- From: Dowan Kim <forty4@gmail.com>
- Date: Mon, 14 Nov 2011 16:44:06 +0900
- To: 박일성 <hanjool@oniontech.com>
- Cc: public-html-ig-ko <public-html-ig-ko@w3.org>
- Message-ID: <CAO5X3o9cmTPhFKxMJcSLcC6OF5hBMbgGbUGeRa=RPn3qWS40tA@mail.gmail.com>
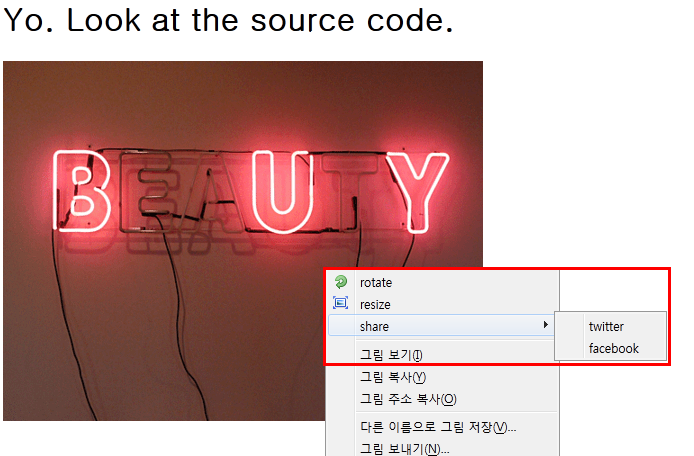
안녕하세요. 김도완입니다. 네온사인이 재밌네요. Beauty Shop인가 봐요. ^^ 아래 context menu가 이미 표준화가 진행되었나보네요? 혹시 contextmenu attribute를 가진 element내에 모든 element에서 context menu가 적용되는지? 그리고 child로 동적으로 추가되는 element의 경우에도 context menu가 모두 동작하는건지요? Sample code를 보면 특정 event와 binding이 되어 있지 않은데, Mouse의 경우에는 default가 right click일 것 같은데 Touch device에서는 long-tap이 되는 것인지에 대한 것도 정의되어 있는가요? 궁금한 것 만 많네요. 6^^ 2011년 11월 14일 오후 3:50, 박일성 <hanjool@oniontech.com>님의 말: > 어니언텍 박일성 입니다.**** > > ** ** > > 아래 기능 테스트 완료! 역시 파폭8에서만 됩니다. ^^**** > > ** ** > > **** > > ** ** > > -----Original Message----- > From: Wonsuk Lee [mailto:wonsuk73@gmail.com] > Sent: Wednesday, November 02, 2011 11:27 AM > To: 박일성 > Cc: mixed; public-html-ig-ko@w3.org > Subject: Re: HTML5 context menu - How to use it? > > ** ** > > 지금은 그런것 같습니다~ ;) 저도 아직 시험을 못해봤으니, 박차장님이 한번 해보시고~ 알려주세요~ ;)**** > > ** ** > > 2011년 11월 2일 오전 10:36, 박일성 <hanjool@oniontech.com>님의 말:**** > > > 파폭8에서만 되는건가요???**** > > >** ** > > >** ** > > >** ** > > > From: mixed [mailto:i.nevalose@gmail.com]**** > > > Sent: Wednesday, November 02, 2011 9:55 AM**** > > > To: Wonsuk Lee**** > > > Cc: public-html-ig-ko@w3.org**** > > > Subject: Re: HTML5 context menu - How to use it?**** > > >** ** > > >** ** > > >** ** > > > 헐. 정말 쉽게 만들어지는군요;;**** > > >** ** > > > 2011/11/2 Wonsuk Lee <wonsuk73@gmail.com>**** > > >** ** > > > 안녕하세요.**** > > >** ** > > > HTML5로 context menu를 만드는 방법에 대한 간단한 소개입니다.**** > > > HTML5 context menu - How to use it? [1]**** > > >** ** > > > [1] > http://www.browsomatic.com/2011/10/html5-context-menu-how-to-use-it.html** > ** > > >** ** > > > 이원석 드림.**** > > >** ** > > >** ** >
Attachments
- image/png attachment: image001.png

Received on Monday, 14 November 2011 07:44:47 UTC