- From: Yair Even Or via GitHub <sysbot+gh@w3.org>
- Date: Thu, 24 Dec 2020 15:44:14 +0000
- To: public-css-archive@w3.org
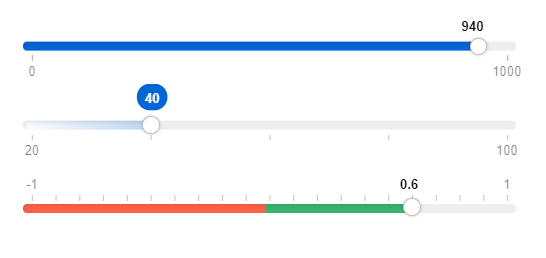
Range input, in my opinion, lack vitale capabilities which can enhance UX, therefore I have enhanced it with features (HTML & CSS only): https://codepen.io/vsync/pen/mdEJMLv  My design solves some of the issues, that I, as an internet user, experience: 1. Unable to know the `value` of the range slide 2. Unable to know `min`/`max` values without manually moving the thumb to the edges 3. Unable to know `step` size without first moving the thumb I want the user to know all these without having to first interact with the input control, and to achieve this knowledge, one must write a *lot* of CSS. My understanding is that UI controls are meant to be as basic as possible, the bare minimum, so developers would expand upon it as they wish. I would be happy if native inputs such as `range` would include out-of-the-box shadow-dom nodes such as included in my implementation, which developers could change/toggle without having to write/import tons of CSS. -- GitHub Notification of comment by yairEO Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4410#issuecomment-750914350 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Thursday, 24 December 2020 15:44:16 UTC