- From: Felipe Erias via GitHub <sysbot+gh@w3.org>
- Date: Mon, 01 Mar 2021 03:44:00 +0000
- To: public-css-archive@w3.org
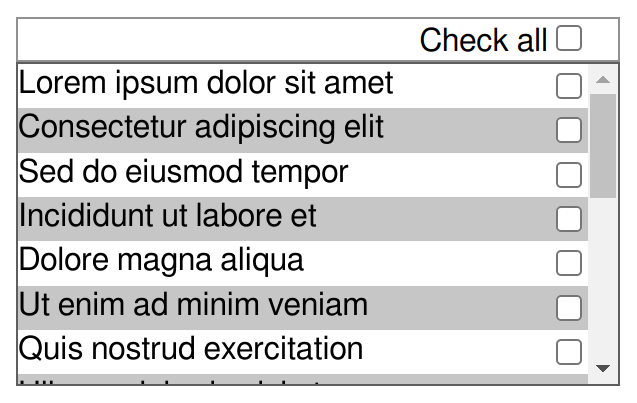
The main problem with `scrollbar-gutter` is that it doesn't provide a good solution when you want some elements to extend all the way to the edge while others respect the scrollbar gutter. For example, let's say that you have a header/toolbar and a list of items with text on the left and a checkbox on the right. When the scrollbar is fixed, you want this:  And when it is overlay, you want this:  Keeping the header aligned is easy with the `force` keyword. The problem comes when you try to align the scrolling content. With `scrollbar-gutter: stable` the overlay scrollbar covers the interactive elements, making the UI hard to use:  On the other hand, with `scrollbar-gutter: always` the background for each item doesn't extent all the way to the edge when the scrollbar is overlay:  You can work around that by using `force` on each individual item (that's how I created the second image above), but then the layout with fixed scrollbars becomes messed up:  (Images taken from the [examples in the explainer](https://github.com/felipeerias/scrollbar-gutter-explainer/tree/master/examples)) // @frivoal @Rayraz -- GitHub Notification of comment by felipeerias Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5232#issuecomment-787614795 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 1 March 2021 03:44:02 UTC