- From: Peter Krautzberger <peter.krautzberger@mathjax.org>
- Date: Tue, 11 Aug 2015 19:36:37 +0200
- To: Richard Schwerdtfeger <schwer@us.ibm.com>
- Cc: public-html@w3.org, Steve Faulkner <faulkner.steve@gmail.com>, "public-digipub-ig@w3.org" <public-digipub-ig@w3.org>, W3C PF - DPUB Joint Task Force <public-dpub-aria@w3.org>, "Ted O'Connor" <eoconnor@apple.com>, Markus Gylling <markus.gylling@gmail.com>, SVG WG <public-svg-wg@w3.org>, Judy Brewer <jbrewer@w3.org>, PF <public-pfwg@w3.org>, Leonard Rosenthol <lrosenth@adobe.com>, James Craig <jcraig@apple.com>, "Gunderson, Jon R" <jongund@illinois.edu>, Leonie Watson <lwatson@paciellogroup.com>, "David (Standards) Singer" <singer@apple.com>, Janina Sajka <janina@rednote.net>, George Kerscher <kerscher@montana.com>, Michael Cooper <cooper@w3.org>
- Message-ID: <CABqxo80aNukUYiDiJd2=xsyz2Ba7_k0Ve3RbKy0-D0MgmcizYg@mail.gmail.com>
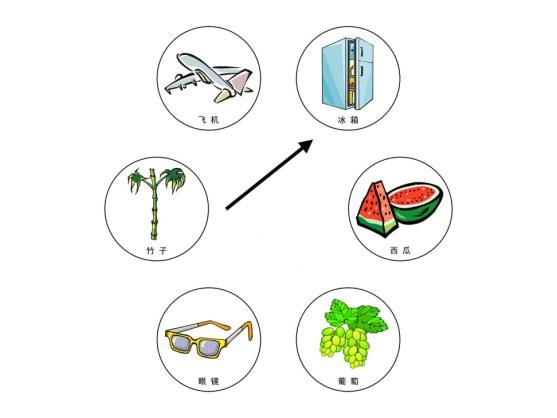
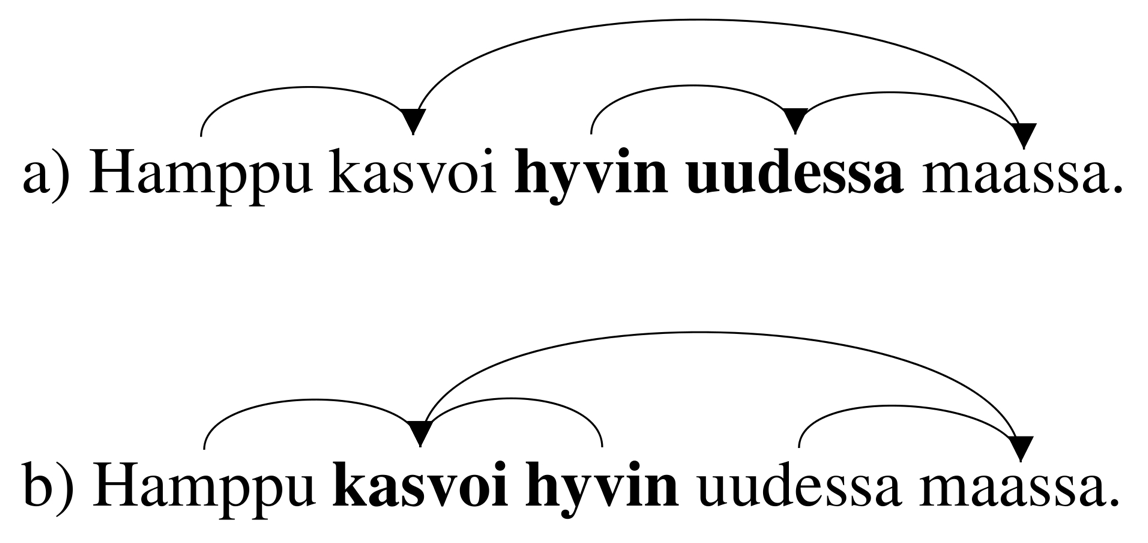
> it appears doable providing we get the appropriate skilled Math experts to participate. Happy to help and promote this on the MathWG as well. Peter. On Aug 11, 2015 7:25 PM, "Richard Schwerdtfeger" <schwer@us.ibm.com> wrote: > Yes, you could replace <img> with <svg> content. As you are probably aware > MathJax supports an SVG rendering. If the appropriate semantics were > developed for Math we could apply it to the SVG drawing for Math. This > would require another ARIA module to be developed for Math and I am sure we > would be some challenges but it appears doable providing we get the > appropriate skilled Math experts to participate. > > Rich > > > Rich Schwerdtfeger > > [image: Inactive hide details for Leonard Rosenthol ---08/10/2015 12:29:59 > PM---And in the case of SVG, you could just replacing the <i]Leonard > Rosenthol ---08/10/2015 12:29:59 PM---And in the case of SVG, you could > just replacing the <img> with <svg> (and all it’s children), corre > > From: Leonard Rosenthol <lrosenth@adobe.com> > To: Richard Schwerdtfeger/Austin/IBM@IBMUS, "Gunderson, Jon R" < > jongund@illinois.edu> > Cc: Michael Cooper <cooper@w3.org>, "Ted O'Connor" <eoconnor@apple.com>, > "Steve Faulkner" <faulkner.steve@gmail.com>, Janina Sajka < > janina@rednote.net>, "Judy Brewer" <jbrewer@w3.org>, James Craig < > jcraig@apple.com>, George Kerscher <kerscher@montana.com>, Leonie Watson < > lwatson@paciellogroup.com>, "Markus Gylling" <markus.gylling@gmail.com>, " > public-digipub-ig@w3.org" <public-digipub-ig@w3.org>, W3C PF - DPUB Joint > Task Force <public-dpub-aria@w3.org>, HTMLWG WG <public-html@w3.org>, PF < > public-pfwg@w3.org>, SVG WG <public-svg-wg@w3.org>, "David (Standards) > Singer" <singer@apple.com> > Date: 08/10/2015 12:29 PM > Subject: Re: aria-describedat > ------------------------------ > > > > And in the case of SVG, you could just replacing the <img> with <svg> (and > all it’s children), correct? What about math or canvas, would the same > work? I am just trying to understand if the design pattern here is > specific to images or could work for other types of content. > > Thanks, > Leonard > > *From: *Richard Schwerdtfeger > * Date: *Monday, August 10, 2015 at 1:06 PM > * To: *"Gunderson, Jon R" > * Cc: *Michael Cooper, Ted O'Connor, Steve Faulkner, Janina Sajka, Judy > Brewer, James Craig, "*kerscher@montana.com* <kerscher@montana.com>", > Leonie Watson, Markus Gylling, "*public-digipub-ig@w3.org* > <public-digipub-ig@w3.org>", W3C PF - DPUB Joint Task Force, HTML WG, PF, > SVG WG, "David (Standards) Singer" > * Subject: *RE: aria-describedat > * Resent-From: *SVG WG > * Resent-Date: *Monday, August 10, 