- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Thu, 10 Dec 2020 01:26:22 +0000
- To: public-css-archive@w3.org
@MatsPalmgren Can you clarify why Firefox still renders
```html
<style>
list, item { display: block; }
list { counter-set: foo; margin-left: 40px; }
list list { counter-reset: foo; }
item { counter-increment: foo; }
item::before { content: counters(foo,'.'); }
</style>
<list>
<item></item>
<item></item>
<list>
<item></item>
</list>
<item></item>
</list>
```
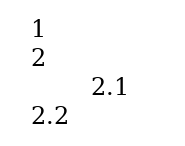
like this

The top-level `<list>` instantiates the `foo` counter, so why does the last `<item>` fall back to inheriting from the previous sibling? Is this a bug or intentional?
--
GitHub Notification of comment by Loirooriol
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5477#issuecomment-742172202 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Thursday, 10 December 2020 01:26:25 UTC