On Fri, Dec 6, 2013 at 6:29 AM, Dirk Schulze <dschulze@adobe.com> wrote:
>
> On Dec 6, 2013, at 11:42 AM, Bhojendra Rauniyar <
> chandranigahpurlink@gmail.com> wrote:
>
> > I read the masking object with css, so I wanted to know is that
> possible to mask like the following:
> >
> > mask
> >
> > <mask.jpg>
> >
> > object
> >
> > <object.jpg>
> >
> > masked object
> >
> > <masked-object.jpg>
> >
> >
> > If possible, please make like that too.
> >
>
> Yes, CSS Masking supports luminance masking as demonstrated in your
> example.
>
> mask: url(mask.jpg) luminance;
>
It depends how the mask is created. Is it an SVG with 2 black rectangles,
or an opaque image that has solid white in the middle?
If it's the former, everything would be masked out (since the luminosity =
0).
If it's the latter, the applied mask will be inverted.
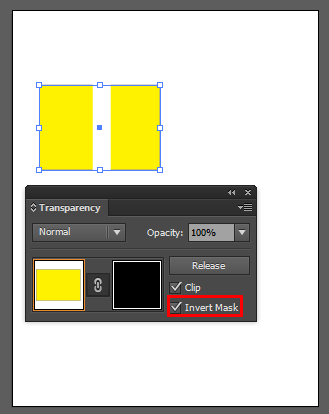
Illustrator offers an "invert mask" option (see attached screenshot) to
deal with this.