2015 at 1:06 PM > > yes. but I would not put the in the details. I would embed that in a > Figure with the figcaption having the details. > > Note: this did not make the cut for HTML5. This would be HTML 5.1. but > right now we don't have support in IE, Edge, or Firefox. > > Also, given that HTML5.1 is not done I would recommed this design pattern: > > <figure> > <figcaption> > <details src="http://... foo.html"> > <summary>Texas Roots</summary> > ... optional content if the URL is not retrievable. ... like your table. > </details> > </figcaption> > <img src="xxxx"> > </figure> > > This would allow access to diagram project descriptions which could be > rendered into details. > > > > Rich Schwerdtfeger > > [image: Inactive hide details for "Gunderson, Jon R" ---08/10/2015 > 09:14:42 AM---Rich, Is the potential coding pattern for a bar chart:]"Gunderson, > Jon R" ---08/10/2015 09:14:42 AM---Rich, Is the potential coding pattern > for a bar chart: > > From: "Gunderson, Jon R" <*jongund@illinois.edu* <jongund@illinois.edu>> > To: Richard Schwerdtfeger/Austin/IBM@IBMUS, George Kerscher < > *kerscher@montana.com* <kerscher@montana.com>> > Cc: Michael Cooper <*cooper@w3.org* <cooper@w3.org>>, "Ted O'Connor" < > *eoconnor@apple.com* <eoconnor@apple.com>>, "Steve Faulkner" < > *faulkner.steve@gmail.com* <faulkner.steve@gmail.com>>, Janina Sajka < > *janina@rednote.net* <janina@rednote.net>>, "Judy Brewer" < > *jbrewer@w3.org* <jbrewer@w3.org>>, Leonie Watson < > *lwatson@paciellogroup.com* <lwatson@paciellogroup.com>>, "Markus > Gylling" <*markus.gylling@gmail.com* <markus.gylling@gmail.com>>, " > *public-digipub-ig@w3.org* <public-digipub-ig@w3.org>" < > *public-digipub-ig@w3.org* <public-digipub-ig@w3.org>>, W3C PF - DPUB > Joint Task Force <*public-dpub-aria@w3.org* <public-dpub-aria@w3.org>>, > HTMLWG WG <*public-html@w3.org* <public-html@w3.org>>, PF < > *public-pfwg@w3.org* <public-pfwg@w3.org>>, SVG WG <*public-svg-wg@w3.org* > <public-svg-wg@w3.org>>, "David (Standards) Singer" <*singer@apple.com* > <singer@apple.com>>, James Craig <*jcraig@apple.com* <jcraig@apple.com>> > Date: 08/10/2015 09:14 AM > Subject: RE: aria-describedat > > ------------------------------ > > > > Rich, > > Is the potential coding pattern for a bar chart: > > <details> > <summary><img src=”bar-chart.png” alt=”My bar chart></summary> > <table> > <thead> > … > </thead> > <tbody> > …. > </tbody> > </table> > > </details> > > This pattern could be modified to use an iframe to bring in external > content from a URL: > > <details> > <summary><img src=”bar-chart.png” alt=”My bar chart></summary> > <iframe src=”bar-chart-data-table.html” aria-label=”Tabular data for bar > chart”/> > </details> > > The lack of IE/Edge (i.e. any browser for that matter) support could be > compensated using Javascript libraries to emulate details/summary behavior. > > Jon > > > * From:* Richard Schwerdtfeger [*mailto:schwer@us.ibm.com* > <schwer@us.ibm.com>] > * Sent:* Monday, August 10, 2015 8:36 AM > * To:* George Kerscher <*kerscher@montana.com* <kerscher@montana.com>> > * Cc:* Michael Cooper <*cooper@w3.org* <cooper@w3.org>>; Ted O'Connor < > *eoconnor@apple.com* <eoconnor@apple.com>>; Steve Faulkner < > *faulkner.steve@gmail.com* <faulkner.steve@gmail.com>>; Janina Sajka < > *janina@rednote.net* <janina@rednote.net>>; Judy Brewer <*jbrewer@w3.org* > <jbrewer@w3.org>>; Leonie Watson <*lwatson@paciellogroup.com* > <lwatson@paciellogroup.com>>; Markus Gylling <*markus.gylling@gmail.com* > <markus.gylling@gmail.com>>; *public-digipub-ig@w3.org* > <public-digipub-ig@w3.org>; W3C PF - DPUB Joint Task Force < > *public-dpub-aria@w3.org* <public-dpub-aria@w3.org>>; HTMLWG WG < > *public-html@w3.org* <public-html@w3.org>>; PF <*public-pfwg@w3.org* > <public-pfwg@w3.org>>; SVG WG <*public-svg-wg@w3.org* > <public-svg-wg@w3.org>>; David (Standards) Singer <*singer@apple.com* > <singer@apple.com>>; James Craig <*jcraig@apple.com* <jcraig@apple.com>> > * Subject:* Re: aria-describedat > > > Hi George, > > We are in the process of making SVG more accessible by creating much > richer semantics that would enable an author to give the user access parts > of the actual drawing through additional semantics and through keyboard > navigation capability. This will be much more accessible to blind user > providing authors are willing to create such drawings. > > The Details view is a a way for authors to easily show a popup help for > end users about an object. The details object does not, however, pull in an > external URL to populate the details. This would need to be done either at > the server or the client. However, I suspect the problem for authors is > that these books are not generated dynamically today so you require some > sort of link to external help information if indeed it is significant in > size. The other issue is that IE has yet to implement the details element. > This is a massive problem for US Federal and state governments. From what I > can tell, Microsoft has no plans to update IE11 and Edge has yet to > implement <details>. > > It appears that the best solution would be one where: > > - Details would support a source URL for content so that publishers > could create reusable descriptions. This could be engineered in browsers so > that the user's context could be moved appropriately. > - Greater use of SVG in digital books. However, legacy SVG > accessibility does not work in IE today. > > > So, it appears the issues facing publishers are: > > - SVG accessibility is not supported in IE or Edge. > - Details is not supported in IE or Edge. > - Annotations are also a solution but they are a ways off. We pushed off > accessible annotations to ARIA 2.0 for logistical reasons. > - You need a vehicle to access reusable descriptions > - You need a solution that will not take years to support in browsers as > you have the attention of publishers wrt. accessibility > > So, going forward I am trying to assess the best avenues to address your > problem. So, I have some questions: > > - What is the likelihood that publishers would support accessible SVG > drawings? This is also an authoring tool discussion and it would require a > greater level of understanding of accessibility. > - If the details element were supported in all browsers and it could take > a src attribute for content would this be a workable solution? > - Can the publishing community accept working with Edge vs. IE? As far as > I know no work is being done to make IE accessible. > - Can publishers accept polyfills for IE, regardless of the solution? > - What is the actual commitment, by publishers, to support the description > repository of the Diagram project? > > It seems like aria-describedat is a stop gap to what you really want and > the problem is really comprehensive cross-browser support for other > features that if implemented might be a better solution. > > Rich Schwerdtfeger > > [image: Inactive hide details for James Craig ---08/06/2015 04:13:10 > AM---Thanks for taking the time to write this up, George. I apolo]James > Craig ---08/06/2015 04:13:10 AM---Thanks for taking the time to write this > up, George. I apologize that I do not have sufficient time > > From: James Craig <*jcraig@apple.com* <jcraig@apple.com>> > To: