- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Tue, 23 Jun 2020 14:40:28 +0000
- To: public-css-archive@w3.org
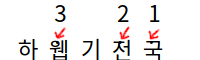
Would `text-combine-upright: all` actually work well? In Firefox, if I disable `layout.css.marker.restricted` and use
```css
li::marker {
text-combine-upright: all;
content: counter(list-item) '. '; /* Force modern marker */
}
```
then I get the following, note the marker dots:

In Chromium, if I enable ::marker and unrestrict it, `text-combine-upright` forces the marker to use legacy layout, but the list item is in LayoutNG, and this fails some asserts.
Using `writing-mode: horizontal-tb` seems better. But the trailing whitespace misaligns it a bit in Chromium due to `white-space: pre`.

--
GitHub Notification of comment by Loirooriol
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5250#issuecomment-648207217 using your GitHub account
Received on Tuesday, 23 June 2020 14:40:31 UTC