- From: Adam via GitHub <sysbot+gh@w3.org>
- Date: Tue, 06 Sep 2022 21:20:58 +0000
- To: public-css-archive@w3.org
adamzea has just created a new issue for https://github.com/w3c/csswg-drafts:
== CSS needs responsive typography design controls ==
I hear this is the place to bring up feature requests for future CSS standards. Apologies if it isn't. I've outlined what I've been waiting for here: [https://bookofadamz.com/css-needs-better-typography-controls/](https://bookofadamz.com/css-needs-better-typography-controls/), and copied below with illustrations:
I think it’s about time the WWW started getting better typography controls in CSS. If you look at what typography designers can do in print applications like InDesign, the typography capabilities in CSS are still relatively primitive especially in the context of responsive design.
In the late 90’s as a beginning web designer, I would always have to tell my boss (a very experienced typography designer) that the things she wanted to do with type just wasn’t possible. It’s now 2022 and many of those things still aren’t possible (though we do have web fonts now at least.) I’ve been waiting for decades for some of these typography controls to come to CSS standards and web browsers, so maybe if I describe them properly, someone will notice.
Widows
------
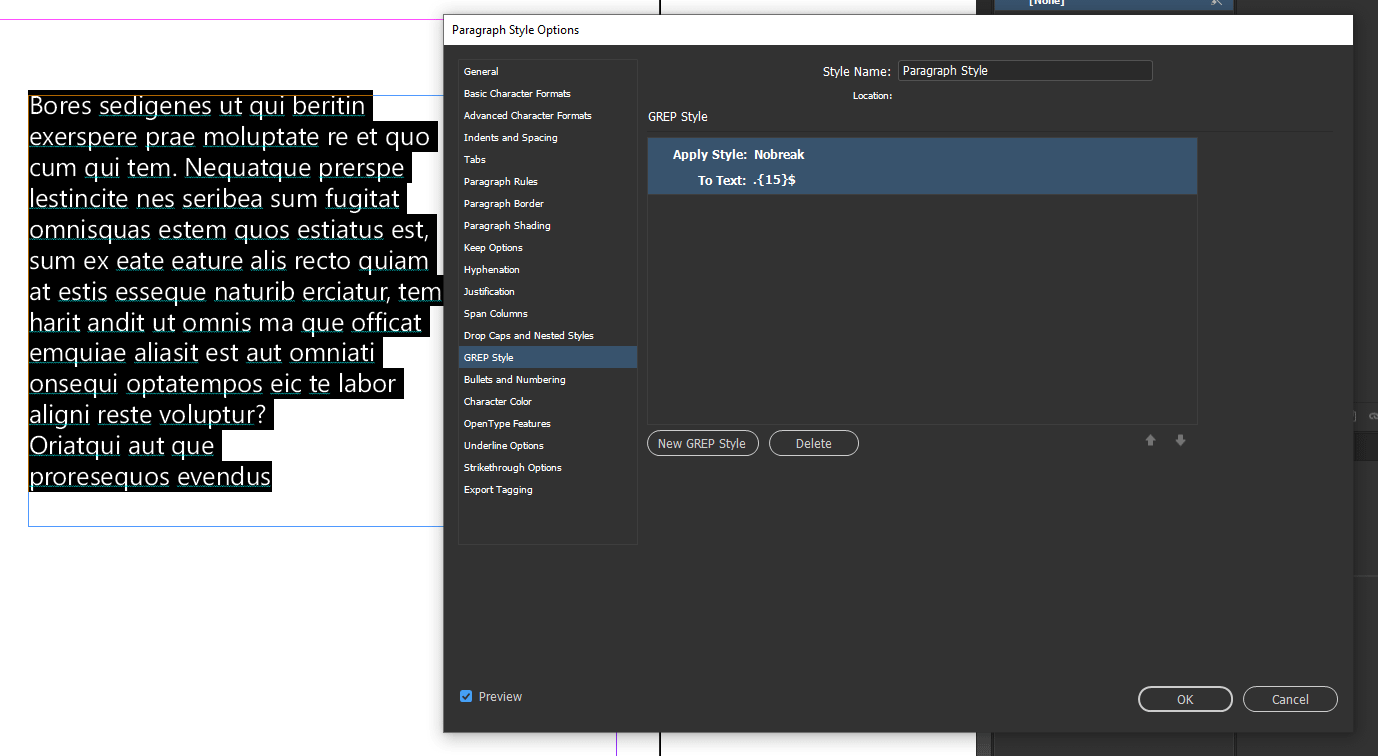
CSS still has no widow controls. A widow is when a paragraph ends with one word on one line. It’s very ugly. In print design software, we can fix this procedurally by selecting the last X number of characters using a GREP style and applying a no-break attribute to them. So if I set the last 15 characters to no-break in a paragraph, that will make the last 2 or 3 words stay together and therefore stay on the last line no matter what the container’s width becomes. This is not possible in CSS, but I think it should be.
