- From: Ilya Streltsyn via GitHub <sysbot+gh@w3.org>
- Date: Wed, 06 May 2020 21:58:32 +0000
- To: public-css-archive@w3.org
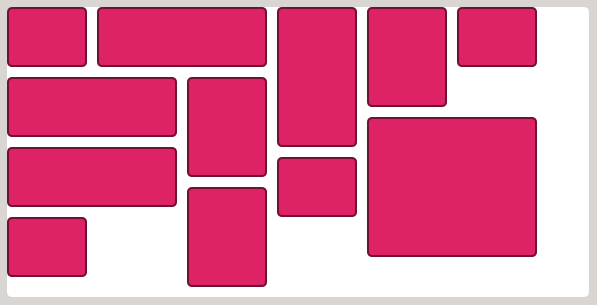
I still don't see any possibility to do a layout like the following example (from the Masonry library docs) with Flexbox:  However, @jensimmons has already demonstrated how it's easily doable with the current proposal. Also, typical masonry layouts (as well as multicol layouts) usually tend to be built "from outside" (the width of the column dictates the width of its contents), while Flex layout is more "from inside" (the base size is determined by content and then gets adapted to the available space). From my perspective, masonry layout has more in common with Grid in this aspect than with Flexbox. -- GitHub Notification of comment by SelenIT Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4650#issuecomment-624912998 using your GitHub account
Received on Wednesday, 6 May 2020 21:58:34 UTC