- From: Alan Gresley <alan@css-class.com>
- Date: Sun, 13 Jul 2014 22:25:10 +1000
- To: CSS 3 W3C Group <www-style@w3.org>, "public-fx@w3.org" <public-fx@w3.org>
- Message-ID: <53C27AA6.2090304@css-class.com>
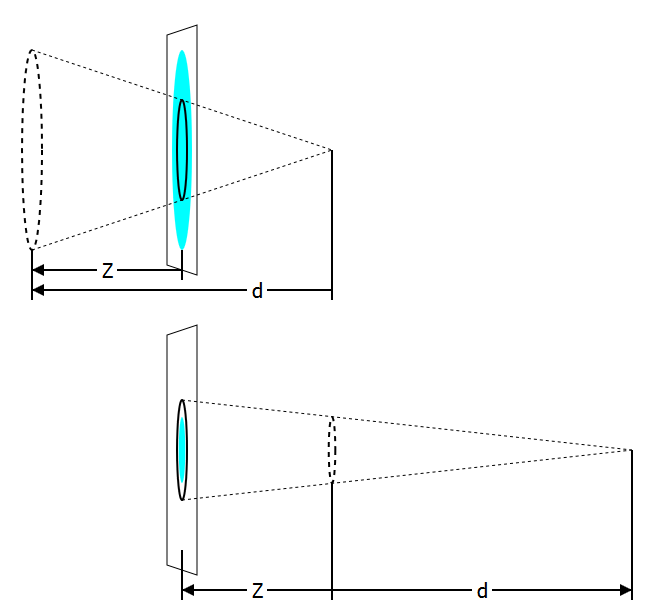
Hello all, The is a follow up to my reply to Dean Jackson's message from October last year [1]. In my reply, I said the below: | The illustration and assumed eye position is | misleading because none of this is really happening | because every thing is relative and somewhat anchored | to the veiwport or z plane. We only trick the viewer | into believing that they are positioned in 3D space | as a painting on some wall does. What I mean by the above is that what is really happening is the vanishing point or point of perspective is behind the drawing surface or picture plane [2] and not in front of it unless the value (must always be positive) for the Z axis is greater than the value for perspective (e.g. 'translateZ: 600px' together with 'perspective: 400px'). I have attached a graphic (perspective_distance-b.png) demonstrating this more correct way of visualizing where the vanishing point is in respect to drawing surface which is very different to the Figure 3 in section 6.1 of CSS Transforms [3]. Below is a interactive demo (working correctly in Firefox and IE12). http://css-class.com/test/css/3/perspective/depth-of-field.htm 1. http://lists.w3.org/Archives/Public/public-fx/2013OctDec/0002.html 2. http://en.wikipedia.org/wiki/Picture_plane 2. http://dev.w3.org/csswg/css-transforms/#3d-transform-rendering Alan -- Alan Gresley http://css-3d.org/ http://css-class.com/
Attachments
- image/png attachment: perspective_distance-b.png

Received on Sunday, 13 July 2014 12:25:45 UTC