- From: Chris Lilley via GitHub <sysbot+gh@w3.org>
- Date: Tue, 05 May 2020 18:17:46 +0000
- To: public-css-archive@w3.org
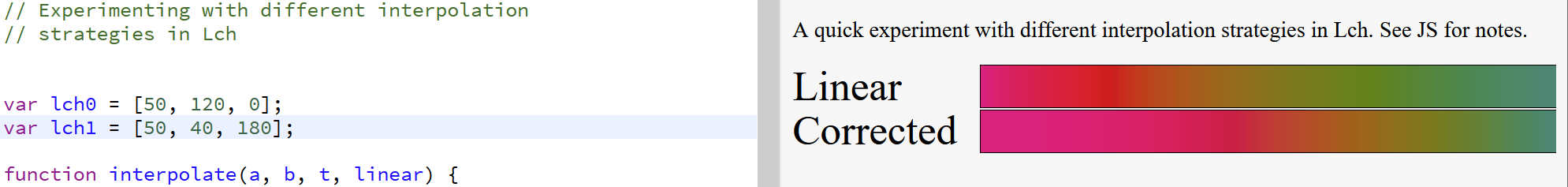
@faceless2 I'm seeing some hard-to-explain-to-others behaviour in your example. Take this pair of colours for example: ``` var lch0 = [50, 120, 0]; var lch1 = [50, 40, 180]; ``` I might reasonably expect a perceptually uniform gradient, but it is all bunched up because it is trying to avoid the discontinuity at C=0.  -- GitHub Notification of comment by svgeesus Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4647#issuecomment-624223153 using your GitHub account
Received on Tuesday, 5 May 2020 18:17:48 UTC