The syntax could be something like:
> p:nth-last-char(15) – selects the last 15 characters of a paragraph.
>
> p:nth-first-char(15) – selects the first 15 characters of a paragraph
Then we could have something like below that applies the nowrap white-space attribute to the last 15 characters of a paragraph:
> p:nth-last-char(15) { white-space: nowrap; }
> /\* keeps the last 15 characters of a paragraph from wrapping to another line \*/
One current work around for this is to add a </br> break tag before the last two or three words in a paragraph and use media query breakpoints to apply “display: none” to the </br> tag in instances where the paragraph width does not create widows on the last line. This requires manually adding the BR tag to content in the database and also requires manually measuring which media query breakpoints should activate or deactivate the work-around. That’s way too much work for something that can be automatic with a GREP rule in InDesign.
With InDesign, I can use GREP styles to apply a “nobreak” character style attribute to the last 15 characters in order to fix the widows in all paragraphs.
Orphans
-------
Now that there’s a [CSS columns property](https://www.w3schools.com/cssref/css3_pr_columns.asp), we also have the problem of the possibility of a single word or last line of a paragraph starting at the top of a column. This is very bad typography design as it makes the paragraph hard to read since the eyes have to move so far away in order to find the end of the sentence.
In InDesign, typographers might fix those manually (see: [What are Widows and Orphans? – InDesignSkills](https://www.indesignskills.com/tutorials/widows-and-orphans/)) which is fine since typography on print doesn’t reflow with each users’ screen like it does on the web. A more procedural way of dealing with orphans is the keep options: [Art of Type: Help for Widows and Orphans – Layers Magazine](https://layersmagazine.com/art-of-type-help-for-widows-and-orphans.html#:~:text=For%20orphaned%20paragraph%20fragments%2C%20your%20main%20tools%20in,the%20case%20of%20one-line%20paragraphs%2C%20such%20as%20subheads.)
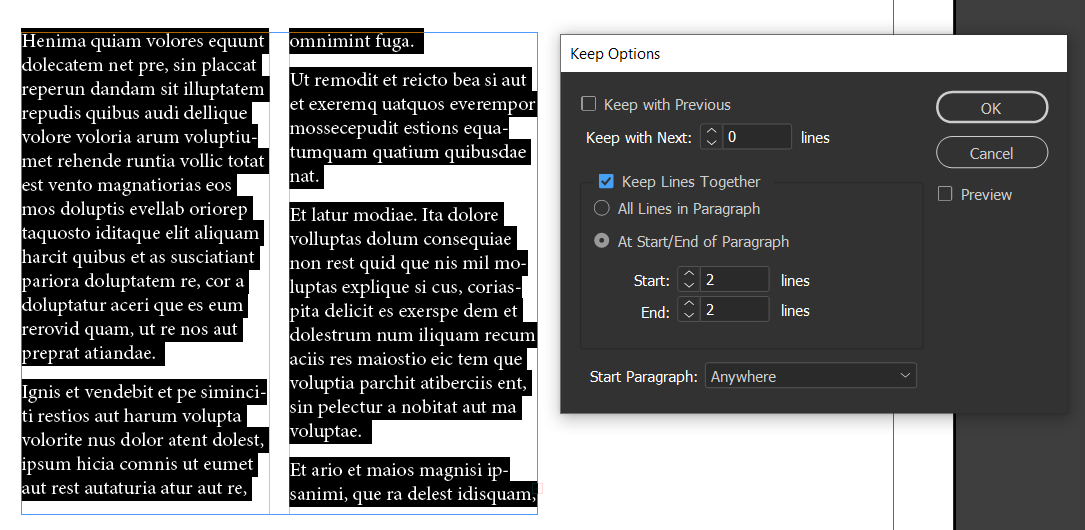
With InDesign’s Keep Options, I can set a specific paragraph style to keep the first 2 lines in the same column/frame at all times and the last 2 lines together in the same column.
