- From: Rik Cabanier <cabanier@gmail.com>
- Date: Thu, 22 Sep 2016 01:38:16 +0100
- To: Matt Woodrow <mwoodrow@mozilla.com>
- Cc: "Tab Atkins Jr." <jackalmage@gmail.com>, "/#!/JoePea" <trusktr@gmail.com>, Chris Harrelson <chrishtr@google.com>, Simon Fraser <simon.fraser@apple.com>, "public-fx@w3.org" <public-fx@w3.org>
- Message-ID: <CAGN7qDC1z4qOhbBB-DtPi430v+UBqE59NgbP6MYmii1dHe4gLQ@mail.gmail.com>
On Wed, Sep 21, 2016 at 11:08 PM, Matt Woodrow <mwoodrow@mozilla.com> wrote:
> On 21/09/16 10:17 PM, Tab Atkins Jr. wrote:
>
> On Wed, Sep 21, 2016 at 2:57 AM, Rik Cabanier <cabanier@gmail.com> wrote:
>>
>>> I have a counter-example here: http://codepen.io/adobe/pen/WGoKjA
>>>
>>> If you have the following markup:
>>>
>>> <div id="wrapper">
>>> <div id="addalpha">
>>> <div id="sq1">Square1</div>
>>> <div id="sq2">Square2</div>
>>> </div>
>>> <div id="sq3">Square3</div>
>>> </div>
>>>
>>>
>>> With your proposal, sq1 and sq 2 will be placed in the world, rendered to
>>> texture and then have alpha applied.
>>> However, sq3 is in between sq1 and sq2. How should this render?
>>>
>> Or to show it off slightly better:
>> <https://codepen.io/anon/pen/ALpgGd>. Left is with the group opacity
>> applied to the #addalpha div, right is without that opacity (both have
>> opacity applied to the individual squares).
>>
>
> Great, these are good examples. I assume addalpha was meant to have
> preserve-3d, otherwise we don't actually have any transforms being combined.
>
> In this case, I feel that the author really has requested conflicting
> things, they want sq1 and sq2 to be rendered as an opacity group, but they
> also want sq3 to be rendered in the middle. It's not obvious that there is
> a correct solution to this, so it seems like we're down to picking the best
> fallback.
I fixed the missing preserve-3d, and changed the leaves background-color
> opacities to 1 (to make occlusion more visible) and we get these three
> different renderings:
>
> Safari: http://people.mozilla.org/~mwoodrow/safari-sorted-planes.png
> Chrome: http://people.mozilla.org/~mwoodrow/chrome-sorted-planes.png
> Firefox-with-prototype: http://people.mozilla.org/~mwo
> odrow/firefox-with-prototype-sorted-planes.png
>
> You can see that Safari isn't doing group opacity, but gets the full 3d
> scene with sorting correct.
>
> Chrome is applying the group opacity without the world transform applied,
> so loses sq2 entirely and gets what's left of the 3d scene sorted correctly.
>
> Firefox-with-prototype is applying the group opacity, getting the 3d scene
> correct, but is sorting sq3 behind the other two.
>
> It's my opinion that the Firefox prototype is the 'least bad' choice of
> these three, especially given that it's noticeably superior for my cube
> demo.
>
I disagree :-) I think it's the worst choice since it renders visibly
incorrect.
