> 補充上述的 1、2 點,現在我們會用 font-family: "西文襯線字體 i", "西文襯線字體 ii", "中文襯線字體 i",
"中文襯線字體
>
> ii", Serif; 達到中、西文套用不同字體。但這方法仍然不夠完善,我覺得只能算受過去技術侷限的一種解決方案。應該要換掉了。
>
> 不过我有点困惑,就是利用 <span lang="xx">
来分隔中外文的时候,是不是也没什么好办法来区别对待“外文与中文文字相邻”和“外文与中文标点相邻”?
> 加上目前 text-align 属性对中文支持不佳,浏览器排版引擎上值得做的确实很多。
>
> 梁海
>
> 在 2010年9月30日 下午11:20,Ethan Chen <chief@ethantw.net> 写道:
>
>
我认为在外文和中文之间插入的这个空格有良好的语义,并且这个语义不是平白无故创造的——这个语义来自于外文的断词习惯。正因为这个位置处于外文和中文之间,所以它得尽量遵循两种文字双方的排版习惯,作为过渡和衔接。
>
>
中文不要求空格断词,而外文要求,所以这个过渡区域使用两边的需求之和,即使用空格。同理,如果在印地语(Hindi)的天城文文本流中夹杂了英文,则天城文印地语要求空格,英文也要求空格,于是在两种语言的交界处就用空格。
>
>
而“中文遇到日文、韓文等方塊文字的時候”,因为日文不要求空格,中文也不要求空格,所以我们不加空格。我对韩文了解很少,没怎么见过中韩混合的文本,只知道韩文本身文本中也有很多空格。
>
>
那遇到全型標點的時候呢?由於中文全型標點適用於中文,那是不是全型標點與西文間也要有空格才表示正確的語意?現在中文維基百科則是規定條目中、西文夾雜的時候不用空格隔開。
>
> 再來,我想用條列的方式說說 <span lang="xx"> 的優點:
>
> 使瀏覽器能套用其預設給該語系的「字體集」。像 Safari for Mac 會預設給繁體中文襯線「儷宋
>
> Pro」、非襯線「黑體-繁」;日文襯線「Hiragino Mincho Pro」、非襯線「Hiragino Kaku Gothic Pro」;
>
> 同上,方便 CSS 設定不同語系的字體和樣式;
>
> 較佳的 SEO;
>
> 使用 Google Toolbar 等網頁翻譯工具時,可以正確地取得「來源語系」;及,
>
> 比空白更好的語意,等等。
>
> 當然 <span lang="xx"> 是比空白要複雜、且難輸入得多,也很難要求分工網站的各個排版、美工、編輯、程式設計師做到(希望 WYSIWYG
>
> 軟體可以自動加上)。但其帶來的優點是半型空白難以企及的,而這個空白我們可以靠 CSS 來補上。若是不認同 presentational
>
> 的方式,在 <span lang="xx"></span> 前後各加一個空白也是兩者兼顧的好方法。我不認為使用空白之後可以直接捨棄 <span
>
> lang="xx">。
>
> 補充上述的 1、2 點,現在我們會用 font-family: "西文襯線字體 i", "西文襯線字體 ii", "中文襯線字體 i",
"中文襯線字體
>
> ii", Serif; 達到中、西文套用不同字體。但這方法仍然不夠完善,我覺得只能算受過去技術侷限的一種解決方案。應該要換掉了。
>
>
> 在 Oct 1, 2010 1:03 AM 時, 梁海 寫到:
>
> 使用 <span lang="XX">
>
> 把外文跟中文隔開也是有語意的,而且比直接用空白更好。在 OpenOffice.org
>
>
上不輸入空白,軟體會自動幫你以小於一半型空白的寬度將西文和中文隔開,我想大家更認同這個作法。在網頁上預設沒法這樣呈現,所以大家都習慣了使用半型空白。而中文遇到日文、韓文等方塊文字的時候,應該不會用空白隔開吧,此時如何表達語意?證明鍵入空白以表達語意的說法是待商議的。
>
> 大概我没有表达清楚我的意思。
>
>
我认为在外文和中文之间插入的这个空格有良好的语义,并且这个语义不是平白无故创造的——这个语义来自于外文的断词习惯。正因为这个位置处于外文和中文之间,所以它得尽量遵循两种文字双方的排版习惯,作为过渡和衔接。
