- From: Florian Rivoal via GitHub <sysbot+gh@w3.org>
- Date: Thu, 03 Oct 2019 01:00:03 +0000
- To: public-css-archive@w3.org
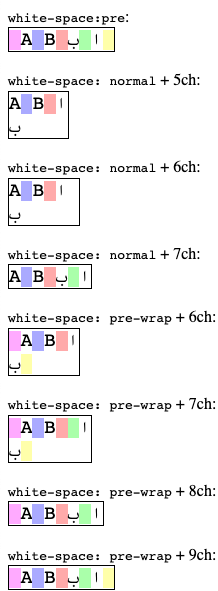
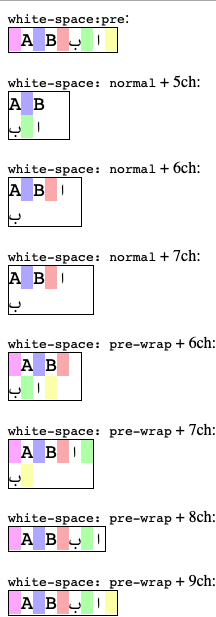
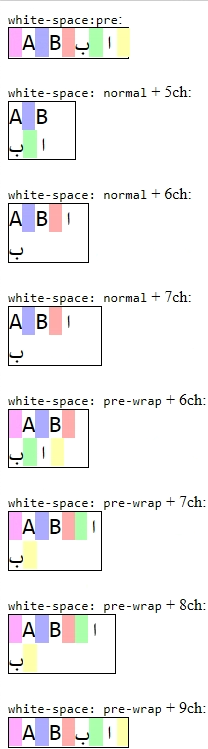
Actually, a little more testing shows that there's less interop than I thought: https://jsbin.com/hijucaq/edit?html,css,output Chrome:  ---- Firefox:  ---- Safari:  ---- Edge18:  ---- In my opinion, different browsers get different aspects right. I agree with Chrome and Firefox for the behavior of `white-space:normal`, and mostly with Edge (except for the lack of hanging of the last space) or safari (except they clip the spaces they hang, which the spec does allow) for `white-space: pre-wrap`. In other words, here's what I think we should do: <img width="218" alt="should" src="https://user-images.githubusercontent.com/113268/66091710-dbc4c500-e5c3-11e9-9462-3d39bdb81f9b.png"> -- GitHub Notification of comment by frivoal Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4308#issuecomment-537741933 using your GitHub account
Received on Thursday, 3 October 2019 01:00:05 UTC