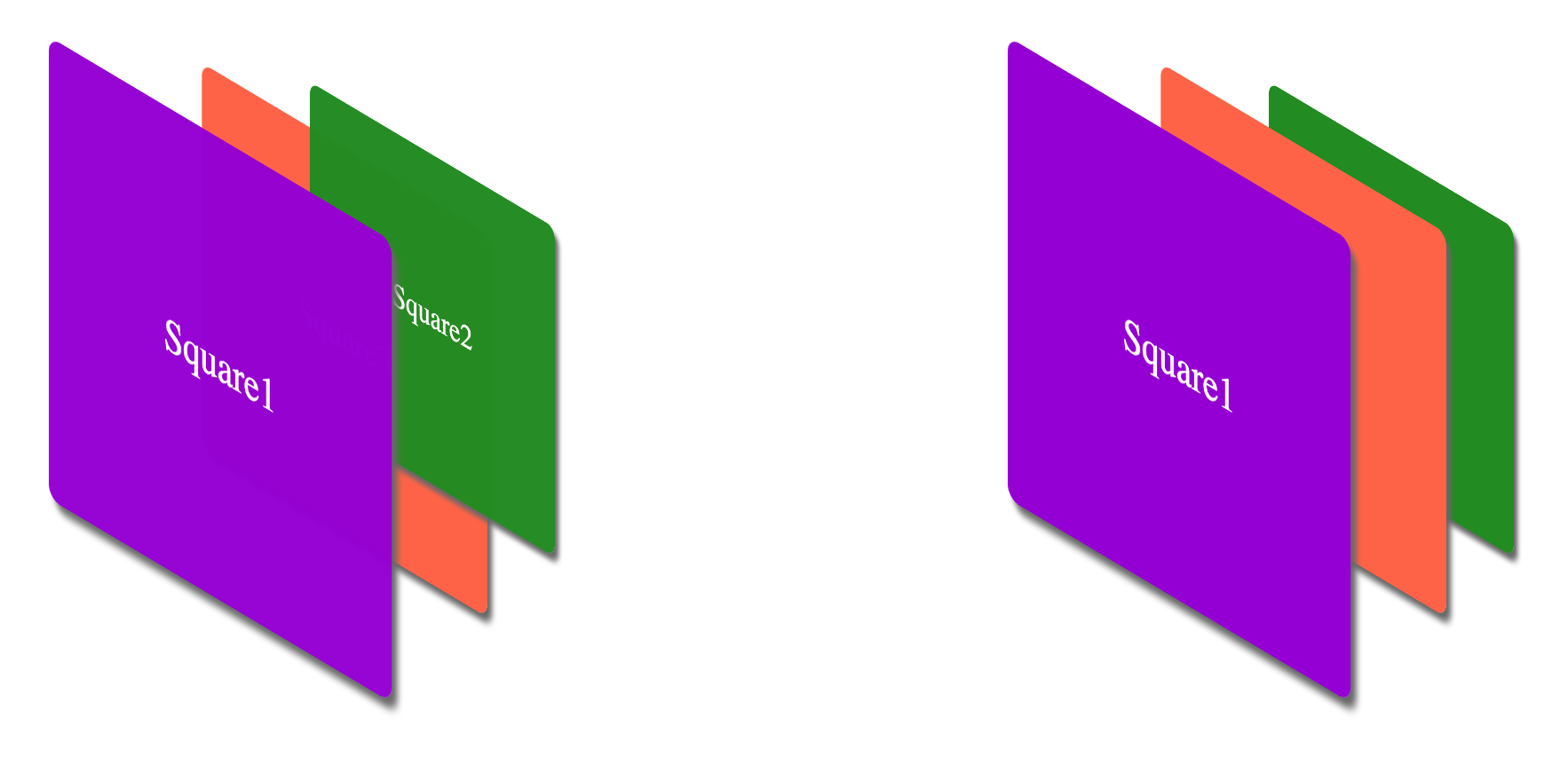
To demonstrate the issue, I've update the sample so it's more obvious:
https://codepen.io/adobe/pen/QKdjKb and I've also attached a screenshot.
You can hover over the left square to remove some opacity.
With your patch, content in an opacity group introduces extra render passes
so things are drawn first in reverse DOM order and then on the 3d plane.
The codepen markup is as follows:
<div id="wrapper">
<div id="addalpha">
<div id="sq1">Square1</div>
<div id="sq2">Square2</div>
</div>
<div id="sq3">Square3</div>
</div>
In the firefox nightly browser, sq3 is drawn first followed by the opacity
group of sq1 and sq2.
If we put sq3 first in the dom, it will be drawn last.
I wish there was an easier solution to this problem that's always
consistent. Does anyone know how this problem is fixed in 3d applications?
> Sidenote: Without preserve-3d on addalpha, the Firefox prototype rendering
> is really broken and sq1 and sq2 are drawn in the wrong place entirely (you
> can see them if you switch to full page view). This is a silly bug I
> introduced, and not inherent to the approach.
Attachments
- image/png attachment: sample.png

Received on Thursday, 22 September 2016 00:38:49 UTC