This is another thing that is very difficult to do on web pages with responsive text containers. The last 2 lines could have any number of characters in them, so you can’t really put a column break in a specific place manually.
The syntax for keep options could be something like:
> p { keep-together-begging: 2 lines;
>
> keep-together-end: 2 lines; }
> /\* keeps the first 2 lines together and the last 2 lines together. \*/
The “keep with previous” and “keep with next” options are other important features for column breaks. You would use these in order to keep a heading from being split away from the paragraph that it begins. For example, you wouldn’t want a new heading at the bottom of a column by itself. You would want the heading to be above the first paragraph of its section as opposed to be lonely and broken at the bottom of a column.
Paragraph composer
------------------
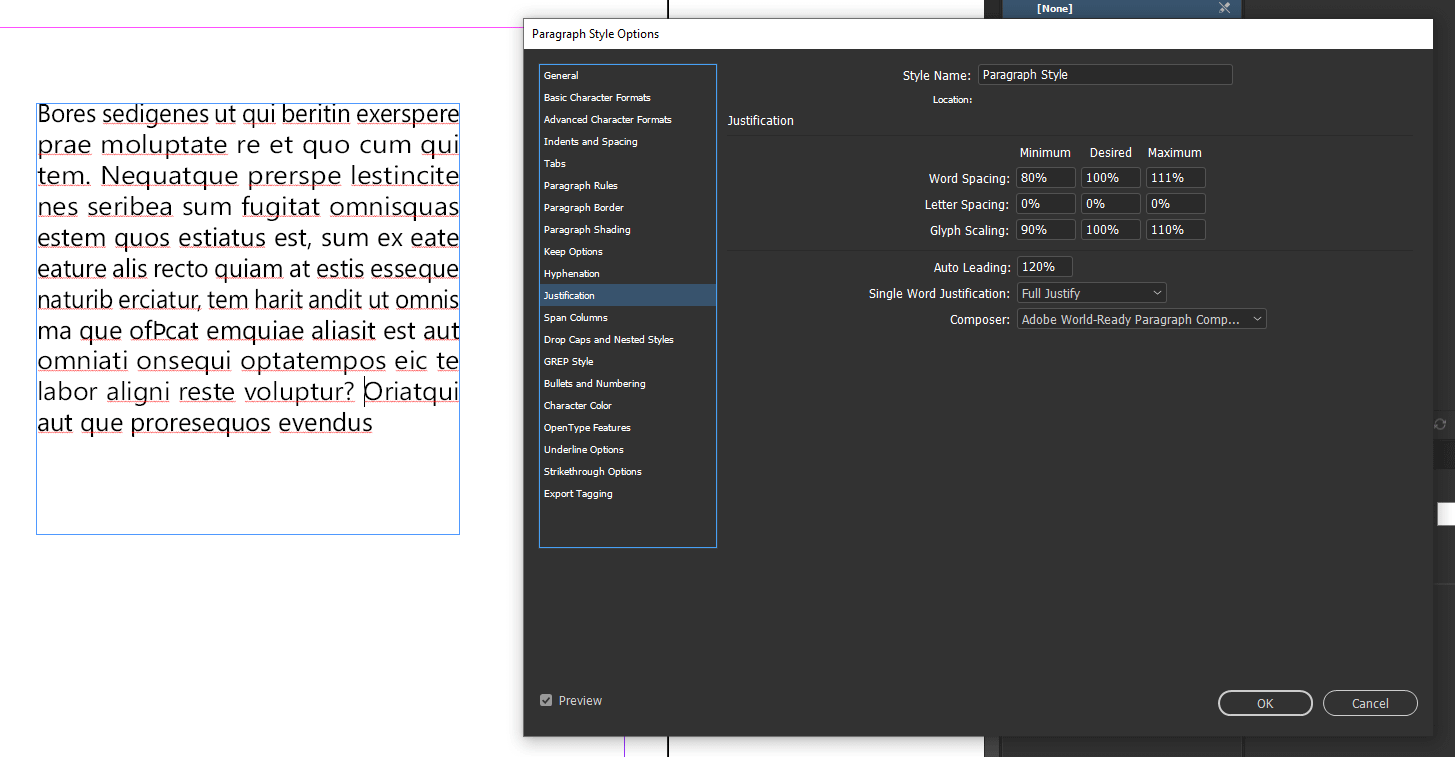
Another issue in WWW typography is in the ragging of text on each line. There are no decent controls for this. With InDesign, I can choose from different automatic paragraph composer settings and then I can tweak the minimum and maximum variations for things like word spacing, letter spacing, and glyph scaling.
