- From: Zéfling via GitHub <sysbot+gh@w3.org>
- Date: Fri, 21 May 2021 16:36:33 +0000
- To: public-css-archive@w3.org
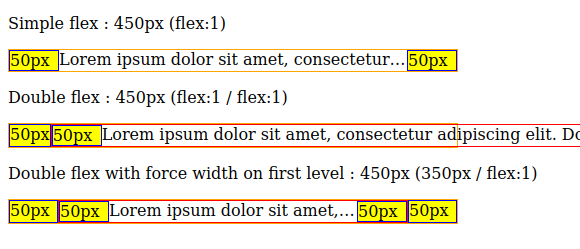
Zefling has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-flexbox][css-overflow] sub flex with text-overflow, what the best result is? == Since I never got a response to this bug, lets ask me here. https://bugzilla.mozilla.org/show_bug.cgi?id=1424201 I was wondering if this was the spec that wanted it, because Firefox and Chrome made the same rendering. Test: https://bug1424201.bmoattachments.org/attachment.cgi?id=8935710 Actual result in Firefox and Chrome:  In some cases, the inability to nest flexible elements makes the task more complex and forces pruning to be less responsive. Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/6302 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Friday, 21 May 2021 16:36:35 UTC