- From: Scott Kellum via GitHub <sysbot+gh@w3.org>
- Date: Fri, 10 Jan 2025 06:51:43 +0000
- To: public-css-archive@w3.org
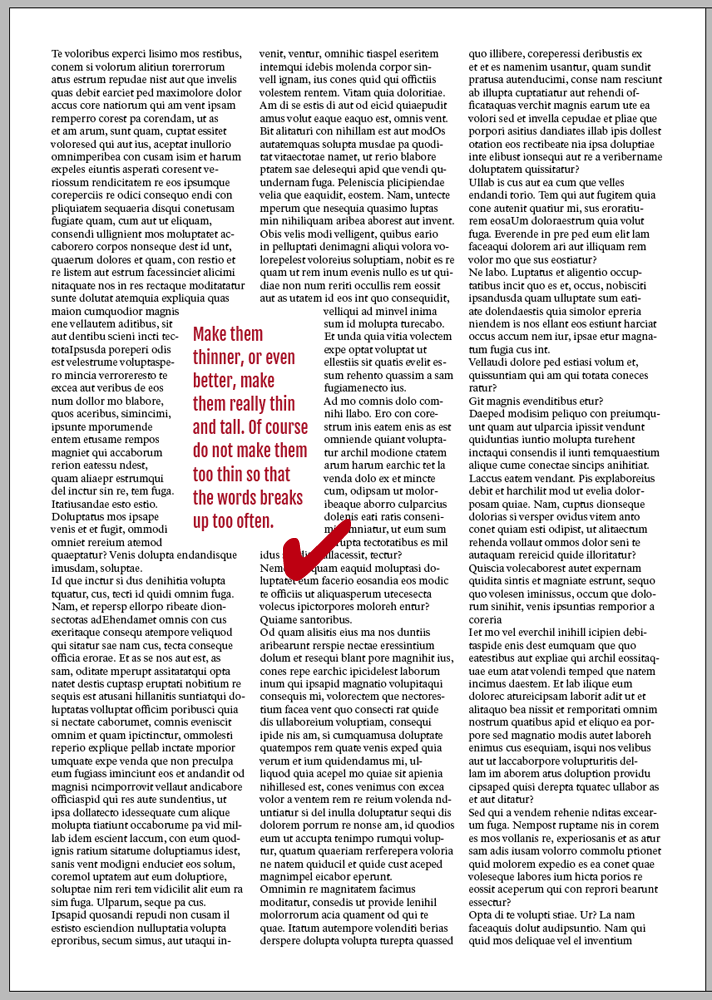
scottkellum has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-multicol] Floating and positioning elements (pull quotes) == [CSS Multicolumn](https://www.w3.org/TR/css-multicol-2/) [CSS2 Position Float](https://drafts.csswg.org/css2/#propdef-float) [CSS Shapes](https://drafts.csswg.org/css-shapes/#shape-outside-property) Pullquotes that cut into text columns are extremely common in print, but there is currently no good way to style these in CSS. It would be helpful to have a tool to add floated elements and images that column text can flow around. - It would be nice to have some sort of relative positioning so that it can show up near-ish to the content adjacent to it in markup. - Have the ability to specify block alignment of top, center, bottom, or auto (adjacent to markup). - Ability to specify inline alignment, [column span](https://github.com/w3c/csswg-drafts/issues/11474) and offset. - Work with [CSS Shapes](https://drafts.csswg.org/css-shapes/#shape-outside-property) to enable text to wrap tightly around graphics. - Ability to style this as a block element with borders, backgrounds, and other styles. ### Possible duplicate This may be a more comprehensive and robust version of #11474. The simplicity of #11474 is compelling, but there is still the need for something more comprehensive as outlined in this issue. ### Examples: | | | | |--|--|--| |  |  |  | Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/11476 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Friday, 10 January 2025 06:51:44 UTC