- From: Michal Čaplygin via GitHub <sysbot+gh@w3.org>
- Date: Fri, 12 Aug 2022 18:51:32 +0000
- To: public-fxtf-archive@w3.org
Chiming in with one remark about mask-border vs mask discrepancy seen in current spec, one amusing remark about real-world outcome of it, and simple testcase/exhibit of this phenomenon.
## Mask vs Border mask discrepancy
<details><summary><code>mask-image</code>: <q>A mask reference that […] fails to download […] still counts as an image layer of transparent black.</q></summary>
https://github.com/w3c/fxtf-drafts/blob/43e4e69a113ffc78dee48e6cb6646bfe2f860643/css-masking-1/Overview.bs#L458
</details>
<details><summary><code>mask-border-source</code>: <q>An image that […] fails to download […] still counts as an mask border image <strong><em>but does not mask the element</em></strong>.</q></summary>
https://github.com/w3c/fxtf-drafts/blob/43e4e69a113ffc78dee48e6cb6646bfe2f860643/css-masking-1/Overview.bs#L975
</details>
Emphasis mine {*1}. That <em>"but does not mask the element"</em> postscript for the border would definitely make sense for the regular mask as well.
## Real world example for general amusement
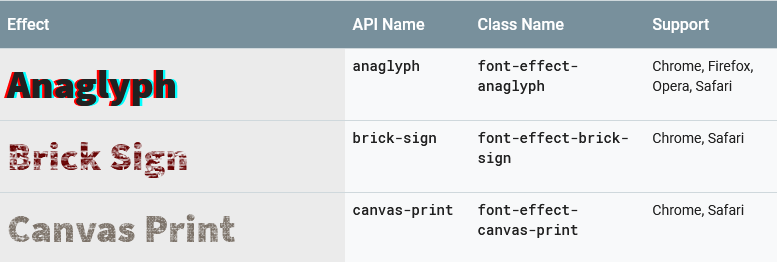
Google Fonts include "Font Effects" beta feature (apparently from it's beginning) that adds some class along font declaration with some extra styling and some of them use masks (when their browser sniffing decides there is a chance UA that made the request could support them).
Currently they are serving CSS from `fonts.googleapis.com`, font files from `fonts.gstatic.com` and mask images from `themes.googleusercontent.com`. For example `https://fonts.googleapis.com/css?family=Rancho&effect=brick-sign` currently responds to Chromium-based browsers with:
```CSS
/* latin */
@font-face {
font-family: 'Rancho';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/rancho/v17/46kulbzmXjLaqZRVam_h.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.font-effect-brick-sign {
-webkit-mask-image: url(//themes.googleusercontent.com/static/patterns/brick-sign.png);
color: #600;
}
```
Thing is, the last domain serving mask (raster) images currently does not sent permissive CORS headers, preventing them to load in (any) cross-domain context, so the result is present even at their own API docs (https://developers.google.com/fonts/docs/getting_started#enabling_font_effects_beta):

This is how it looks when it works, thanks Internet Archive WayBack Machine [snapshot of that page from the year 2019](http://web.archive.org/web/20190801003508/https://developers.google.com/fonts/docs/getting_started#enabling_font_effects_beta) that contains all mirrored resources and servers them from single origin:

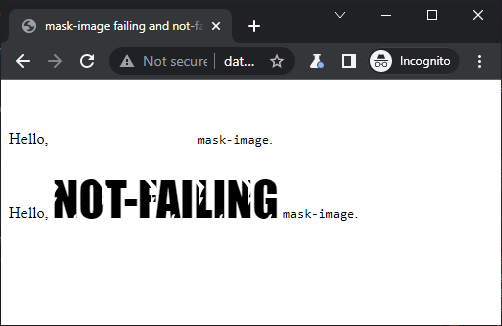
## Simple sample test
```HTML
data:text/html;charset=utf-8,<!doctype html><html lang="en"><title>
mask-image failing and not-failing image test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>b { font: 3rem Impact; text-transform: uppercase}</style>
<p>Hello, <b style="-webkit-mask-image: url()">failing</b> <code>mask-image</code>.
<p>Hello, <b style="-webkit-mask-image: url('data:image/svg+xml;charset=utf-8,<svg xmlns=%2527http://www.w3.org/2000/svg%2527 viewBox=%25273,-15,16,19%2527><text>🦄</text></svg>');">not-failing</b> <code>mask-image</code>.
```
in accordance with current spec draft produces:

---
{*1} Sorry for not using `mark` element but as it seems GitHub does not support that.
--
GitHub Notification of comment by myfonj
Please view or discuss this issue at https://github.com/w3c/fxtf-drafts/issues/130#issuecomment-1213419909 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Friday, 12 August 2022 18:51:34 UTC