- From: 一丝 via GitHub <sysbot+gh@w3.org>
- Date: Wed, 12 Jun 2024 13:21:08 +0000
- To: public-css-archive@w3.org
I want to emphasize again that scrollbar-gutter is too complex(https://github.com/w3c/csswg-drafts/issues/4674). Maybe [env(scrollbar-inline-size) #4691](https://github.com/w3c/csswg-drafts/issues/4691) is a better way out. cc @argyleink
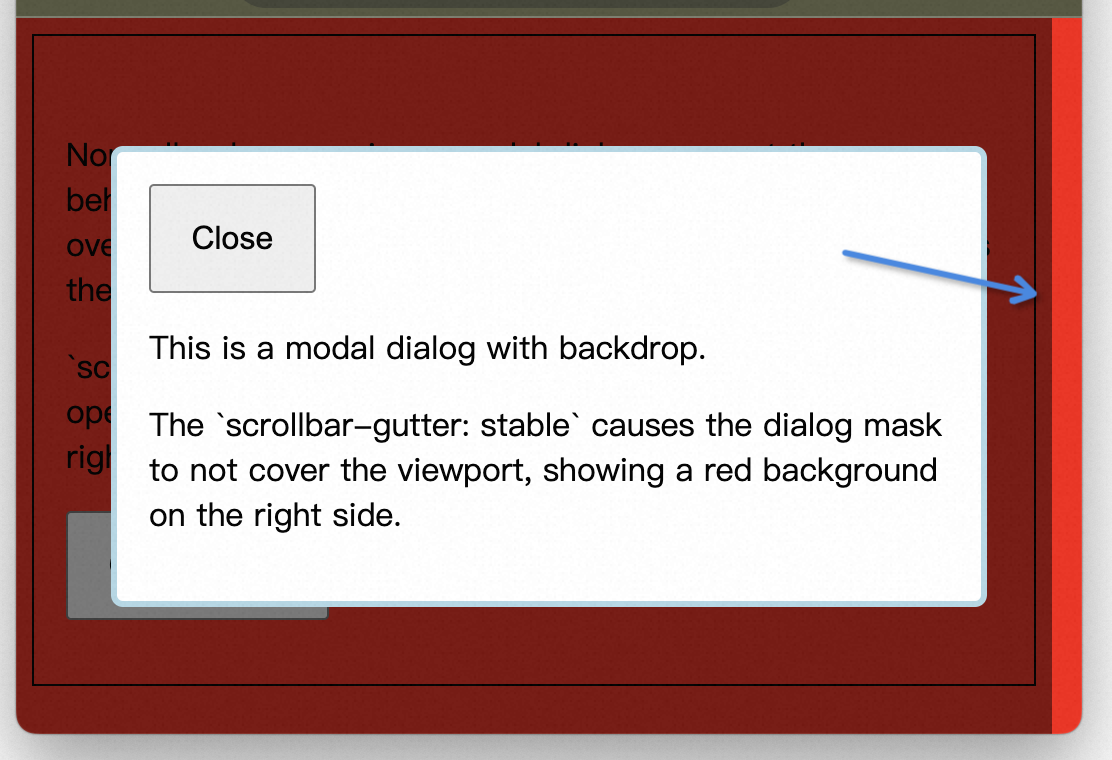
Normally when opening a modal dialog we want the page behind it not to be scrollable, which requires adding `html { overflow: hidden; }`, but since the scrollbar is hidden it causes the content of the page to be offset to the right.
`scrollbar-gutter: stable` solves this problem, but after opening the dialog you will notice a red background on the right side, which is very strange.
This is a very important scenario that seriously affects the usability of the `<dialog>` element. Both Chrome and Firefox have this issue.
Demo: https://scrollbar-gutter-stable-bug.glitch.me/

----
`stable both-edges` will have more serious compatibility problems:
```html
data:text/html;charset=UTF-8,<!doctype html> <style>html { scrollbar-gutter: stable both-edges; background: linear-gradient(to right, green, yellow) red; } * { margin: 0; padding: 0; }</style> <span class="foo">test
```
--
GitHub Notification of comment by yisibl
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/8099#issuecomment-2162996453 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Wednesday, 12 June 2024 13:21:09 UTC