- From: Richard Schwerdtfeger <schwer@us.ibm.com>
- Date: Tue, 22 Jun 2010 18:03:30 -0500
- To: <chaals@opera.comchaals>, "Cynthia Shelly" <cyns@exchange.microsoft.com>, "David Bolter" <david.bolter@gmail.com>, "Steven Faulkner" <faulkner.steve@gmail.com>, "Frank Olivier" <franko@microsoft.com>, "Janina Sajka" <janina@rednote.net>, "James Craig" <jcraig@apple.com>, public-canvas-api@w3.org, public-canvas-api-request@w3.org, "HTML Accessibility Task Force" <public-html-a11y@w3.org>
- Message-ID: <OFC355214A.7C017E11-ON8625774A.007CFB17-8625774A.007EA9E4@us.ibm.com>
Hi Charles,
I have to remember to click reply to all. I am going to respond to each
here of your responses here.
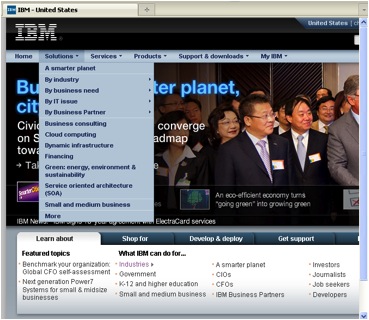
I got how the border drawing works with the map and you get a blue
rectangle. However, for list boxes you may not wish to draw the border the
same way. Take the example below. The drawing rectangle around the " A
Smarter Planet" menu item is draw differently than the normal image map
selector. By using aria-activedescendant we can choose which item in the
menu gets focus. So, the menu bar may receive focus but the author may want
to move focus to each of the menu items using aria-activedescendant. The
author may not wish to actually draw the focus rectangle vs. having the
user agent do it by setting tabindex on each element to get focus and then
calling the object.focus() method which I believe would cause the area map
to draw the standard focus rectangle. Yes?
So, what I am suggesting is that the author may wish to have a user drawn
focus rectangle even when using an area map on canvas.
Also, if we want to use standard HTML 5 controls, such as dateppicker
widget that is rendered as a calendar, will the visual focus appear as a
blue box around the day of the week? ... Just trying to plug all the holes
by determining whether ALL HTML elements can be used in an area map.
I agree the em height issue is orthogonal. We need to figure that out.
Rich Schwerdtfeger
CTO Accessibility Software Group
On Tue, 22 Jun 2010 14:14:19 -0700, Richard Schwerdtfeger
<schwer@us.ibm.com> wrote:
>> From: "Charles McCathieNevile" <chaals@opera.com>
>> <schwer@us.ibm.com> wrote:
>> > To Charles: One concerns I have with only using are map elements is
>> > aria-activedescendant. Say I have a list box and I want to draw >
>> visible focus on list box items managed by its parent. You really
>> > don't want to put the list items in the tab order. So,
>>
>> > <map>
>> > <div role="listbox" aria-activedescendant>
>> > <div role="option" id="op1">guacamole</role>
>> > <div role="option" id="op2">queso</role>
>> > </div>
>> > </map>
>> > I am trying to see how this would work. Which focus shape gets drawn?
>> > I don't want it to be the list box. Hence, do we really want to dump
>> > the rectangle drawing function?
>>
>> I don't understand the interaction model here. Do you want to make the
>> entire list visible? ...
> The entire list may be visible visible. List boxes are scrollable.
>
> The interaction model would be such that a keyboard handler would reside
> on the listbox itself and the author would modify the aria-
> activedescendant property to the child that is to have user focus in
> response to up and down arrow keys (or some gesture). The keyboard
> handler would set the active descendant to the id of the option with
> focus. The browser fires a focus change event on behalf of the author
> when the activedescendant ID changes. This is less work than manipulating
> tabindex and it is an ARIA feature.
>
> So, given that tabindex and navigation is managed by the keyboard handler
> the author needs to draw visual focus without using the native area map
> default focus movement.
OK, I think I understand your example better.
<map>
<!-- different elements used, but normally
they would all be
one or the other -->
<div role="listbox" tabindex="0">
<area role="option" shape="" coords="" id="item1" alt="one" />
<div role="option" shape="" coords="" id="item2" tabindex="0">two</div>
<p><a href="#" shape="" coords="" id="item3"
role="option">three</a></p>
<img role="option" shape="" coords="" id="item4" alt="four"
tabindex="0"
/>
</div>
The navigation and changes in focus are managed by the browser, because
they are all in the map and are all active elements.
Whichever element has focus will get a blue ring around it matching the
shape, or whatever the standard focus indicator is for an image map. The
shapes and coords attributes get changed by some script when you get a
focus event, so you get the right visual effect.
