- From: Amelia Bellamy-Royds via GitHub <sysbot+gh@w3.org>
- Date: Mon, 23 Apr 2018 23:19:53 +0000
- To: public-fxtf-archive@w3.org
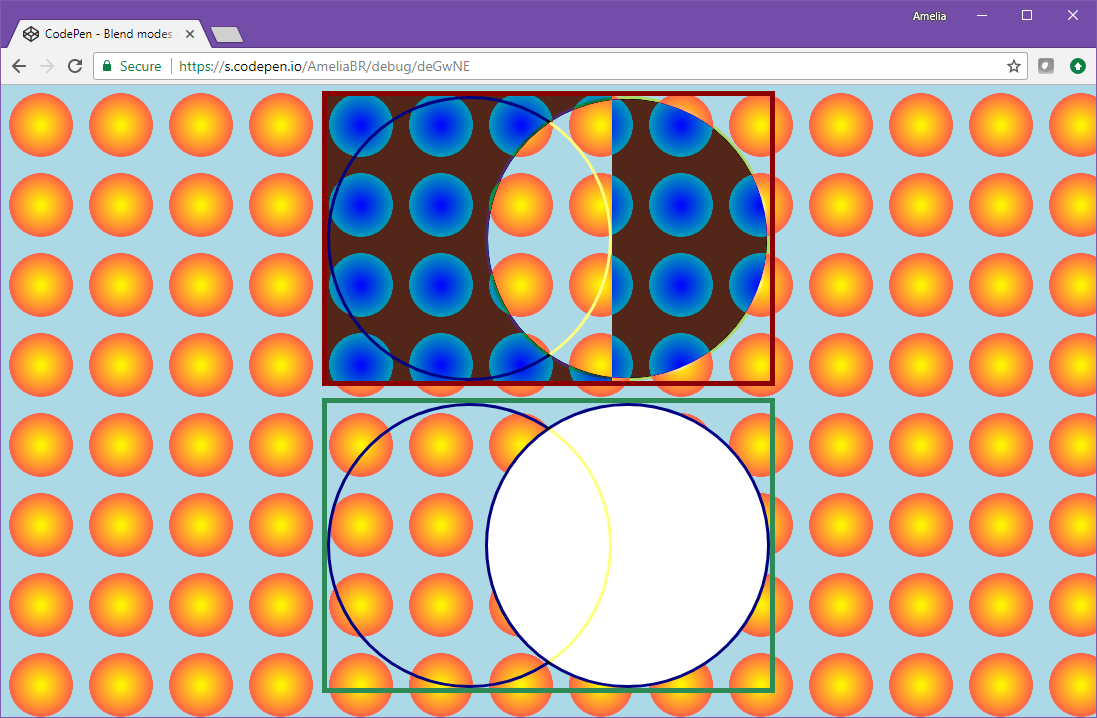
I created a [test case](https://codepen.io/AmeliaBR/pen/deGwNE/). For what it's worth, the Chrome implementation respects isolation. (On the other hand, the Chrome implementation *doesn't respect border-radius, which is another thing not well defined in the spec.) Screenshots (the element with the green border has isolation, the circles on the left are using an invert backdrop filter; the circles on the right are using a difference blend mode): Chrome 65:  Safari 11:  -- GitHub Notification of comment by AmeliaBR Please view or discuss this issue at https://github.com/w3c/fxtf-drafts/issues/53#issuecomment-383752699 using your GitHub account
Received on Monday, 23 April 2018 23:19:56 UTC