- From: Dirk Schulze via GitHub <sysbot+gh@w3.org>
- Date: Thu, 28 Dec 2017 20:59:35 +0000
- To: public-fxtf-archive@w3.org
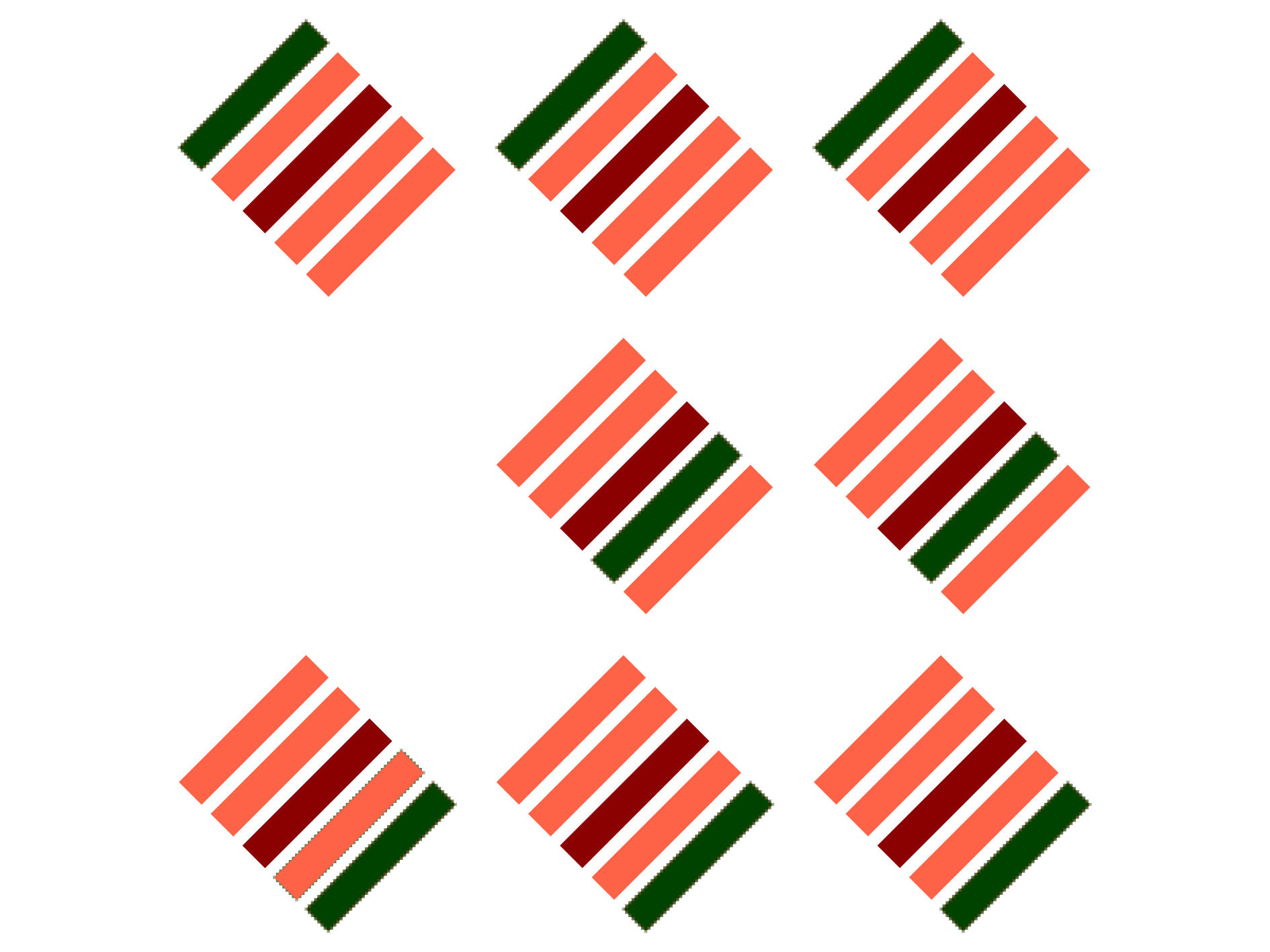
So WebKit, Chrome and Firefox come to the same result.
