- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Wed, 13 Sep 2023 13:28:39 +0000
- To: public-css-archive@w3.org
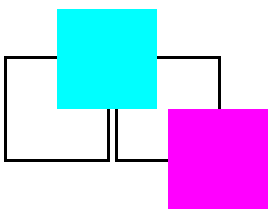
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts: == Relative position treats percentages in the block axis as cyclic == https://drafts.csswg.org/css-position-3/#valdef-top-percentage > The inset is a percentage relative to the [containing block](https://drafts.csswg.org/css-display-4/#containing-block)’s size in the corresponding axis (e.g. width for [`left`](https://drafts.csswg.org/css-position-3/#propdef-left) or [`right`](https://drafts.csswg.org/css-position-3/#propdef-right), height for [`top`](https://drafts.csswg.org/css-position-3/#propdef-top) and [`bottom`](https://drafts.csswg.org/css-position-3/#propdef-bottom)). As far as I know, shifting the position of an element with relative positioning can't affect the size of the containing block (other than by triggering scrollbars, which is addressed in CSS Overflow). So these percentages should be able to resolve against the final size of the containing block as per the spec just fine. However, there is interoperability that these percentages are considered cyclic and behave as `auto` if the containing block doesn't have a definite size during intrinsic sizing, and aren't re-resolved after the size of the containing block is known. That is, same behavior as percentages in `block-size` (https://drafts.csswg.org/css-sizing-3/#non-replaced-percentage-contribution). Example: ```html <div style="display: inline-block; border: solid; margin-top: 50px"> <div style="width: 100px; height: 100px; position: relative; top: 50%; bottom: 50px; left: 50%; right: 50px; background: cyan"></div> </div> <div style="display: inline-block; width: 100px; height: 100px; border: solid; margin-top: 50px"> <div style="width: 100px; height: 100px; position: relative; top: 50%; bottom: 50px; left: 50%; right: 50px; background: magenta"></div> </div> ```  Should all browser try to change, or update the spec to reflect reality? Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/9353 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Wednesday, 13 September 2023 13:28:41 UTC