- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Mon, 07 Aug 2023 10:53:31 +0000
- To: public-css-archive@w3.org
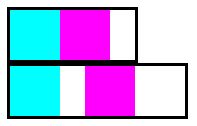
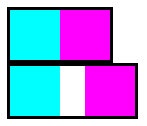
OK, so one detail that I missed above regarding margins: ```html <!DOCTYPE html> <div style="float: left; border: solid"> <div style="float: left; width: 50px; height: 50px; background: cyan"></div> <div style="display: flow-root; width: 50px; height: 50px; background: magenta; margin-left: 25px"></div> </div> <div style="float: left; clear: left; border: solid"> <div style="float: left; width: 50px; height: 50px; background: cyan"></div> <div style="display: flow-root; width: 50px; height: 50px; background: magenta; margin-left: 75px"></div> </div> ``` | Gecko | Blink/WebKit | | - | - | |  |  | My algorithm above matches Gecko, but I think Blink and WebKit make more sense. Only the border box of a BFC root needs to avoid floats, the margin can still overlap them, so intrinsic sizing should take that into account. -- GitHub Notification of comment by Loirooriol Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/9120#issuecomment-1667635813 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 7 August 2023 10:53:33 UTC