Here the examples of
Adobe Photoshop:

Adobe Illustrator:

Note that Adobe Illustrator has some clipping and position issues with nested `<svg>` elements. The actual result should look like in Adobe Photoshop.
Here the pure SVG code that I used. @Tavmjong could you add the results of Inkscape please?
```xml
<svg width="600" height="600" viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<style>
* {
stroke-width: 10;
}
.ref {stroke: tomato; fill: none;}
.base-position {stroke: darkRed; }
.test {stroke: forestGreen; fill: none;}
</style>
<svg viewBox="0 0 100 100" width="100" height="100">
<defs>
<path id="p" d="M30,70L70,30" />
<g id="refs" class="ref">
<use xlink:href="#p" transform="translate(-20,-20)"/>
<use xlink:href="#p" transform="translate(-10,-10)"/>
<use xlink:href="#p" class="base-position"/>
<use xlink:href="#p" transform="translate(10,10)"/>
<use xlink:href="#p" transform="translate(20,20)"/>
</g>
</defs>
<filter id="solid-white" filterUnits="userSpaceOnUse">
<feFlood flood-color="#fff"
flood-opacity="1" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#solid-white)"/>
</svg>
<svg viewBox="0 0 100 100" x="100" width="100" height="100">
<filter id="half-white" filterUnits="userSpaceOnUse">
<feFlood flood-color="#fff"
flood-opacity="0.5" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#half-white)"/>
</svg>
<svg viewBox="0 0 100 100" x="200" width="100" height="100">
<filter id="transparent-white" filterUnits="userSpaceOnUse">
<feFlood flood-color="#fff"
flood-opacity="0" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#transparent-white)"/>
</svg>
<svg viewBox="0 0 100 100" transform="translate(0,100)" y="100" width="100" height="100">
<filter id="solid-gray" filterUnits="userSpaceOnUse">
<feFlood flood-color="#888"
flood-opacity="1" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#solid-gray)"/>
</svg>
<svg viewBox="0 0 100 100" x="100" y="100" width="100" height="100">
<filter id="half-gray" filterUnits="userSpaceOnUse">
<feFlood flood-color="#888"
flood-opacity="0.5" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#half-gray)"/>
</svg>
<svg viewBox="0 0 100 100" x="200" y="100" width="100" height="100">
<filter id="transparent-gray" filterUnits="userSpaceOnUse">
<feFlood flood-color="#888"
flood-opacity="0" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#transparent-gray)"/>
</svg>
<svg viewBox="0 0 100 100" y="200" width="100" height="100">
<filter id="solid-black" filterUnits="userSpaceOnUse">
<feFlood flood-color="#000"
flood-opacity="1" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#solid-black)"/>
</svg>
<svg viewBox="0 0 100 100" x="100" y="200" width="100" height="100">
<filter id="half-black" filterUnits="userSpaceOnUse">
<feFlood flood-color="#000"
flood-opacity="0.5" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#half-black)"/>
</svg>
<svg viewBox="0 0 100 100" x="200" y="200" width="100" height="100">
<filter id="transparent-black" filterUnits="userSpaceOnUse">
<feFlood flood-color="#000"
flood-opacity="0" />
<feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="40" in="SourceGraphic" />
</filter>
<use xlink:href="#refs" />
<use xlink:href="#p" class="test"
filter="url(#transparent-black)"/>
</svg>
</svg>
```
--
GitHub Notification of comment by dirkschulze
Please view or discuss this issue at https://github.com/w3c/fxtf-drafts/issues/113#issuecomment-354357035 using your GitHub account
Received on Thursday, 28 December 2017 20:59:37 UTC