>
>
中文不要求空格断词,而外文要求,所以这个过渡区域使用两边的需求之和,即使用空格。同理,如果在印地语(Hindi)的天城文文本流中夹杂了英文,则天城文印地语要求空格,英文也要求空格,于是在两种语言的交界处就用空格。
>
>
而“中文遇到日文、韓文等方塊文字的時候”,因为日文不要求空格,中文也不要求空格,所以我们不加空格。我对韩文了解很少,没怎么见过中韩混合的文本,只知道韩文本身文本中也有很多空格。
>
>
所以我说的“鍵入空白以表達語意”的事,指的是一种兼顾两种文字排版习惯的处理方法,这种常见的处理方法所表达的语义尽量兼容了两种文字。这个语义不是故意通过插入空白产生的,而是这么多年来无数的作者通过直觉确定的。
>
> 我只是在分析这个如此流行的处理手段的合理性。
>
> 個人也是覺得不應該直接用空白隔開漢字與西文,目前office軟體的做法還是比較好的。
>
> 英文word與word間依賴空白格開,但漢字係則是靠「經驗」與標點符號。直接用空白鍵分隔的話,
>
> 馬上會遇到的問題就是斷行。文字layout系統沒有處理好的話,會從中英文空白的地方斷開折行。
>
> 各类 office 软件以及专业排版软件如 InDesign 都有成熟的把中文和外文分隔开的能力(比如 InDesign 的默认设置是
>
> 1/4 全角(全形)空格宽度),这是因为不少作者不懂得应当在中文与外文之间插入空格,而排版软件自身又不应该去改变文本内容(如插入空格)。
>
> 关于“斷行”,这是另一个严重的问题了,浏览器中连英文的 hyphenation
>
> 都支持得不好,更不必说中外文混合时的断行问题了。不过,在如今的很简陋的断行算法下(如 Gmail
>
> 的断行算法),我宁愿让浏览器从中外文分隔的空格处断行。
>
> 所以office類軟體才需要使用特別的間隔格開,而不是直接使用空白。
>
> 这样回溯 office 类软件使用“软间隔”而不是硬性插入空格的原因,似乎不太合适。毕竟各类 office
>
> 类软件的断行算法是否成功并不是依赖于中外文之间是否已插入空格的,这些软件对中文这样的不使用空格的文字的默认做法本来就都是自由断行。
>
> 梁海
>
>
> 在 2010年9月30日 下午9:49,Yuan Chao <yuanchao@gmail.com>写道:
>
> 2010/9/30 Ethan Chen <chief@ethantw.net>:
>
> 其实在汉字与"通过空格来断词的外文文本"之间插入的空格并不是纯粹的"presentation",它是有语义的。
>
> 它的语义同它在外文文本中的语义类似,都是把词语断开。
>
> (恕刪)
>
> 使用 <span lang="XX">
>
> 把外文跟中文隔開也是有語意的,而且比直接用空白更好。在 OpenOffice.org
>
>
上不輸入空白,軟體會自動幫你以小於一半型空白的寬度將西文和中文隔開,我想大家更認同這個作法。在網頁上預設沒法這樣呈現,所以大家都習慣了使用半型空白。而中文遇到日文、韓文等方塊文字的時候,應該不會用空白隔開吧,此時如何表達語意?證明鍵入空白以表達語意的說法是待商議的。
>
> 個人也是覺得不應該直接用空白隔開漢字與西文,目前office軟體的做法還是比較好的。
>
> 英文word與word間依賴空白格開,但漢字係則是靠「經驗」與標點符號。直接用空白鍵分隔的話,
>
> 馬上會遇到的問題就是斷行。文字layout系統沒有處理好的話,會從中英文空白的地方斷開折行。
>
> 所以office類軟體才需要使用特別的間隔格開,而不是直接使用空白。
>
> 還有 CSS 的 lang 無法分辨漢字跟非漢字,如果是 <span lang="ja">ようこそ</span> 還是會有空白。
>
> 再提回去一下,<span lang="ja" class="asian"> 加入一個 asian 分類表示亞洲方塊文字,或是直接在 CSS 裡用
>
> :not(:lang(ja)) 避開 ja、kr 等方塊字,這樣就不會有空白了。
>
> 這裡,CJKV的處理應該是一樣的吧?