George Kerscher <*kerscher@montana.com* <kerscher@montana.com>> > Cc: Richard Schwerdtfeger/Austin/IBM@IBMUS, Janina Sajka < > *janina@rednote.net* <janina@rednote.net>>, PF <*public-pfwg@w3.org* > <public-pfwg@w3.org>>, SVG WG <*public-svg-wg@w3.org* > <public-svg-wg@w3.org>>, W3C PF - DPUB Joint Task Force < > *public-dpub-aria@w3.org* <public-dpub-aria@w3.org>>, Michael Cooper < > *cooper@w3.org* <cooper@w3.org>>, Judy Brewer <*jbrewer@w3.org* > <jbrewer@w3.org>>, Markus Gylling <*markus.gylling@gmail.com* > <markus.gylling@gmail.com>>, *public-digipub-ig@w3.org* > <public-digipub-ig@w3.org>, HTMLWG WG <*public-html@w3.org* > <public-html@w3.org>>, "Ted O'Connor" <*eoconnor@apple.com* > <eoconnor@apple.com>>, "David (Standards) Singer" <*singer@apple.com* > <singer@apple.com>>, Leonie Watson <*lwatson@paciellogroup.com* > <lwatson@paciellogroup.com>>, Steve Faulkner <*faulkner.steve@gmail.com* > <faulkner.steve@gmail.com>> > Date: 08/06/2015 04:13 AM > Subject: Re: aria-describedat > ------------------------------ > > > > > Thanks for taking the time to write this up, George. > > I apologize that I do not have sufficient time for in-depth point-by-point > rebuttals, and it is unlikely that I'll be able to attend the ARIA call > next week due to a standing conflict. In lieu of my attendance, I would > like to point out a few things the DPUB and WAI groups should consider. > > 1. Longdesc received formal objections from Apple and Mozilla, the > developers of the most accessible browsers on most major platforms, and > neither vendor took the decision to object lightly. Regardless of TBL's > final decision to release longdesc, the points made in Ted O'Connor's > #longobjection™ are still relevant to both @longdesc and @aria-describedat. > > Formal Objection to advancing the HTML Image Description document > > *https://lists.w3.org/Archives/Public/public-html-admin/2014Aug/0028.html* > <https://urldefense.proofpoint.com/v2/url?u=https-3A__lists.w3.org_Archives_Public_public-2Dhtml-2Dadmin_2014Aug_0028.html&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=cwixN1ZuIg5muwx0BlPtPZaNof-Ref9WQEGcGquu6Cc&e=> > > > 2. In additional to the technical objections, the @longdesc and > @aria-describedat attributes rely on a "separate but equal" design > philosophy that we in the WebKit and Apple Accessibility Engineering teams > consider to be Harmful for Accessibility. The specific points have been > made ad infinitum, so I won't mention them again in this thread. > > 3. I personally believe all of your points and examples below are > sufficiently addressed by one or more of the following approaches. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > - Standard linking (<a href>) > > I hope you'll come to the conclusion that @aria-describedat is unnecessary > (even harmful), but can agree to disagree if we are at an impasse. > > Cheers, > James Craig > > > PS. No response is necessary. Good luck with your work and the conference > call next week. > > On Jul 13, 2015, at 7:14 AM, George Kerscher <*kerscher@montana.com* > <kerscher@montana.com>> wrote: > > Dear Rich and PF WG > > Copying the DPub working group. > > Below is the reply from the DPub working group you requested. We also > have three attached images for illustration. > > We look forward to a time in August where we could gather on a call. > > Best > George on behalf of the DPub Accessibility WG. > > Begin message: > > The Digital Publishing Interest Group asserts that the describedat > ARIA property genuine utility to the publishing industry. The myriad > advantages of the attribute to the industry include: > > 1. Showing the user an extended enhancement without losing current > context. > > > Both the <details> element and <svg> alternatives provide this > functionality. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > > · Not offered by linking in HTML in a standard way. > · Context is necessary for accessibility. This is especially > important for anybody using a screen reader, or for any user with cognitive > impairments. However, since both magnification use and mouse-less > keyboard-less browsing can increase the difficulty of navigating, providing > easy links to context can be very important. > · Publishing use case: An article in Example Magazine contains > multiple complex infographics that need to be described with > watermarks/breadcrumbs guaranteeing the reader will always return to the > current context. > > 2. Offering 3D printer models as enhanced alternatives to > viewing/printing for complex objects, such as a rotating visualization or a > relief map. > > > Both the <details> element and <svg> alternatives provide this > functionality. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > > · Not offered by describedby, alt, longdesc. linking in HTML > can't wrap complex dynamic objects, or objects which are already links. > · 3D printing models of 3D visualizations will be a game > changer for blind/VI users of digital publications. > · Publishing use case: An art history textbook with 3D > printing instructions for Bernini’s David > > 3. Providing structured markup in an extended enhancement. > > > Both the <details> element and <svg> alternatives provide this > functionality. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > > · Not offered by describedby or alt. > · Structured markup is vital for accessibility. A screen > reader user who does not have access to structure cannot navigate to the > items in the list, cannot navigate via heading, and cannot have a screen > reader voice appropriately change language according to language tag > markup. Without structured markup a screen reader user cannot easily skim > or skip around the sections of a lengthy extension. > · Publishing use case: a linguistics textbook with complex > data visualizations needing rich description, including bulleted lists and > marked up multi-language sections. (See attached images for examples.) > > 4. Providing an extended enhancement to any element, even one thatis > already a link > > > I'm not certain why you'd need a long desc for a link, but both <details> > and <svg> can be used generally. They do not need to be associated with > images. > > · Not offered in all cases with alt, longdesc, linking in HTML. > · Extended enhancements need to be available for all page > items for accessibility. Many images or complex visualizations on the web > are already links as part of site design. Those need to be available to > blind/VI users just as much as unlinked images. > · Publishing use case: a historical map in a political science > reference manual, with Baltic States clearly marked on the historical image > links to a higher-definition map. > > 5. Providing an extended enhancement to any element, including a > dynamic one. > > > Both the <details> element and vector-based <svg> alternative provide this > functionality. