- From: Jonathan Neal via GitHub <sysbot+gh@w3.org>
- Date: Mon, 27 Apr 2020 15:29:39 +0000
- To: public-css-archive@w3.org
jonathantneal has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-values]: Express conditional values in a more terse way ==
Which active (or yet reviewed) proposals might allow CSS authors to express `@media` conditional values in a more terse way?
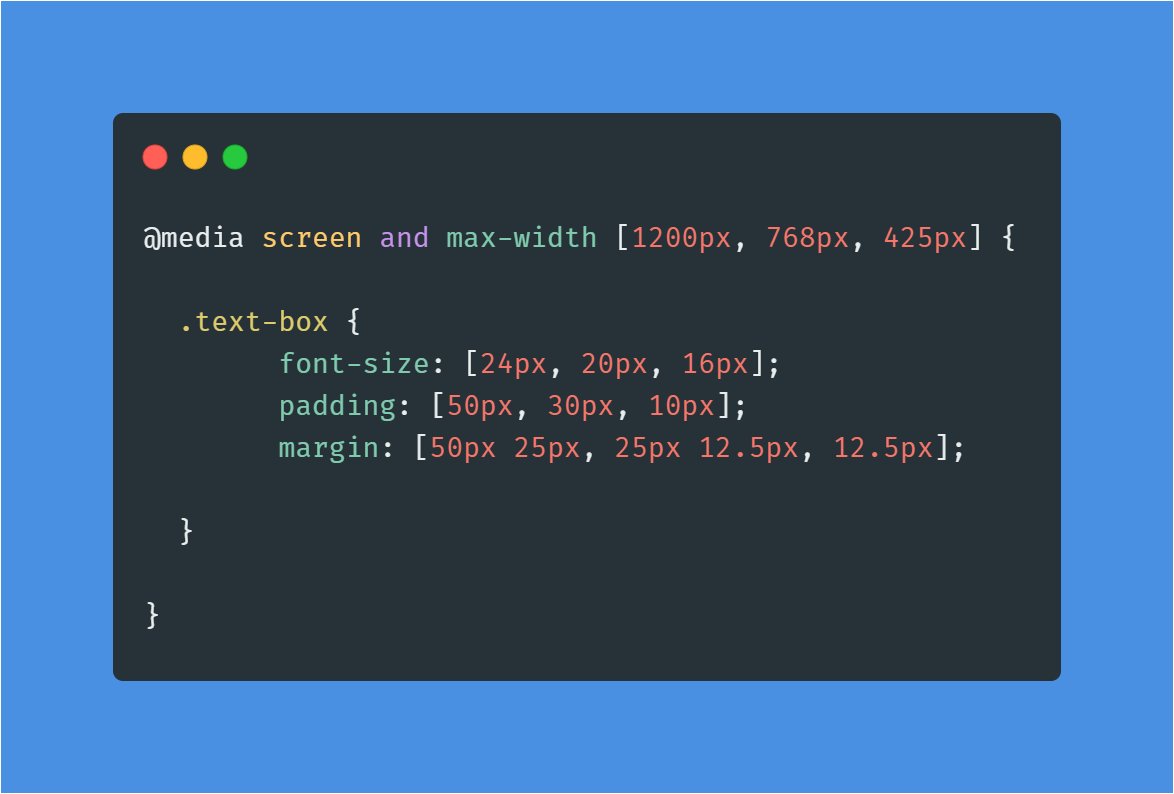
The following hypothetical code was widely shared among Twitter users this last week:
[](https://twitter.com/elyktrix/status/1252663976334438401)
```pcss
@media (max-width: [1200px, 768px, 425px]) {
.text-box {
font-size: [24px, 20px, 16px];
padding: [50px, 30px, 10px];
margin: [50px 25px, 25px 12.5px, 12.5px]
}
}
```
This particular hypothetical solution is described by the author as a “_media query [that] is an array of sizes and your property value arrays are linked to those sizes_” [*](https://twitter.com/elyktrix/status/1252665466574843906).
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5009 using your GitHub account
Received on Monday, 27 April 2020 15:29:40 UTC