- From: Tobi Reif via GitHub <sysbot+gh@w3.org>
- Date: Wed, 19 Feb 2020 12:05:45 +0000
- To: public-css-archive@w3.org
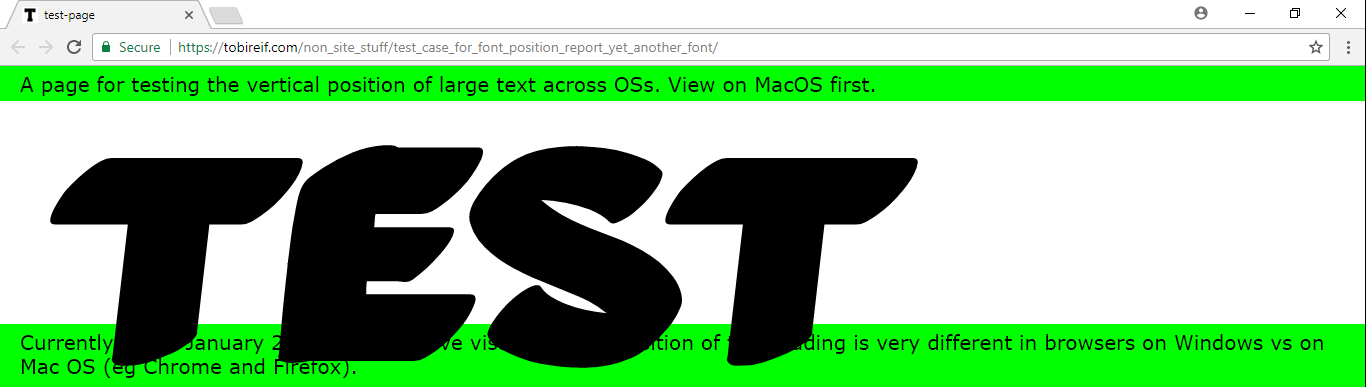
I really appreciate any and all efforts that have the goal of fixing https://github.com/w3c/csswg-drafts/issues/2228 . This here ticket wouldn't solve my use-case in a way that's convenient enough - I'd first have to figure out which percentage values to fill in. A good solution would allow me (and other web developers) to ensure that the described cross-OS-differences won't happen (in modern standards-based browsers) - in a convenient and quick way, eg `glyph-positioning: glyph-bounding-box` (the exact names are up to you / the W3C 😀) Chrome on MacOS:  Chrome on Windows:  -- GitHub Notification of comment by tobireif Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4792#issuecomment-588190769 using your GitHub account
Received on Wednesday, 19 February 2020 12:05:50 UTC