- From: Richard Dunne <richarddunnebsc@gmail.com>
- Date: Wed, 7 May 2025 10:06:33 +0100
- To: public-css4@w3.org
- Message-ID: <CALeLyAcxkvyeAoq2X04H8VQ+BUTrD4NrFYBJgS2L+SYHfuqbTw@mail.gmail.com>
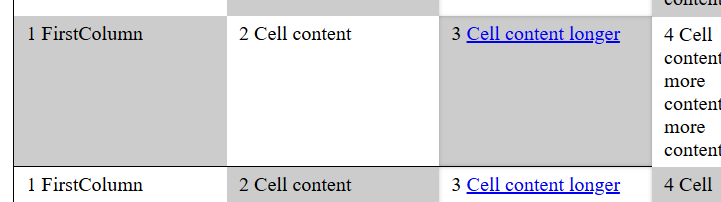
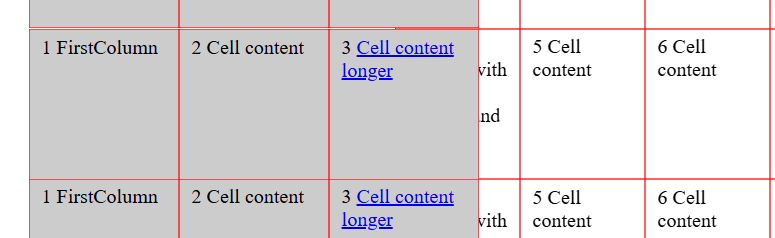
Hi all, There is an inconsistency with how Chrome, possibly other browsers, implements borders when using position sticky. In the screenshot below, the first three columns are positioned sticky with table border: none at 125% default scale. [image: border.png] This next screenshot shows a horizontal gap using border: 0 at 125% scale. In column 3 (grey), because of the gap between the cells, you can see the darker red border from column 4 as it scrolls behind column 3. Whereas on the next row, there is no horizontal gap between the rows. [image: image.png] I reached out for help on various developer forums including sitepoint.com. A sitepoint user put together some solution demos on codepen, none however have solved the problem. The html and css can be found here codepen <https://codepen.io/paulobrien/pen/QwwxbrP> This border issue seemingly does not happen at 100% scale. Is there a solution or workaround? Sincerely, Richard Dunne B.Sc.
Attachments
- image/png attachment: border.png

- image/png attachment: image.png

Received on Wednesday, 7 May 2025 09:06:54 UTC