- From: Adam Argyle via GitHub <sysbot+gh@w3.org>
- Date: Mon, 04 May 2020 22:33:43 +0000
- To: public-css-archive@w3.org
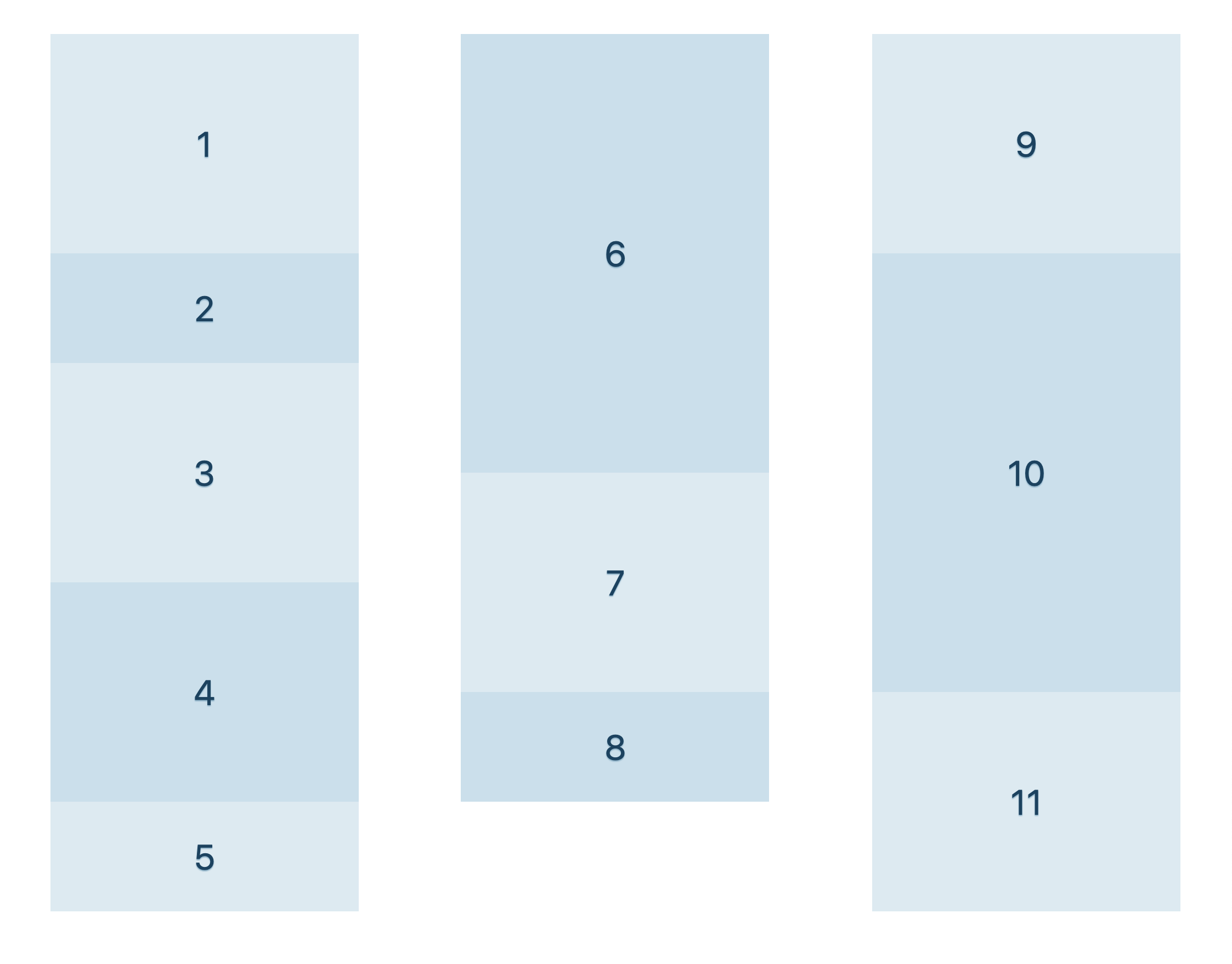
flexbox **attempting** masonry ([codepen](https://codepen.io/argyleink/pen/YzyYWeR?editors=1100)):

```css
.masonry {
width: 100%; /* bummer: still a block level element.. */
height: 800px; /* bummer: should be intrinsic */
display: flex;
flex-flow: column wrap; /* bummer: columns results in wrong order */
align-items: center;
}
```
As I look at that and think about it, really, by adding 1 more flex-direction, we may be able to fulfill masonry requirements and tuck the feature into the less complicated flexbox spec instead of grid.
The addition would be to `flex-direction`:
```css
.masonry {
display: flex;
flex-flow: masonry wrap;
align-items: center;
}
```
This then sets masonry up nicely for the others flex directionality's (`row-reverse`, etc). The spec would articulate the extra value that the new `masonry` direction needs to properly **order** the children while also establishing the container **size** to be intrinsic. AKA, the spec could fix flexbox's deficiencies in performing the masonry layout, making the tiny new author side CSS addition contain all the complexities required to fulfill it.
**TLDR;**
Flex needs small nudges to be able to prototype masonry. Masonry appears to be about direction and flow, something flexbox tends to handle with less effort and has a language that's better to support it. By adding a new `flex-direction` of `masonry`, we could avoid adding extra logic to grid and instead put it on flexbox. We're also then, not asking grid to not make grids. (i still struggle seeing grid not making rows and columns like a grid..)
--
GitHub Notification of comment by argyleink
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4650#issuecomment-623743060 using your GitHub account
Received on Monday, 4 May 2020 22:33:46 UTC