- From: Myles C. Maxfield via GitHub <sysbot+gh@w3.org>
- Date: Thu, 22 Oct 2020 10:00:14 +0000
- To: public-css-archive@w3.org
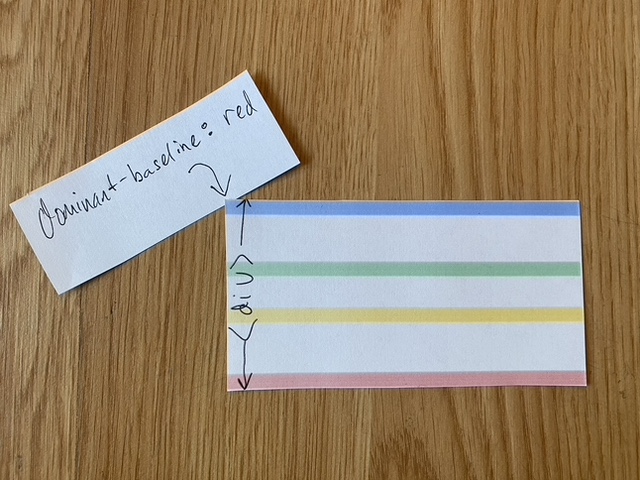
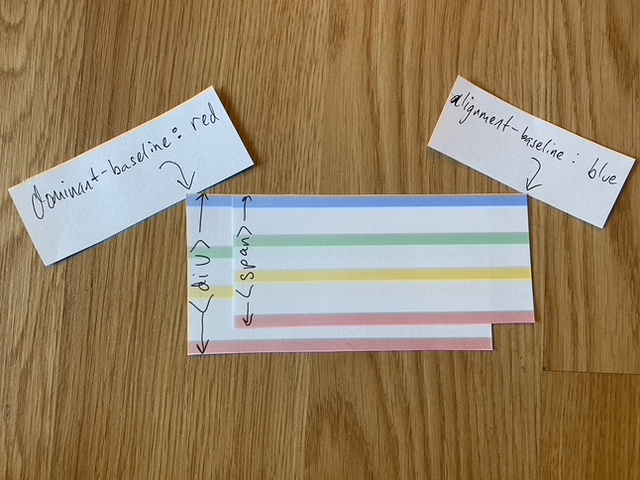
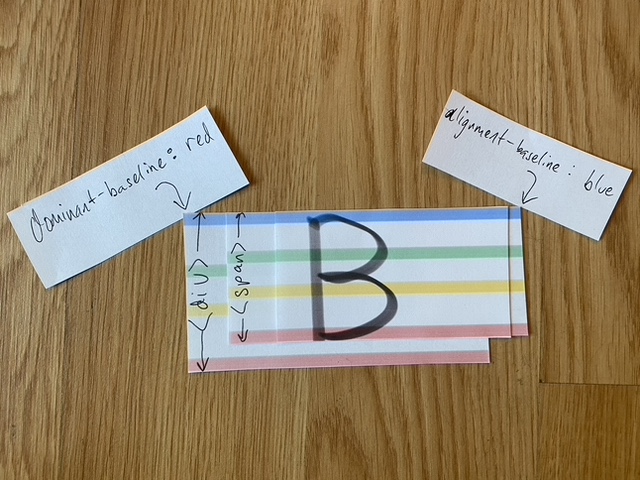
An example of problem 2: Let’s consider an author who has a paragraph they want to use one baseline for, but a span inside it they want to use another baseline for. This situation seems like it would be the common case for any authors who would touch baselines at all. Okay, so first we have their paragraph div, which has dominant-baseline set on it. So far so good. It has a particular [baseline set](https://drafts.csswg.org/css-inline-3/#baseline-set). (I’m using colors here for simplicity.)  Okay, cool. Now they add their span. It happens to be styled with a different font, which means different font metrics, which means a different baseline set. Sure, fine.  Okay, no problem. Because "dominant-baseline" is set on the div, and the [initial value](https://drafts.csswg.org/css-inline-3/#propdef-alignment-baseline) of "alignment-baseline" (on the span) is “baseline” which means "Use the dominant baseline choice of the parent,” therefore the red baseline of the span aligns with the red baseline of its parent the div. Section 4 [says](https://drafts.csswg.org/css-inline-3/#alignment) "each ... inline-level box is aligned in the block axis by positioning its alignment baseline [which is red here] to match the corresponding [red] baseline of its parent.” So far so good. Okay, now the author wants their span to hang. No problem, they just set “alignment-baseline” on the span. So far, everything is working as intended. This is a very natural way of describing their desired behavior.  It’s the same deal as before, except this time, the span’s alignment baseline is the blue line. No problem. Now, the span has a character in it (because of course it does). If the character is rendered with the span’s primary font, its baseline set will match up exactly with the span’s baseline set, which will result in:  Cool, this is exactly what they wanted. They have a paragraph div with some default baseline, but a span inside it that’s hanging. Keep in mind, these white sheets I’ve cut out, and the colored baselines upon them, are invisible; all the author/user sees is the “B” along with the rest of the text in the paragraph. They wanted to hang the B, so they selected the span that tightly hugs the B (which is as close to the B as they can possibly achieve in CSS) and they told it to hang. No problem. Everything is good. What happens if the B is rendered in a fallback font? A fallback font that has its own baseline set? In that situation, the glyph’s baseline set won’t exactly match up with the baseline set of the span. It would look like this:  Section 4 says "For a glyph, the alignment baseline is always determined by the parent’s dominant baseline.” Well, “dominant-baseline” is inherited, so the parent’s dominant baseline (the span’s dominant baseline) is red. So then, the same steps are followed, namely: "each glyph ... is aligned in the block axis by positioning its alignment baseline [red baseline] to match the corresponding baseline [red] of its parent [the span].” But this isn’t what they wanted. They wanted their B to hang, but here it’s not (apparently) hanging; it’s in some random place in the middle of the line. (Again, the author/user can’t see the white paper areas or the colored baselines; all they see is the glyphs.) So they said what they thought was “please make my B hang” but what they got instead was their B floating in the middle of the line. -- GitHub Notification of comment by litherum Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5647#issuecomment-714380491 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Thursday, 22 October 2020 10:00:16 UTC