Well I've had a very unsettling experience, although
I'm sure the keepers of the standards and the code
can clarify what's happening.
Basically, I had a paragraph in an HTML document that
I wanted to have indented, less than full width, with
a border around it, with rounded corners. Seems, well,
not totally simple but, straightforward.
But what occurred was:
* If I created a class with the properties I want
(I called it "Rlinearound") and then coded a
<div class="Rlinearound"> element, it was ignored
* If I changed the <div> element to use a style
attribute instead (with the exact same set of
properites), it worked
I've attached some images of the various pieces
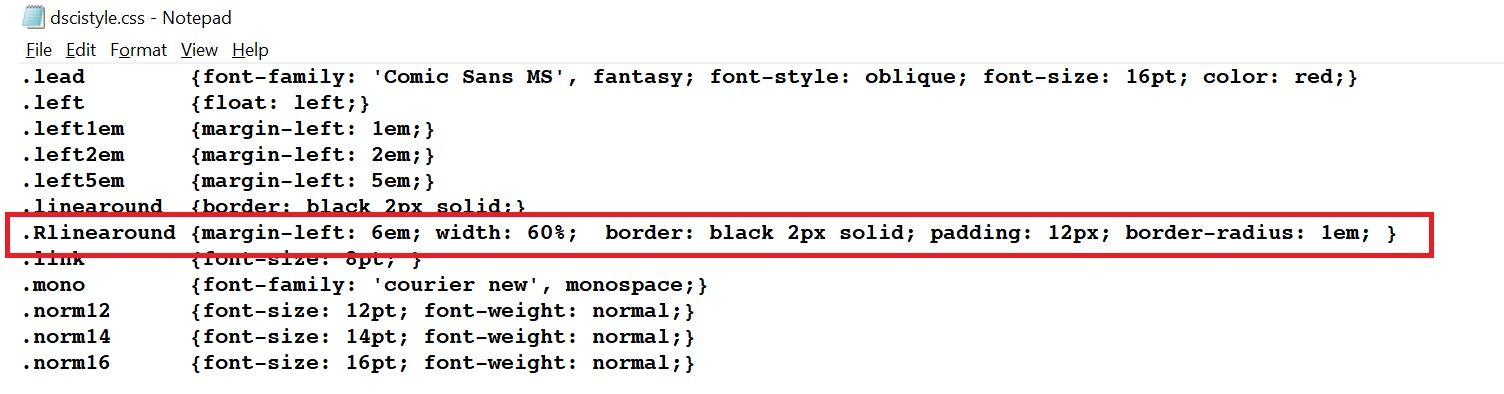
* StyleDef.jpg shows the class defintion
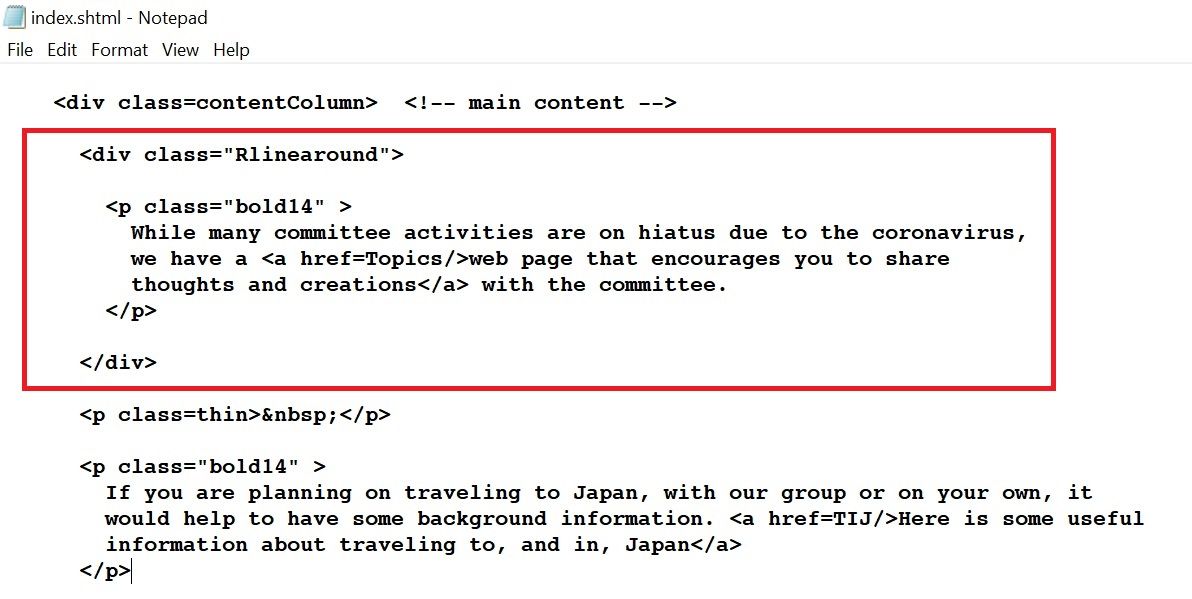
* UseClass.jpg shows the code using the <div class=
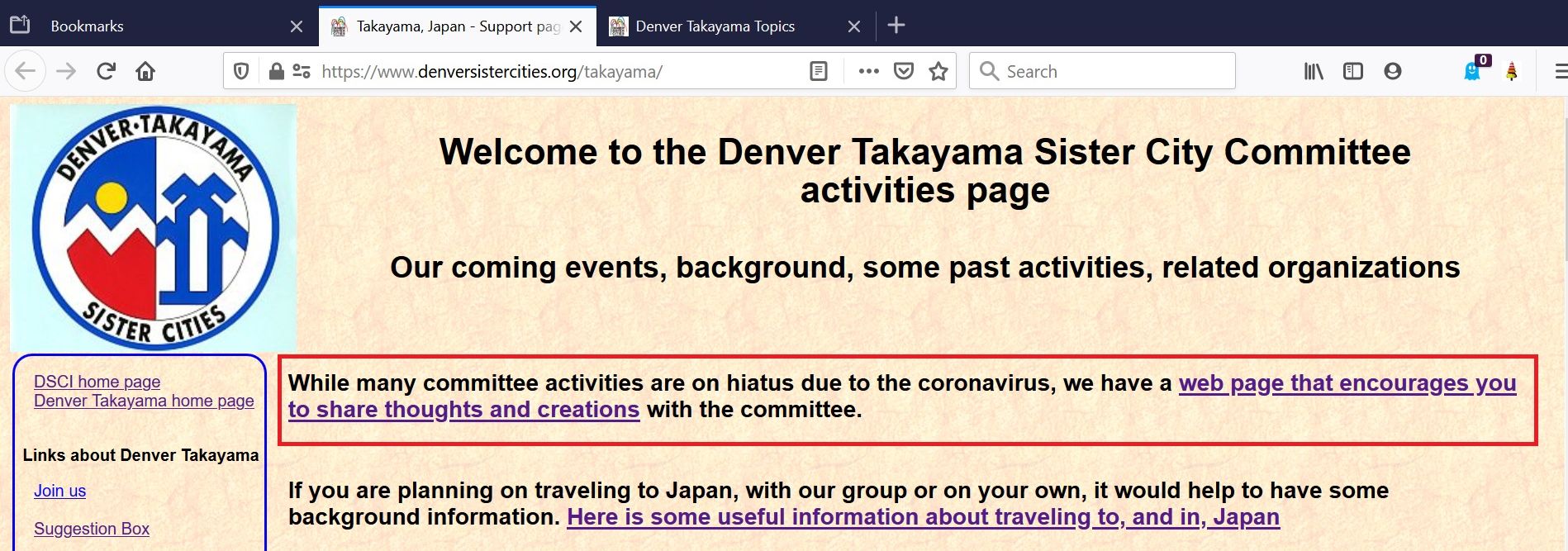
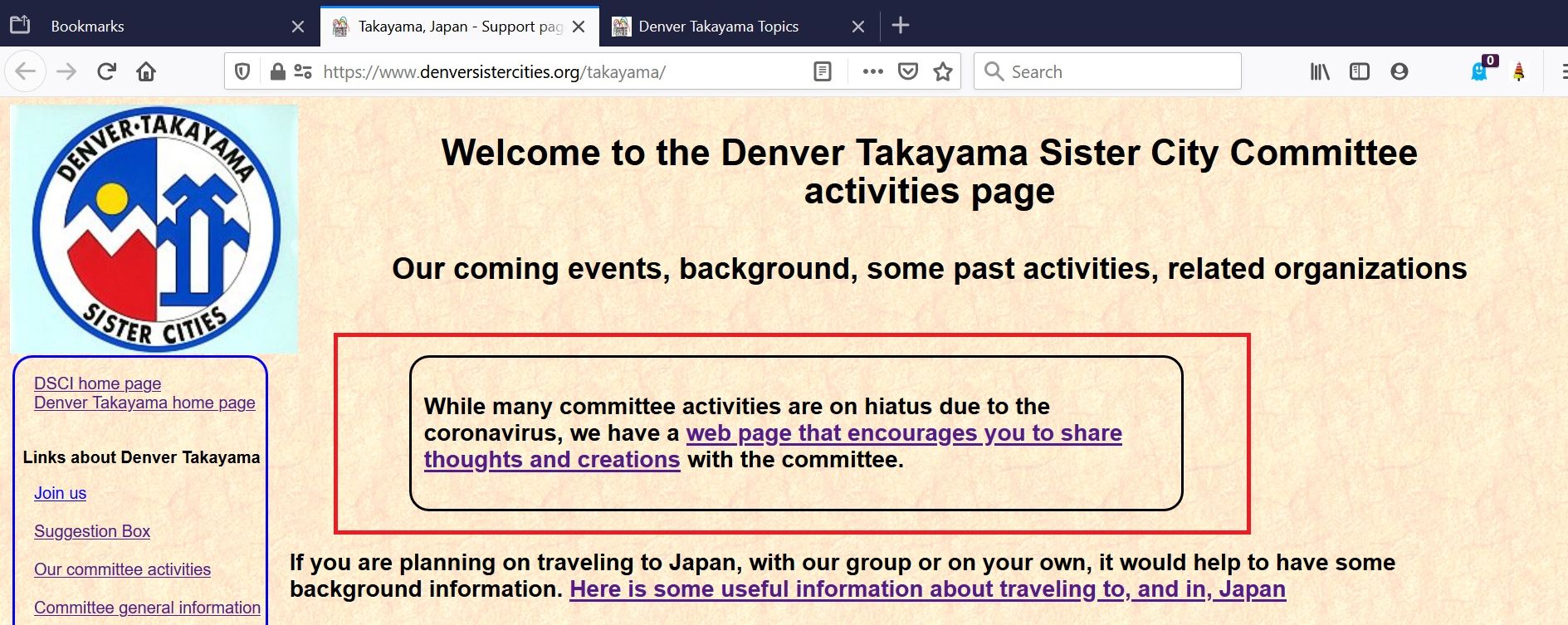
* ResultUsingClass.jpg shows the result when I used
the <div class= version
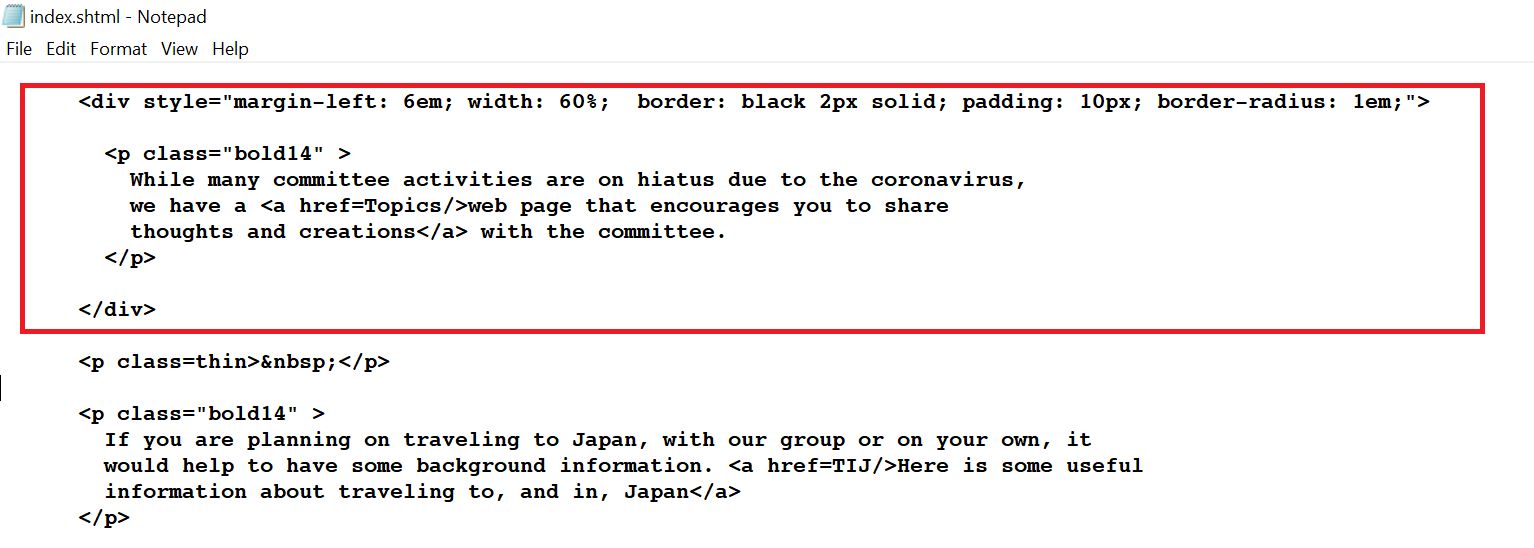
* UseStyle.jpg shows the code using <div style=
* ResultUsingStyle.jpg shows the result when I used
the <div style= version
So, I've ended up with the result I wanted, but I am
totally baffled why using class= did not work, and I'd
like to understand what's going on.
Current Windows 10, current Firefox.
Thanks in advance for any guidance / suggestions / answers
you can give me. I'm more than willing to try some
experiments, and I've tried quite a few so far, I just
can't figure this out.
Kind regards,
-Steve Comstock