- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Thu, 04 Apr 2024 16:32:33 +0000
- To: public-css-archive@w3.org
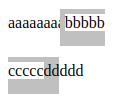
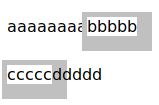
But in this case I prefer Blink:
```html
<!DOCTYPE html>
<style>
div {
width: 0;
line-height: 3;
}
span {
box-shadow: 5px 5px 0 10px silver;
height: 300px;
}
</style>
<div>aaaaaaaa<span>bbbbb ccccc</span>ddddd</div>
```
| Gecko | Blink | WebKit | Servo |
| - | - | - | - |
|  |  |  |  |
--
GitHub Notification of comment by Loirooriol
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/10171#issuecomment-2037676919 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Thursday, 4 April 2024 16:32:34 UTC