- From: James Atherton via GitHub <sysbot+gh@w3.org>
- Date: Tue, 14 Jul 2020 00:23:05 +0000
- To: public-css-archive@w3.org
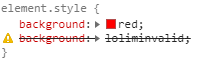
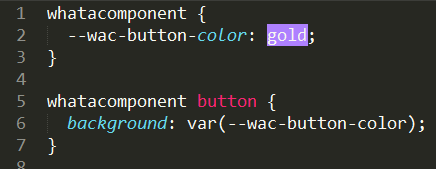
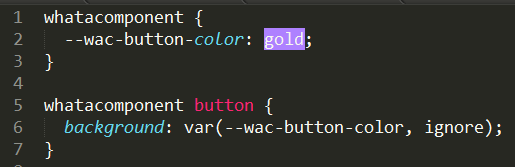
James0x57 has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-values-4] Proposal: additional CSS-Wide Keyword, "ignore" (primarily for css variable fallbacks) == In CSS, if the value of a property is invalid, the previously valid value in the cascade is used instead. For example:  the background will be red However, there is is no valid-path to this built-in fallback behavior, it only happens in error. Since CSS Variable references are valid values, there is no way to fallback to the previous valid value if the referenced value is a guaranteed invalid value (initial). For example:  the background will be the default value, `none ...` because it's invalid at run time. ## Proposal: Provide another CSS-Wide Keyword, `ignore` (or `skip`, maybe) that will emulate the built in invalid-value fallback. This would do nothing at all on it's own if you wrote `background: ignore;` but it becomes quite useful as a value to use with --CSS-variables. ### Scenario: There is a 3rd party component with its own default styles but wants to provide CSS Variables that override them. The DOM inside the component may be varied based on options, or otherwise complex, and may also change over time with new releases. These --component-vars prevent the consumer from needing to inspect and write unstable selectors targeting that DOM in order to make a change. For example:  Alternatively, they may provide a component with equally complex/varied DOM that is unstyled by default but has CSS Variables to make it easier for the user to consume:  ### Problem: Both of these are much better than writing selectors that may need to change or miss some use case, but now the user *has* to supply the --component-variables. And more complicated, they *have* to supply a value that fits the theme of their site, which may change based on a selected theme, lightmode/darkmode, or depend on the context where the component is consumed. This adds a lot of complexity back onto the plate of the consumer. The consumer can't, for example, just rely on the site's already written global value for a button's background. ### Solution: It can be made much easier with an `ignore` keyword. In the first case, where the component is pre-styled but allows overrides, their CSS could be:  Which would allow the consumer to provide a value of `ignore` or `initial` to the variable(s) and their site's existing style would style it as they expect within the theme/context/etc. In the case where the component is not styled by default, the CSS could be:  in which case the consumer doesn't have to do anything at all for the variables and it will just use the site's existing styles, but *could* very easily override it if necessary. #### Spec links: [CSS-Wide Keywords](https://www.w3.org/TR/css-values-4/#common-keywords) [revert keyword](https://drafts.csswg.org/css-cascade/#default) // this is similar but rolls back the cascade at a higher level Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5319 using your GitHub account
Received on Tuesday, 14 July 2020 00:23:07 UTC