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > > > · Not offered in all cases with alt, longdesc, linking in HTML. > · Extended enhancements need to be available for all items for > accessibility. Many images or complex visualizations on the web are rich > dynamic applications which cannot be made into links. Those need to be > available to blind/VI users just as much as simple images. > · Publishing use case: a required reading quiz at a chapter > end with a manipulatable, dynamic timelapse overlay. > > 6. Offering a large number of very lengthy enhancements in a single > page without bloating the size and complexity of the source page > > > Standard linking and server-side content negotiation provide this > functionality. > > That said, I am skeptical that your long descriptions would result in > significantly measurable size increase for a web page. > > "Complexity" is a more subjective term so you could have a valid point > depending on the specific image examples and development stack, but please > consider this. The goal of simplifying authoring complexity should never > yield a result that provides a substandard experience to the end user. > > · Not offered by describedby, alt. > · There are myriad reasons why this is an accessibility use > case. First of all, accessibility has to become something publishers are > willing to add to their digital publications. If adding many extended > enhancements bloats the page such that it has a slow load time for the > users who will not access the extended enhancements, publishers are less > likely to add the enriched material. Moreover, slow load time can increase > reading difficulties for users with cognitive impairments, as well as for > users with visual impairments, who are not necessarily informed of what is > happening during page load. > · Publishing use case: a picture book displaying a complex > four-part story, in which details from one story interact with details from > another. > · Publishing use case: a biology textbook chapter with a very > large number of cell images, each of which needs to be described with > description of the cell components > > 7. Providing access to extended enhancements in ways that don't > conflict with visual design. > · Not offered by linking in HTML. > > > I reject this hypothesis. Links can be styled to disappear completely > and/or display only when focused. As such, they provide all the > functionality of longdesc and describedat, but perform better in more > browsers and with more assistive technology. > > In addition, both the <details> element and <svg> alternatives provide > this functionality and can be styled such that the design is not impacted. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > > · Although visual designers and layout designers need to > follow accessibility standards, ultimately visual design is often decided > in such a way that negotiation is impossible, sometimes contractually and > sometimes aesthetically. Putting a hyperlink after the item with the anchor > text "enhanced explanation of table 1.1" relies on the ability to modify > layout and visual representation. Exposing the enhancements via user agent > functionality or adaptive technology doesn't have an influence on the > visual design. > · Publishing use case: a publisher receives the contract for > creating an ebook of the original draft of Samuel Beckett's Waiting for > Godot. The terms of Samuel Beckett's will specify that no words be visible > on the page which were not written by Beckett himself, and the visual > layout be as close to his original draft as is possible. > > 8. Reusable, updateable and programmatically referenceable extended > enhancements. > > > Both the <details> element and <svg> alternatives provide this > functionality. > > - Figure with details element: *http://cookiecrook.com/longdesc/details/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_details_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=jwKp3bbiHsRzTLOleVZDXZD1xB6VrTEymbx72Ta-q8g&e=> > - Accessible