>
>
> 在 Sep 12, 2010 11:36 PM 時, 梁海 寫到:
>
> 其实在汉字与"通过空格来断词的外文文本"之间插入的空格并不是纯粹的"presentation",它是有语义的。
>
> 它的语义同它在外文文本中的语义类似,都是把词语断开。
>
>
我们说的"美觀"和"字詞辨識度",如果深究的话,还真不是纯粹从视觉上考虑的呢----这里面有语义的考量;我们用半角空格(半形空白)把外文和中文隔开,利用视觉的间隔来体现语义的间隔。很大程度上,也正因为这种插入空格的做法是有利于语义的,它受到大家的认同。
>
> 不好意思,顺便说一下,似乎由于大陆和台湾的译法不同,所以大陆的译名"语义"和台湾的"語意"并不是单纯的简繁对应,这个很有趣。
>
> 梁海
>
> 在 2010年9月12日 下午8:09,Ethan Chen <chief@ethantw.net> 写道:
>
> 講英文其實不太準確:「拉丁字母跟亞洲的方塊字之間需要有個間隔。」才對
>
> 如果不嫌麻煩,現在可以這樣寫:
>
> 用法文說你好<span lang="fr">bonjour</span>!
>
>
> CSS:
>
> article p span:not(:lang(zh)):before,
>
> article p span:not(:lang(zh)):after {
>
> content: " ";
>
> font-size: .05em;
>
> }
>
> 讓字體大小為 0.05em 可以隔出有效間隔,但是遇到標點符號就不會太突兀。如果 HTML 裡原本就有放空白隔開,也不會變成兩個空白。
>
> 還有 CSS 的 lang 無法分辨漢字跟非漢字,如果是 <span lang="ja">ようこそ</span> 還是會有空白。
>
> 當然這個方法是太麻煩了。除非拿 JS 寫。
>
>
>
>
> 在 Sep 12, 2010 10:04 PM 時, Mark Chao 寫到:
>
> 之前在避頭點的討論中有提到,想說能不能把這單獨拿出來討論,也不知道這是否可以在 html 這裡提(還是有 CSS 的討論區可以提)
>
> 在中文世界裡,一篇文章混有一些英文字是很正常的。當我打文章碰到這些情況時,總是有個小小地困擾。就是中英文字要不要間隔出來。
>
> 通常如果在中文與英文之間手動插入半形空白會比較美觀,也能提昇字詞辨識度。但是這也是有例外的,比如說「我有一些
>
> DVD。」,通常全形標點符號跟英文就不會特地間隔開來。
>
> 但是充其量,插入半形空白並不是完美的方法,首先這已經把 presentation 帶入應該只有語意的 html
>
> 中。而且半形空白的大小很死,不能作到一般文書軟體的等級(像是 OpenOffice
>
> 就會自動幫你把英數與中文字元以空白隔開,而且距離的拿捏也比我手工使用一個半形空白來的好。)
>
> 有沒有辦法指引遊覽器開發相關的功能,以便有目前文書軟體就有的中英文字自動隔開的功能呢?
>
> Ubuntu 對於中英混雜文件的建議
>
>
http://wiki.ubuntu.org.cn/TranslatorsGuideline#.E5.85.B3.E4.BA.8E.E7.A9.BA.E6.A0.BC
>
>
>
>
>
>
>
> --
>
> Best regards,
>
> Yuan Chao
>
>
>
Attachments
- image/png attachment: _____________2010-10-01_______05.08.41.png

Received on Friday, 1 October 2010 20:27:14 UTC