In the visual version, you start out just seeing, e.g. item2 (the
initially selected one) plus vertically compressed item1, item3 and item4,
or something.
This is what happens with Steve's demo
http://www.paciellogroup.com/blog/misc/canvas-pie/pie.html as you tab
around it (right now, because it doesn't rely on anything but HTML 4 image
maps).
cheers
Chaals
--
Charles McCathieNevile Opera Software, Standards Group
je parle français -- hablo español -- jeg lærer norsk
http://my.opera.com/chaals Try Opera: http://www.opera.com
On Tue, 22 Jun 2010 14:14:19 -0700, Richard Schwerdtfeger
<schwer@us.ibm.com> wrote:
>> From: "Charles McCathieNevile" <chaals@opera.com>
>> > The second problem is switching the desktop to large fonts or >
>> switching to high contrast mode. If we hard code the coordinates
>> > isn't this going to be an issue. Ideally we would want to have the
>> > coordinates be a function of em height.
>>
>> Yeah, you do for large fonts. Good practice would be to code the thing
>> in an em size, which means finding the em size through javascript and
>> then using that to set your scale - including the size of your canvas
>> element in the first place. So that should be a global function in the
>> canvas drawing code, used to scale more or less everything. (In the
>> common case, people aren't going to do that. A bit of library code that
>> basically converted canvas to having an internal viewBox/coordinate
>> space and a canvas size set according to the size of an em, as you can
>> do in SVG, would be a helpful addition to canvas in general, but my
>> proposal doesn't specifically address that and I think it is an
>> orthogonal issue).
>>
> It is an orthogonal issue but we do need to address it. Authors can't
> just hard code dimensions of the focus point.
> It would be nice to be able to have an areamap feature that make things a
> function of em height.
>
>Yeah, but I think that getting a library function would be more efficient
>than designing it, developing it, testing it, and arguing it through the
>HTML WG. At least for now. That way we can figure out how to use it first.
>In the meantime, we should raise that as a separate issue, possibly one we
>don't expect to fix in a hurry. Adding it to the canvas thing isn't that
>helpful IMHO.
>cheers
>chaals
--
Charles McCathieNevile Opera Software, Standards Group
je parle français -- hablo español -- jeg lærer norsk
http://my.opera.com/chaals Try Opera: http://www.opera.com
public-canvas-api-request@w3.org wrote on 06/21/2010 07:04:04 PM:
> From: "Charles McCathieNevile" <chaals@opera.com>
> To: "James Craig" <jcraig@apple.com>, Richard
Schwerdtfeger/Austin/IBM@IBMUS
> Cc: "Michael Cooper" <cooper@w3.org>, "Cynthia Shelly"
> <cyns@exchange.microsoft.com>, "David Bolter"
> <david.bolter@gmail.com>, "Steven Faulkner"
> <faulkner.steve@gmail.com>, "Frank Olivier" <franko@microsoft.com>,
> "Janina Sajka" <janina@rednote.net>, public-canvas-api@w3.org, "HTML
> Accessibility Task Force" <public-html-a11y@w3.org>
> Date: 06/21/2010 07:06 PM
> Subject: Re: Alternative Canvas proposal from Charles
> Sent by: public-canvas-api-request@w3.org
>
> Replies to Rich and James...
>
> On Mon, 21 Jun 2010 16:30:55 -0700, Richard Schwerdtfeger
> <schwer@us.ibm.com> wrote:
>
> > James Craig <jcraig@apple.com> wrote on 06/21/2010 04:29:46 PM:
> >> On Jun 21, 2010, at 1:48 PM, Charles McCathieNevile wrote:
> >>
> >> > …feel free to re-post as much/little as you like to the group...
> >> >
> >> > On Mon, 21 Jun 2010 13:00:24 -0700, James Craig <jcraig@apple.com>
> >> >> On Jun 18, 2010, at 11:26 PM, Charles McCathieNevile wrote:
> >> >>
> >> >>> On Fri, 18 Jun 2010 22:59:10 +0200, James Craig <jcraig@apple.com>
> >
> > To Charles: One concerns I have with only using are map elements is
> > aria-activedescendant. Say I have a list box and I want to draw visible
> > focus on list box items managed by its parent. You really don't want to
> > put the list items in the tab order. So,
>
> > <map>
> > <div role="listbox" aria-activedescendant>
> > <div role="option" id="op1">guacamole</role>
> > <div role="option" id="op2">queso</role>
> > ...
> >
> > </div>
> > </map>
> > Were you thinking about placing a map around the option with a shape?
> > <map>
> > <div role="listbox" tabindex="0" aria-activedescendant="op1">
> > <div role="option" id="op1" shape="rect" coords="">guacamole</role>
> > <div role="option" id="op2" shape="rect" coords="">queso</role>
> > ...
