- From: Robert Sanderson <azaroth42@gmail.com>
- Date: Mon, 9 Dec 2013 10:24:06 -0700
- To: Alan Stearns <stearns@adobe.com>
- Cc: "public-digipub-ig@w3.org" <public-digipub-ig@w3.org>
- Message-ID: <CABevsUFC5_4-CLZgMYa1Ht6H3GrDDNMa604fUAdJENAwMZ13bw@mail.gmail.com>
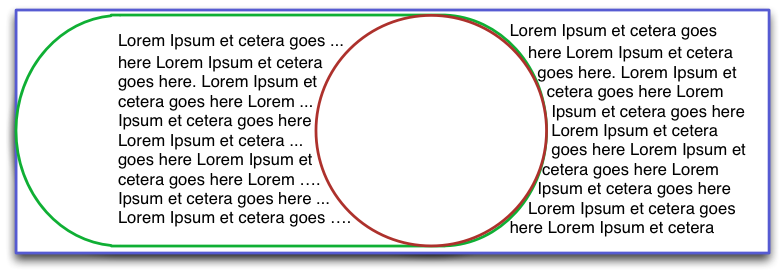
On Mon, Dec 9, 2013 at 10:00 AM, Alan Stearns <stearns@adobe.com> wrote: > Robert - thanks for the read-through. When digipub sends their response to > www-style, please make sure these comments are included. Iím answering > some here just in case this sparks more questions. > > On 12/9/13, 8:37 AM, "Robert Sanderson" <azaroth42@gmail.com> wrote: > >The inability to wrap around both sides of a shape seems strange. > > The reason is that the first level of CSS Shapes only applies to floats, > and we donít want to change floats so much that they become more > complicated than they already are. Floats only wrap around one side. > Adding a shape doesnít change that, it only changes the contours of that > Ďsideí. > CSS Exclusions will allow for wrapping around both sides of an element: > http://dev.w3.org/csswg/css-exclusions/ > Ahh :) Did I just miss that exclusions allow it, or would it be worthwhile putting it explicitly into the document? That response made things much clearer in my mind at least. >I didn't understand the point of Section 5. It seems to just reiterate > >the CSS box model, and doesn't show how to use (for example) the > >border-radius to work with wrapping. At most it seems to warrant a > >comment in the current section 6. Also, does the > > inability to wrap around both sides of a shape affect the box model, if > >the box is /not/ a float? > > I agree that I should add an example showing wrapping around one or more > of the <box> values. The main use case is to allow wrapping around an > element with border-radius defined. Currently, you can add border-radius > to a float, but that does not affect the wrapping behavior (it will still > wrap around the square-corner margin box). If you add > shape-outside:border-box to the float, then content will wrap tightly to > the rounded-corner border. Or if you add shape-outside:margin-box to the > float, then content will wrap around the rounded-corner edge of the margin > box. > I thought that must be the rationale, but an example would be great here. And for my own edification... if you float:left an element with a border-radius (say to make it a circle) and float:right a circle with height=100% within that element, then explicitly set the width of the element you would end up with two columns of text with a circular hole in the middle of the two columns? And on the left edge it would be straight, as it's wrapping outside not inside. So in the attached, the blue box is the containing element for the right column of text and the left floated green box. The green box has border radius set (and could avoid the left justification by only setting the radius on the right border) but contains the red circle shape which is floated right. Thanks Alan! Rob
Attachments
- image/png attachment: css-shapes.png

Received on Monday, 9 December 2013 17:24:38 UTC