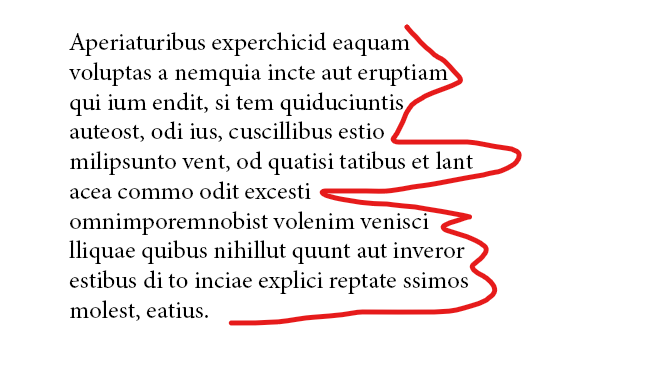
Paragraph line ragging on the web often looks like this with huge imbalances between line lengths. This is extremely ugly in terms of typography design and reduces readability.InDesign’s paragraph justification style options let me assign max/min word spacing, letter spacing, and glyph scaling percentages such that paragraph text will be adjusted accordingly.
The syntax could be something like:
> p { paragraph-composer: multi-line-composer;
>
> word-spacing: mindesiredmax(80%, 100%, 110%);
>
> letter-spacing: mindesiredmax(-5%, 0%, 5%);
>
> glyph-scaling: mindesiredmax(90%, 100%, 110%); }
The [CSS word-spacing property](https://www.w3schools.com/cssref/pr_text_word-spacing.asp) already exists, but doesn’t support any minimum/maximum variations within a multi-line paragraph composer. The [CSS letter-spacing property](https://www.w3schools.com/cssref/pr_text_letter-spacing.asp) also exists, but again doesn’t allow for variations within a paragraph according to the paragraph’s line ragging. There are no glyph scaling properties in CSS.
A balanced rag between lines in a paragraph is ideal in terms of typography and this is done by increasing or decreasing word spacing, letter spacing, and glyph scaling on a line-by-line basis in order to decrease the differences in line widths and make a more pleasing paragraph shape.
Sentence Spacing
----------------
Nobody does good sentence spacing in typography design anymore, so very few people probably even know about this aspect of typography design. Many people these days follow the convention of including only one space between sentences. For paragraphs with shorter sentences, this reduces the number of visual “pigeon holes” that may clutter the paragraph. However, with longer paragraphs filled with longer sentences, the single space between sentences makes the paragraph more difficult to read. Thus the smart way of typography design is to increase the space between sentences within longer paragraphs, while reducing the sentence space between shorter paragraphs.
See the advice given by Philip Luckombe in [_The History and Art of Printing_ (London, 1771)](https://web.archive.org/web/20171125050610/http://books.google.com/books?id=kkI5AAAAMAAJ&dq=spacing%20%22full%20point%22&pg=PA396#v=onepage&q&f=false):
> Another rule that is inculcated into beginners, is, to use an m quadrat \[i.e., an em-quad\] after a Full-point \[period\]: but at the same time they should be informed, not to do it, where an Author is too sententious, and makes several short periods \[sentences\] in one Paragraph. In such case the many Blanks of m-quadrats will be contemptuously called Pigeon-holes; which, and other such trifles, often betray a Compositor’s judgment, who may be a good workman else.
Also see: [Why two spaces after a period isn’t wrong (or, the lies typographers tell about history) – Heraclitean River (archive.org)](https://web.archive.org/web/20171125050610/http:/www.heracliteanriver.com/?p=324)
I’m not sure what the syntax for a sentence spacing control should be as ideally we should have selectors to control shorter sentences separately from longer sentences. Perhaps the selectors can be defined by sentence character count. Currently we have no CSS selector for sentences at all, nor do we have any attribute for controlling the space between sentences. Maybe something like
> p:sentence-char-count(minmax(3, 30)) { sentence-space: 1em; }
> /\* selects sentences with 3 to 30 characters, applies 1em of space between sentences. /\*
> p:sentence-char-count(minmax(31, auto)) { sentence-space: 1.5em; }
> /\* selects sentences with minimum of 31 characters and no maximum, applies 1.5em of space between sentences. /\*
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/7704 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Tuesday, 6 September 2022 21:21:00 UTC