vector graphics in SVG: > *http://cookiecrook.com/longdesc/svg/* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__cookiecrook.com_longdesc_svg_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=XY2ysgUXsSNWfY41FBwl4BRHWL4AYbSZuC8LMSQHaWk&e=> > - Raster graphics in an SVG Wrapper: (no example available) > > · Not offered by describedby, alt > · Publishers are most likely to rapidly implement > accessibility practices that have a sustainable workflow. > · Publishing use case: an online test manufacturer uses the > same complex table in a whole series of online tests; in the three > different e-books they publish about practicing for the tests; and in the > answer key provided to test scorers. They write a single extended > enhancement and store it in a database along with the ID of the table. When > the test is released, the describedat attribute is added referencing a link > to the extended enhancement, which is made available online. After the > tests have been released and pushed to test centers, the test manufacturer > discovers an error in the complex table description. They update a single > description. > Sample Markup for a subset of these use cases included at end. > We acknowledge that concern has been raised over the inability to > access online resources in an offline source document. However, we believe > that concern is being adequately addressed by ongoing efforts in the > Digital Publishing space to collapse the currently-sharp distinction > between online and offline resources. EPUB+WEB < > *https://w3c.github.io/epubweb/* > <https://urldefense.proofpoint.com/v2/url?u=https-3A__w3c.github.io_epubweb_&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=QrYHFFG99WeegsXHQXhhyu049kewoh9sIZtQMPswYVg&e=>> > is the primary umbrella project collecting all the avenues of research in > this space. > Annotations may address some of these use case, but it is not yet a > Recommendation, and accessibility needs to be further addressed in the > Draft. > The DPUB IG has open and active channels of communication with the > BISG accessibility team, and is confident that the publishing industry is > passionate about accessibility at this moment, and is very willing to > attempt to implement standards formalized by the W3C and implemented in > user agents. The use cases above are problems the publishing industry must > solve in the near future, and it is looking to the W3C for help formulating > solutions. In the last several months, there has been a whirlwind of > activity around accessibility in the publishing community. Every industry > organization (more than 30) has a task force dedicated to accessibility, to > the point that several of us are working to consolidate efforts. This query > comes at a time of heightened awareness in the publishing world, as several > key actors are poised to act. Publishers are embracing the full suite of > accessibility best practices, and describedat is a powerful tool. We will > evangelize this as the best option, and they have shown they are poised to > listen. > Sample Markup: > Example for Use Case 2. > <img src="*http://www.worldmapsonline.com/images/HS432.jpg* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__www.worldmapsonline.com_images_HS432.jpg&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=pUiaepibKq2Dyi7JLqN977eRhGM92vb2FPelwom1BuQ&e=>" > alt="Relief map of the United States" > aria-describedat="/CAD_files/usmap.cad"> > Example for Use Case 5. > On a Google maps time lapse view used in a dynamic textbook, eg: > *https://www.google.com/maps/@42.362753,-71.089829,3a,75y,213h,90t/data=!3m7!1e1!3m5!1s46xSQNv8yySyc1t9rJBaig!2e0!5s20121001T000000!7i13312!8i6656!6m1!1e1?hl=en* > <https://urldefense.proofpoint.com/v2/url?u=https-3A__www.google.com_maps_-4042.362753-2C-2D71.089829-2C3a-2C75y-2C213h-2C90t_data-3D-213m7-211e1-213m5-211s46xSQNv8yySyc1t9rJBaig-212e0-215s20121001T000000-217i13312-218i6656-216m1-211e1-3Fhl-3Den&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=Wv3Ayq2sn5HCcpkb-B_n-AzlOO2OCEBipu6HlyqZ8Js&e=> > <div jstcache="517" class="widget-timemachine-dropdown-container" > aria-describedat="TimeMachineTextualEnhancement.html"> ... </div> > Example for Use Case 6. Also works as an example for Use Case 3. > File 1: black-and-white.html > <img src="*http://students.english.ilstu.edu/jmklass/images/black2.jpg* > <https://urldefense.proofpoint.com/v2/url?u=http-3A__students.english.ilstu.edu_jmklass_images_black2.jpg&d=AwMGaQ&c=8hUWFZcy2Z-Za5rBPlktOQ&r=REZD8fc2AwufInstfW3L5jSLVS8bjZtAodDOhat7yAI&m=6iOvp9AgV3aU_-siACSAsa9TL3jkyTIiHte_Z7qIdjc&s=Ab_FyC0BNugG4a-i_9P8ASoZMHUjQXEWn18UO-BuSRI&e=> > " > alt="David Macauley's Black and White, pages 5-6" > aria-describedat="/foo/bw56.html"> > File 2: bw56.html > <h1>David Macauley's Black and White, pages 5-6</h1> > <!-- TOC here --> > <h2>Story 1: Seeing Things</h2> > <h3>Art Style</h3> > ... > <h3>Text</h3> > ... > <h3>Art Style</h3> > ... > <h3>Image description</h3> > ... > <!-- repeat for stories 2-4 --> > <h2>Inter-story Interaction</h2> > <!-- Describe the interaction between stories 2 and 4 as shown in the > image --> > > > > From: Richard Schwerdtfeger [*mailto:schwer@us.ibm.com* > <schwer@us.ibm.com>] > Sent: Wednesday, June 17, 2015 6:54 AM > To: George Kerscher; *janina@rednote.net* <janina@rednote.net> > Cc: PF; SVG WG; *public-dpub-aria@w3.org* <public-dpub-aria@w3.org>; > *cooper@w3.org* <cooper@w3.org>; *jbrewer@w3.org* <jbrewer@w3.org>; > Markus Gylling > Subject: aria-describedat > > George, Janina, > > As you know, we put aria-describedat in the ARIA 1.1 spec., however > the caviat for it staying was that we see adequate support from a number of > key publishers that they would commit to using it if we actually kept it in > the specification. This was months ago. Janina had promised me that after I > came back from vacation that we would see something either way from > publishers. I have been back two weeks now and there has been no movement. > > At this point I am trying to lock down the ARIA 1.1 specification so > that we can work on ARIA 2.0 which will address critical features such as > extensibility and greater support for web applications. Also, the group has > additional modules in development for digital publishing and graphics that > are coming in parallel that are taxing people's time. > > So, allowing for possible mis-communications between PF and the > publishers I am going to give to mid-August to see a strong response from > publishers. If we do not see it I am going to propose that aria-describedat > be removed from the ARIA 1.1 specification. > > Rich > > > > Rich Schwerdtfeger > > > > > [attachment "graycol.gif" deleted by Richard Schwerdtfeger/Austin/IBM] > [attachment "1B868024.gif" deleted by Richard Schwerdtfeger/Austin/IBM] > [attachment "1B748540.gif" deleted by Richard Schwerdtfeger/Austin/IBM] > [attachment "1B797588.gif" deleted by Richard Schwerdtfeger/Austin/IBM] >
Attachments
- image/gif attachment: graycol.gif

- image/jpeg attachment: 1A848983.jpg

- image/jpeg attachment: 1A097720.jpg

- image/jpeg attachment: 1A875319.jpg

Received on Tuesday, 11 August 2015 17:37:16 UTC