- From: Mike Matuszak via GitHub <sysbot+gh@w3.org>
- Date: Mon, 11 Jan 2021 14:27:53 +0000
- To: public-css-archive@w3.org
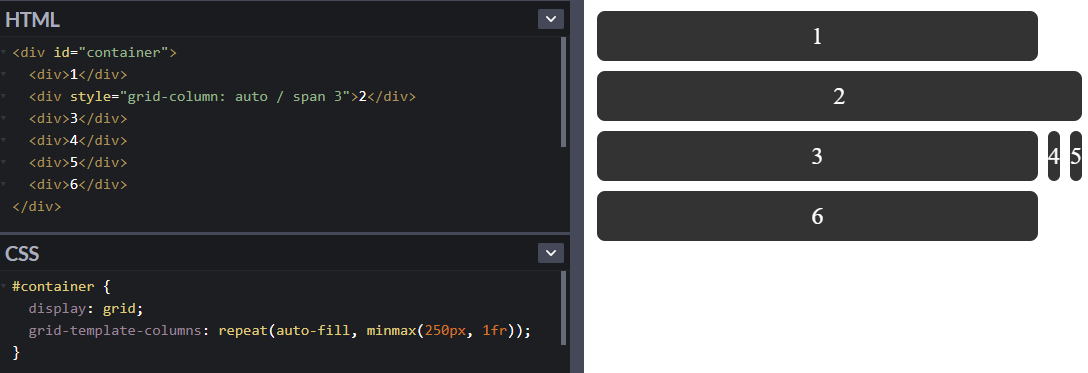
MikeMatusz has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-grid] Ability to clamp track spanning == Currently, if any element spans multiple columns when using `auto-fill`, the grid is incapable of gracefully handling sizing below that amount of columns. The extra columns get squished, as demonstrated in the following example:  Using a syntax like `span-minmax(1, 3)` to clamp the spanning (as proposed by @MatsPalmgren [here](https://github.com/w3c/csswg-drafts/issues/388#issuecomment-304476365))) would allow the grid to be fully responsive. One such use case [mentioned](https://github.com/w3c/csswg-drafts/issues/388#issuecomment-494497726) on that issue is: * Have "featured" items span multiple columns, but only when the columns become available Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5852 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 11 January 2021 14:27:55 UTC