- From: Daniel Libby via GitHub <sysbot+gh@w3.org>
- Date: Fri, 11 Dec 2020 01:47:58 +0000
- To: public-css-archive@w3.org
@smfr - To expand on how scrolling/zooming works with these environment variables:
Similar to the existing safe-area-inset environment variables, these values would not change under scroll and zoom. The best summary would be that these are in client coordinates at the base zoom value of the page. Since these are intended to be used directly as values or with calc expressions, we believe not changing these under zoom and scroll will preserve the performance of interactions/manipulations.
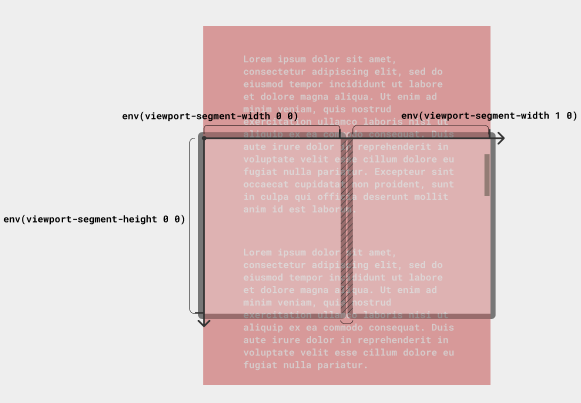
Here are a couple examples that show a page that is not using the new variables, for illustration purposes (not pixel precise, but hopefully the ideas are clear). Note that the layout viewport is a rectangle and is agnostic to the hinge/fold. This shows a page at initial zoom, no scroll offset. The fold/hinge segments the viewport into multiple horizontal segments, which can be used as `env(viewport-segment-{prop} 0 0)` and `env(viewport-segment-{property} 1 0)`, respectively.

After pinch zooming, the CSS pixel values stay the same, thus the values will no longer match up to the physical features of the device. This doesn't require any re-evaluation of the values or layout changes.

When scrolling, the values do not change as they are oriented to the origin of the client coordinate space. In this example, the `viewport-segment-top` environment variable values would stay the same (namely they would be 0).

For a site that does want to take advantage of these values, you could imagine instead creating subscrollers in each segment, which would remove the ability to scroll the root scroller.
Let me know if this answers the questions you had, thanks!
--
GitHub Notification of comment by dlibby-
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5622#issuecomment-742911483 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Friday, 11 December 2020 01:48:00 UTC