> >
> > </div>
> > </map>
> >
> > I am trying to see how this would work. Which focus shape gets drawn? I
> > don't want it to be the list box. Hence, do we really want to dump the
> > rectangle drawing function?
>
> I don't understand the interaction model here. Do you want to make the
> entire list visible? Put a tabindex on the divs, ro make them interactive
> elements in the first (eg a elements, or area elements with alt text) and
> the user agent manages the focus for you including drawing the focus on
> the canvas. See Steve's demo -
> http://www.paciellogroup.com/blog/misc/canvas-pie/pie.html and tab around
> it.
>
Hi Charles,
The entire list may be visible visible. List boxes are scrollable.
The interaction model would be such that a keyboard handler would reside on
the listbox itself and the author would modify the aria-activedescendant
property to the
child that is to have user focus in response to up and down arrow keys (or
some gesture). The keyboard handler would set the
active descendant to the id of the option with focus. The browser fires a
focus change event on behalf of the author
when the activedescendant ID changes. This is less work than manipulating
tabindex and it is an ARIA feature.
So, given that tabindex and navigation is managed by the keyboard handler
the author needs to draw visual focus without using the native area map
default focus movement.
> > The second problem is switching the desktop to large fonts or switching
> > to high contrast mode. If we hard code the coordinates isn't this going
> > to be an issue. Ideally we would want to have the coordinates be a
> > function of em height.
>
> Yeah, you do for large fonts. Good practice would be to code the thing in
> an em size, which means finding the em size through javascript and then
> using that to set your scale - including the size of your canvas element
> in the first place. So that should be a global function in the canvas
> drawing code, used to scale more or less everything. (In the common case,
> people aren't going to do that. A bit of library code that basically
> converted canvas to having an internal viewBox/coordinate space and a
> canvas size set according to the size of an em, as you can do in SVG,
> would be a helpful addition to canvas in general, but my proposal doesn't
> specifically address that and I think it is an orthogonal issue).
>
It is an orthogonal issue but we do need to address it. Authors can't just
hard code dimensions of the focus point.
It would be nice to be able to have an areamap feature that make things a
function of em height.
> I imagine that you would want to know if you are in high contrast mode,
> and change the canvas accordingly, but I don't know if you can find that
> out right now. Which is an issue, but not directly related, and I don't
> understand how it affects the size in particular although I can see why
> you might want to change the sizes in high contrast.
>
> >> >> <!ELEMENT MAP - - ((%block;) | AREA)+ -- client-side image map -->
> >> >> http://www.w3.org/TR/REC-html40/sgml/dtd.html
> >> >>
> >> >> I must admit I had never noticed that HTML 4.01 allowed block
> >> content in MAP.
> >> >
> >> > In HTML 4.01 only area elements or a elements can have shapes/
> >> coords attributes, which is why the change proposal now adds them to
> >> every element. As noted, that is slightly overkill, but if they are
> >> not inside a map they simply have no effect so I don't *think* it is
> >> problematic, and it seems simpler than listing them for "almost
> >> every element...".
> >>
> >> This sounds to me like the idea is to keep the "shadow DOM" idea,
> >> but have the accessible tree as a descendant of the MAP element
> >> rather than inside the CANVAS element directly. Is that correct?
>
> You got it pretty exactly.
> >> If so, I like it. Simple cases could use plain old AREA siblings,
> >> but more complex examples could have as deep a DOM tree as needed.
> >>
> >> > So in HTML 4.01 you would have to use a elements for a lot of
> >> stuff, which still lets you do things like make
> >> >
> >> > <p contenteditable><a href=# onclick="foo()" shape="rect"
> >> coords="...">This is a fake form
> >>
> >>
> >> Why an anchor and not this?
> >> <map …>
> >> <p contenteditable tabindex="0" role="textbox" onfocus="foo()"
> >> shape="rect" coords="...">This is a fake textfield
> >> </map>
>
> In the HTML 4/4.01 model you couldn't put the shapes and coords onto a p
> element - which is why that is a separate part of my proposal.
>
> >> PS. I also appreciate that this will allow polygons, which were
> >> dropped from the previous proposal.
>
> And path shapes as with bezier curves, etc. which would better match the
> shapes people use - designers would scream if they thought their
beautiful
> designs were going to be rendered with the more-or-less focus outlines
> that Steve's example has to work in current browsers... BTW that idea
came
> from something I recall Maciej saying, so you might want to ask him to
> look at it and see if I interpreted what I remembered him saying in a
sane
> way.
>
> cheers
>
> Chaals
>
> --
> Charles McCathieNevile Opera Software, Standards Group
> je parle français -- hablo español -- jeg lærer norsk
> http://my.opera.com/chaals Try Opera: http://www.opera.com
>
Attachments
- image/jpeg attachment: 18191014.jpg

Received on Tuesday, 22 June 2010 23:04:09 UTC